ایجاد نمونه کارها در وب سایت شرکتی
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسه گذشته منو اصلی و لوگو رو برای طرح وب سایت طراحی کردیم در این جلسه باید قسمت نمونه کارها در وب سایت را ایجاد کنیم.
مرحله اول)داخل پوشه images در روت سایت یک پوشه به نام gallery ایجاد می کنیم و تصاویری که برای نمونه کار استفاده می شوند را در آن قرار می دهیم.
مرحله دوم ) در فایل htmlمون بعد از div مربوط به کلاس mathead ، یک div خالی با کلاس clear ایجاد می کنیم.
|
1 |
<div class="clear"></div> |
مرحله سوم)سپس داخل style.css بعداز سلکتور body یک سلکتور با کلاس clear می نویسیم و داخل آن مقدار clear:both می دهیم.
|
1 2 3 |
.clear { clear: both; } |
توجه: وظیفه این div با استایل clear:both پاکسازی اطراف عنصر float است. برای اطمینان از اینکه عناصر دیگر به پایین عناصر float سقوط نکنند.
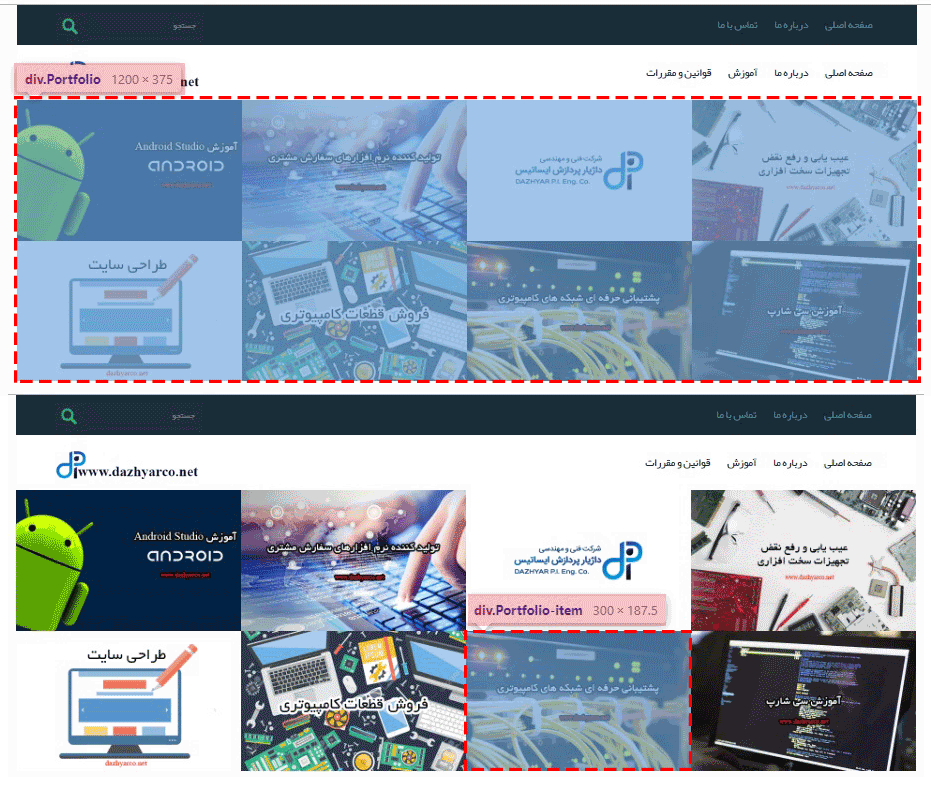
مرحله چهارم) داخل div با کلاس main و بعد از div با کلاس clear، یک بلوک کلی برای قسمت نمونه کارها در وب سایت ایجاد می کنیم. یک div با آی دی Portfolio ایجاد می کنیم (همانطور که می دونید id منحصر به فرده)
مرحله پنجم) داخل div ای که ایجاد کردیم ، برای هر تصویر یک بلوک یا div با کلاس Portfolio-item ایجاد می کنیم.(پس 8 تا div با این کلاس نیاز داریم)
مرحله ششم) داخل هر div با کلاس Portfolio-item یک تگ img می گذاریم البته اگر قرار باشد هر تصویر لینک داشته باشد باید تگ img را داخل تگ a قرار داد.
