ایجاد قسمت تیم ما در وب سایت شرکتی
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسه گذشته به ایجاد نمونه کارها در وب سایت شرکتی پرداختیم در این جلسه می خواهیم قسمت تیم ما را در وب سایت ایجاد کنیم.
مرحله اول)ابتدا کد index.html را در ویرایشگر sublime باز می کنیم و یک div با کلاس clear دقیقا بعد از div با کلاس Portfolio و قبل از <div/> کلاس main ایجاد می کنیم.( در جلسه گذشته به کلاس clear استایلی دادیم که پاکسازی اطراف عنصر float را انجام دهد)
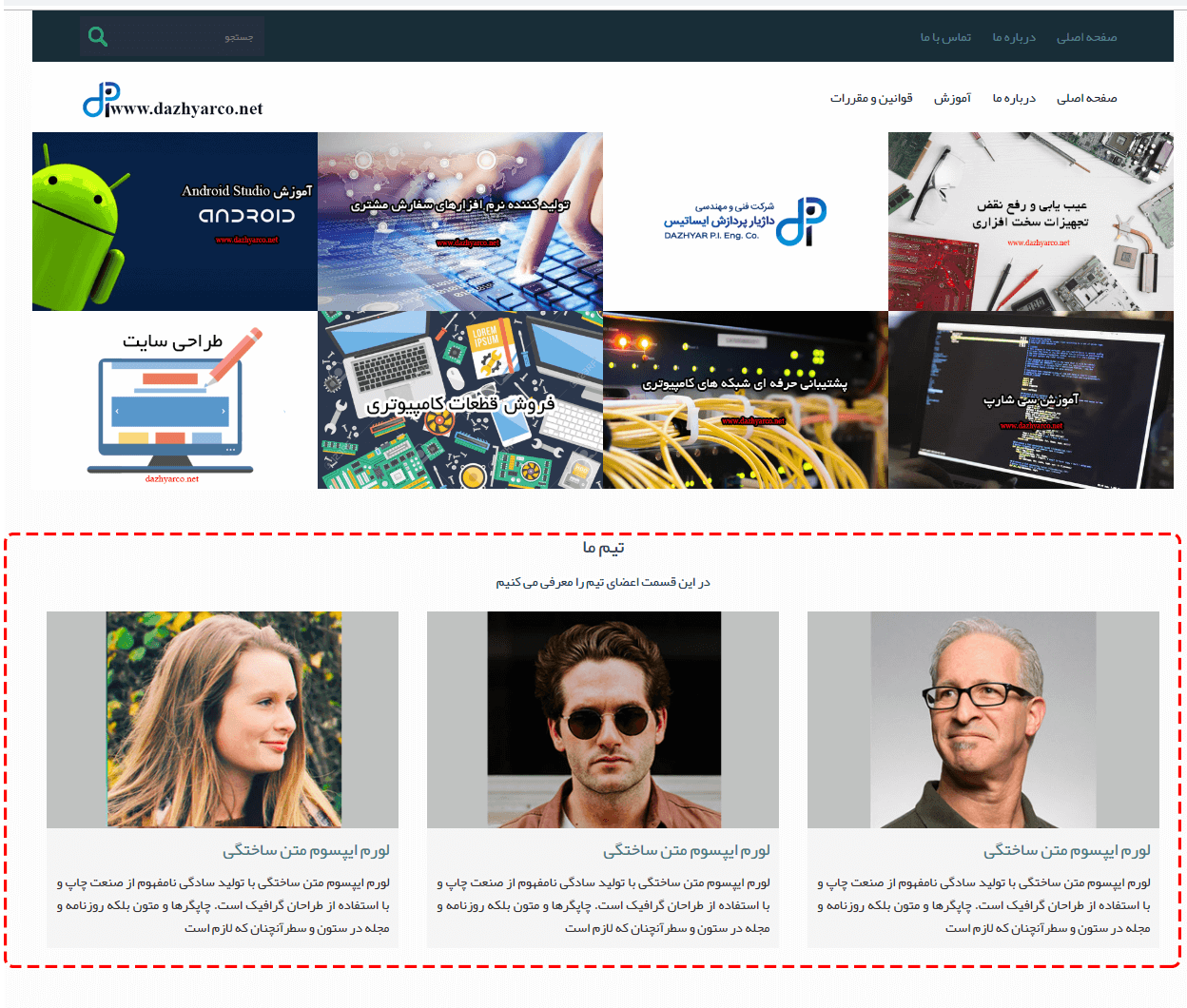
این قسمت شامل دو قسمت می باشد : 1) عنوان به همراه توضیح 2) سه تصویر از اعضای تیم به همراه توضیح
مرحله دوم)پس ابتدا یک div کلی با کلاس team ایجاد می کنیم .داخل این div یک div با کلاس title-Description ایجاد می کنیم.این div در برگیرنده دو قسمت است :عنوان و توضیح. پس داخل آن یک تگ h2 برای عنوان و یک تگ p برای توضیحات ایجاد می کنیم به شکل زیر:
|
1 2 3 4 5 6 |
<div class="team"> <div class="title-Description"> <h2>تیم ما</h2> <p>در این قسمت اعضای تیم را معرفی می کنیم</p> </div> </div> |
پیشنهاد می کنم قبل از استایل دهی یک بار خروجی بگیرید و نتیجه را در مرورگر ببیند.