8 تصویر داریم پس 8 بلوک با تگ a و img ایجاد می کنیم .نهایتا کد html ما به شکل زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="Portfolio"> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/1.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/2.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/3.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/4.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/5.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/6.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/7.jpg" alt=""></a> </div> <div class="Portfolio-item"> <a href="#"><img src="images/gallery/8.jpg" alt=""></a> </div> </div> |
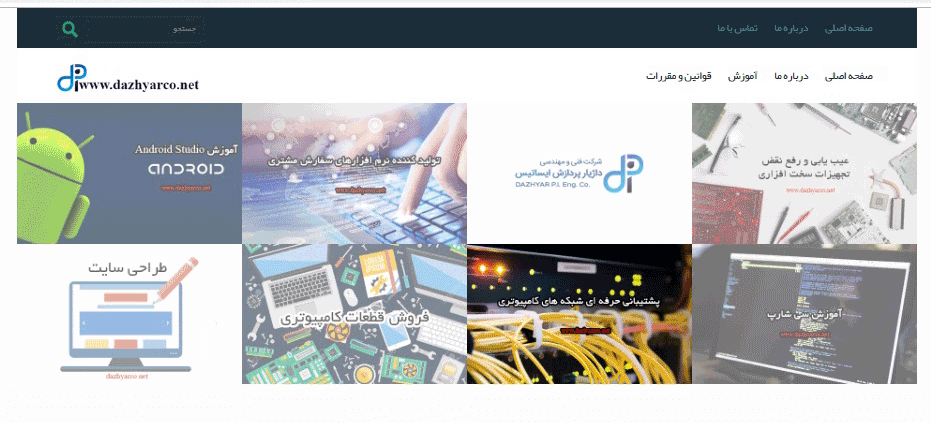
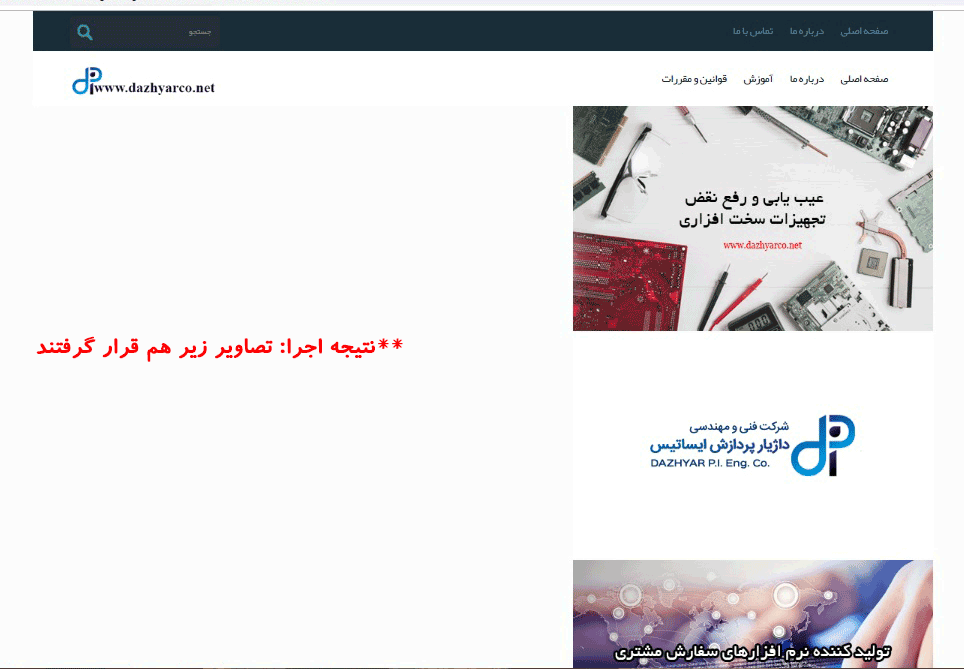
خب یک بار index.html را اجرا می کنیم تا نتیجه کار را ببینیم:
همانطور که از تصویر مشخص است هر تصویر در یک ردیف زیر هم قرار گرفته اند. چرا ؟ چون هر تصویر داخل یک div با کلاس Portfolio-item می باشد و divها به صورت block تمام عرض را می گیرند.