مرحله سوم) به کلاس team استایلی مشابه کلاس Portfolio می دهیم به شکل زیر:
|
1 2 3 4 |
.team { width: 100%; float: right; } |
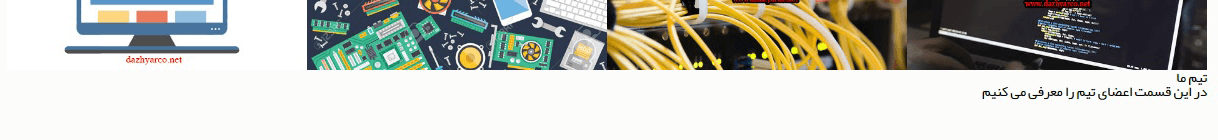
همانطور که در تصویر بالا مشخص است عنوان و توضیح به div قبلی خود چسبیده اند. پس یک padding به استایل کلاس team اضافه می کنیم:
|
1 2 3 4 5 |
.team { width: 100%; float: right; padding: 50px 0; } |
padding: 50px 0: یعنی این div 50 پیکسل از بالا و پایین و 0 پیکسل از چپ و راست رشد کند.
اگر مجدد اجرا کنیم این div فاصله مناسبی از div بالایی خود می گیرد.
مرحله چهارم)حالا نوبت به این رسیده که به کلاس title-description (عنوان و توضیح) استایل بدهیم . برای اینکه عنوان و توضیح وسط قرار بگیرند خاصیت text-align این کلاس را center در نظر می گیریم به شکل زیر:
|
1 2 3 |
.title-Description{ text-align: center; } |
به تگ h2 (عنوان) استایل می دهیم به شکل زیر:
|
1 2 3 4 5 |
.title-Description h2{ font-size: 20px; color:#2a4756; margin-bottom: 10px; } |
با خاصیت font-size سایز عنوان را بیشتر کردیم و با خاصیت color رنگ آن را تغییر دادیم. سپس با استفاده از خاصیت margin-bottom فاصله عنوان از توضیح زیر آن را بیشتر کردیم.
به تگ p (توضیحات زیر عنوان) استایل می دهیم به شکل زیر:
|
1 2 3 4 |
.title-Description p{ padding: 10px 0; color:#0a4756; } |
با خاصیت padding از بالا و پایین فاصله می گیرد و با خاصیت color رنگ آن تغییر می کند.
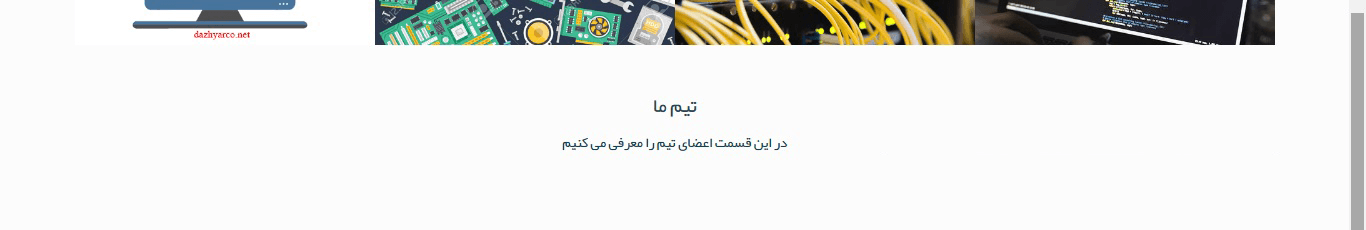
حالا نتیجه را با هم ببینیم:
حالا می خواهیم قسمت تصاویر اعضای تیم را ایجاد کنیم .