برای حل این موضوع به شکل زیر استایل دهی می کنیم:
|
1 2 3 4 5 6 7 8 9 |
.Portfolio { width: 100%; float: right; } .Portfolio .Portfolio-item { width: 25%; float: right; } |
ابتدا عرض بلوک (Portfolio) که شامل کل تصاویر می باشد را 100درصد در نظر می گیریم و float آن را right. سپس برای هر بلوک (Portfolio-item) که یک تصویر را در برگرفته width: 25% در نظر می گیریم.( 8 تصویر داریم که در دو ردیف 4 تایی قرار می گیرند. پس هر تصویر 25 درصد عرض کل را نیاز دارند) نهایتا float بلوک هر تصویر را right در نظر می گیریم.
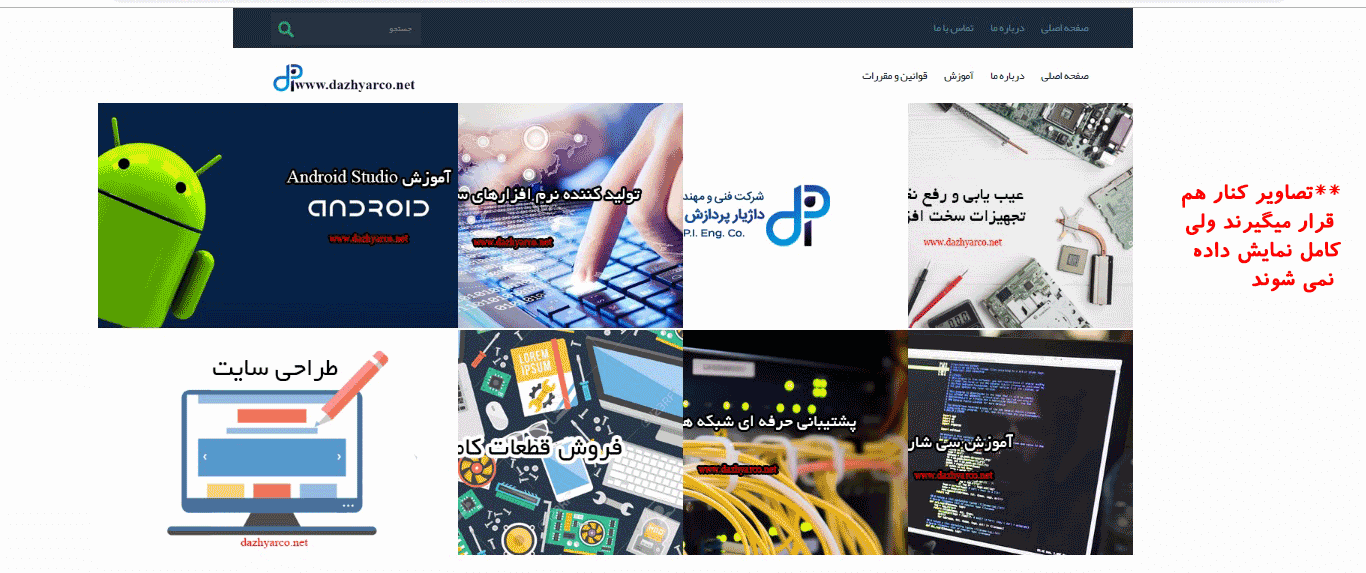
حالا نتیجه رو با هم می بینیم:
همانطور که می بینیم تصاویر به صورت کامل مشخص نیستند برای رفع این مشکل، از خاصیت max-width: 100%; برای تگ img استفاده می کنیم. این یعنی عرض عنصر img به اندازه والدش رشد کند. (حتما یادتونه والد این جناب هم 25 درصد عرض داره)