مرحله پنجم) ابتدا یک پوشه به نام team در داخل پوشه images (در مسیر اصلی پروژه ) قرار می دهیم .
مرحله ششم) یک div با کلاس clear بعد از تگ بسته کلاس title-Description ایجاد می کنیم .
|
1 |
<div class="clear"></div> |
مرحله هفتم)سپس در ادامه کدها یک div با کلاس team-details ایجاد می کنیم و داخل آن یک تگ تصویر (img) و یک div با کلاس team-description در نظر می گیریم .داخل باکس یا div با کلاس team-description یک تگ h2 و یک تگ p ایجاد می کنیم برای عنوان و توضیح زیر تصویر.
|
1 2 3 4 5 6 7 |
<div class="team-details"> <img src="images/team/1.jpg"> <div class="team-description"> <h2>لورم ایپسوم متن ساختگی</h2> <p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است</p> </div> </div> |
نکته: می توانیم از سایت http://loremsaz.com/ برای تولید متن استفاده کنیم.
چون سه تصویر داریم به سه باکس با کلاس team-details نیاز داریم. به شکل زیر باکس ها را تکرار می کنیم البته عکس ها و متن ها باید به دلخواه تغییر کنند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="team-details"> <img src="images/team/1.jpg"> <div class="team-description"> <h2>لورم ایپسوم متن ساختگی</h2> <p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است</p> </div> </div> <div class="team-details"> <img src="images/team/2.jpg"> <div class="team-description"> <h2>لورم ایپسوم متن ساختگی</h2> <p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است</p> </div> </div> <div class="team-details"> <img src="images/team/3.jpg"> <div class="team-description"> <h2>لورم ایپسوم متن ساختگی</h2> <p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است</p> </div> </div> |
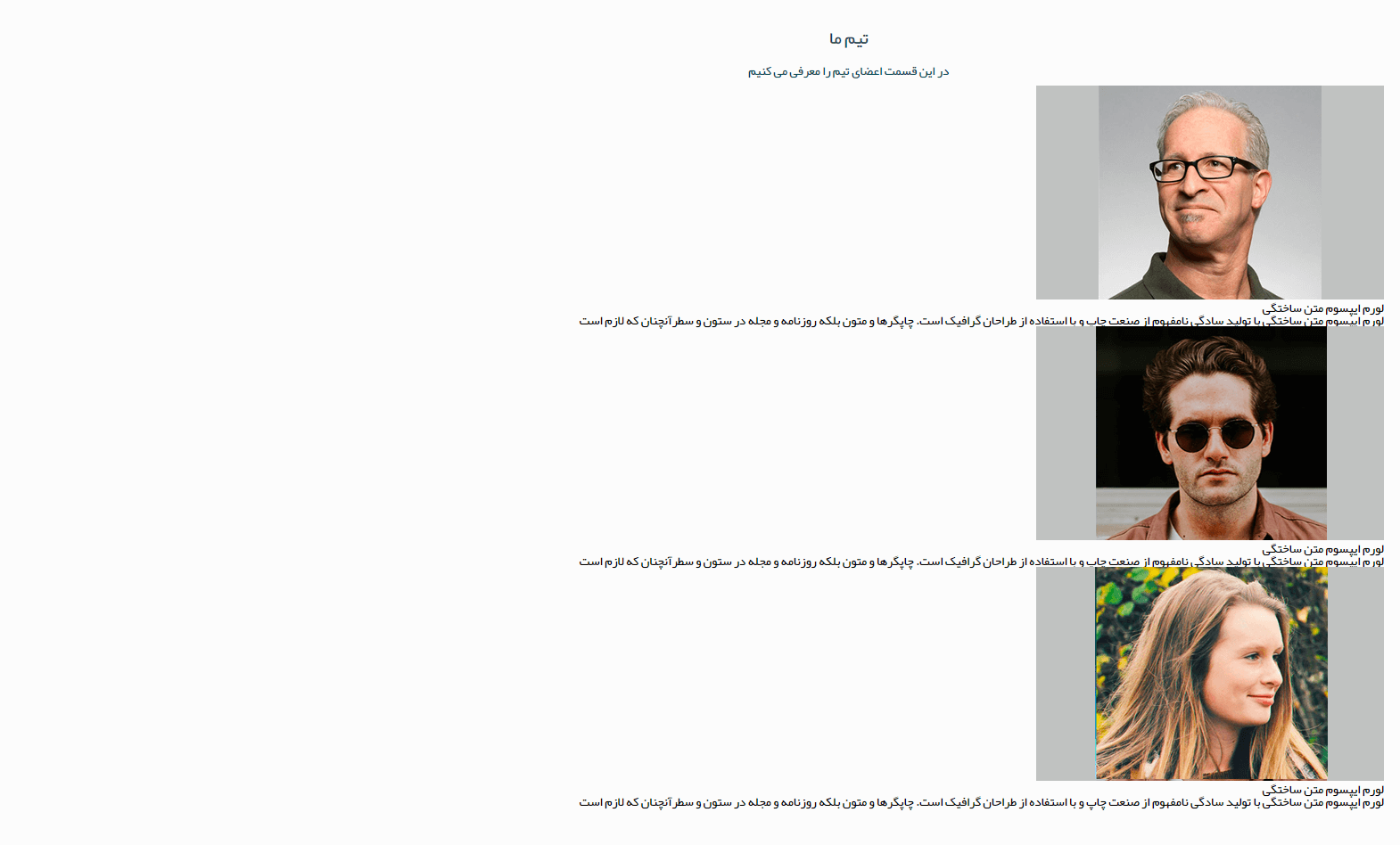
نتیجه به شکل زیر خواهد بود:
مرحله هشتم)حالا وقت آن است که استایل های مورد نظر خود را اعمال کنیم. همانطور که در تصویر بالا مشخص است سه باکس زیرهم قرار گرفته اند برای اینکه باکس تصاویر کنار هم قرار بگیرند باید عرض 100 درصد را بین این سه باکس تقسیم کنیم :
|
1 2 3 4 |
.team-details{ float: right; width: 33.33%; } |
- خاصیت float را به این کلاس دادیم تا div ها از حالت تمام عرض خارج شوند.
- عرض هر باکس را 33.33 درصد در نظر گرفتیم تا هر سه باکس با کلاس team-description در یک ردیف کنار هم جای بگیرند.
نتیجه رو با هم می بینیم:
نکته: اگر خاصیت padding را به کلاس بالا اضافه کنیم ، تصاویر از یک ردیف خارج می شوند چون که این padding به عرض باکس ها اضافه می کند و دیگر عرض عناصر33.33 درصد نخواهد بود. در جلسه ….گفتیم که اگر بخواهیم padding روی عرض عناصر تاثیر نگذارد باید از خاصیت box-sizing به شکل زیر استفاده کنیم:
|
1 2 3 |
*{ box-sizing: border-box; } |
پس در ابتدای کدهای CSS قطعه کد بالا را اضافه می کنیم سپس خاصیت padding را به استایل بالا اضافه می کنیم تا تاثیر درست را بگذارد.
حالا وقت این است که برای کلاس team-description استایل در نظر بگیریم:
|
1 2 3 4 5 6 |
.team-description{ float: right; padding: 10px; background:#f5f5f5; line-height: 24px; } |
خاصیت های استفاده شده کاملا واضح می باشد فقط از line-height برای این کلاس استفاده کردیم تا فاصله خطوط از هم بیشتر شود.
اگر به تصاویر دقت کنید یک فاصله ریزی بین تصاویر و متن زیرشان وجود دارد . برای حذف این فاصله چی کار کنیم؟ کافیه خاصیت float به تصاویر بدهیم.
|
1 2 3 |
.team-details img{ float: right; } |
حالا به h2 (عنوان) و p(توضیحات) استایل می دهیم:
|
1 2 3 4 5 6 7 8 9 |
.team-details h2{ font-size: 18px; margin-bottom: 10px; color:#4c7d89; } .team-details p{ text-align: justify; color: #333; } |
همه چیز کاملا مشخص است نیازی به توضیح نیست .
نتیجه به شکل زیر خواهد بود:
پیشنهاد دیگر این است که هر خاصیتی که به المان ها اضافه می کنید یک بار کد را اجرا کنید و نتیجه را در مرورگر مشاهده کنید سپس خاصیت بعدی را اضافه کنید .اینطوری ضرورت استفاده از تک تک خاصیت ها برای هر المان کاملا روشن می شود.
آموزش این جلسه به پایان رسید. امیدوارم آموزش ایجاد قسمت تیم ما در وب سایت شرکتی ما مورد رضایت شما واقع شده باشد. با ادامه طراحی با ما همراه باشید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 0 امتیاز: 0]
















دیدگاه خود را بنویسید