|
1 2 3 |
img { max-width: 100%; } |
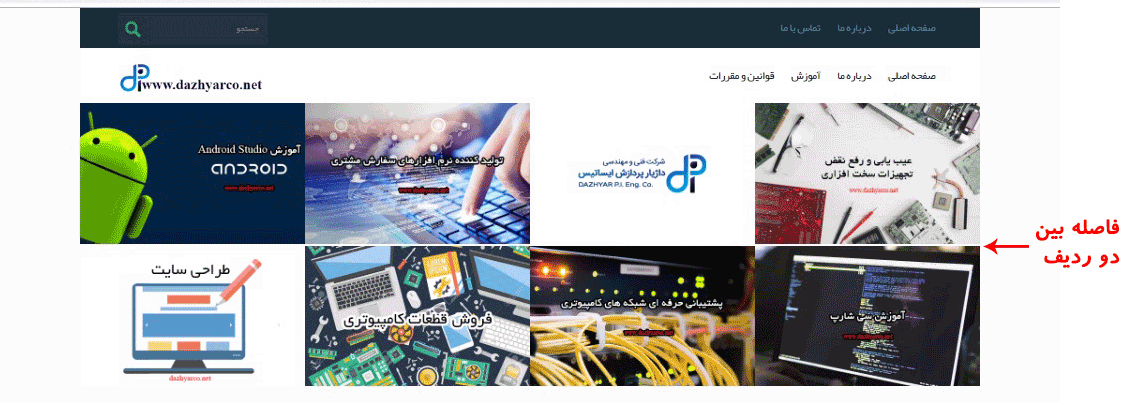
حالا ببینیم نتیجه چه شکلی شد:
همونطور که می بینید چیزی که می خواستیم شکل گرفت فقط یه فاصله خیلی کمی بین دو ردیف وجود دارد برای رفع این فاصله هم برای img ها خاصیت float: right; را در نظر می گیریم.
|
1 2 3 |
.Portfolio .Portfolio-item img { float: right; } |
خب کار ما تمومه اینجا.
یک توضیح اضافی
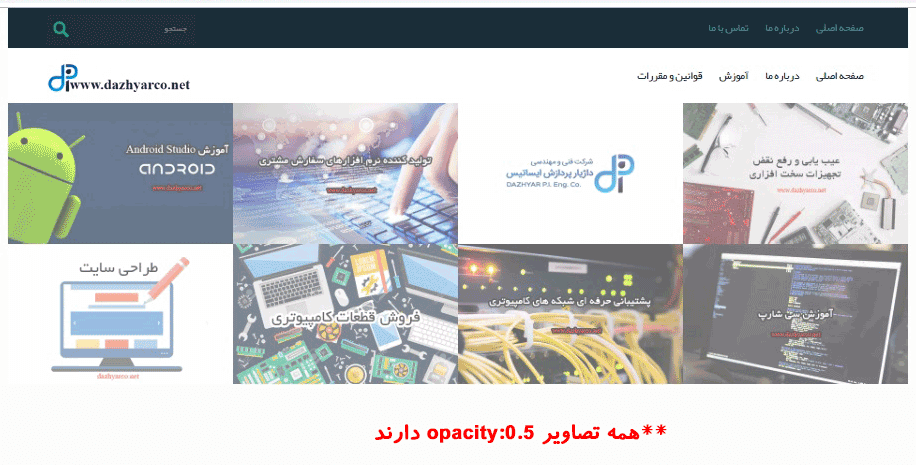
می خواهیم یک استایل بنویسیم که موس روی هر تصویری قرار گرفت ، آن تصویر واضح و شفاف باشد ولی بقیه تصاویر کم رنگ تر شوند.مثل شکل زیر:

استایل اول
|
1 2 3 |
.Portfolio:hover > .Portfolio-item{ opacity:0.5 } |
این سلکتور می گوید زمانی که موس روی بلوک با کلاس .Portfolio قرار گرفت ، تمام المان های فرزندش با کلاس Portfolio-item استایل دهی شوند. چه استایلی؟ opacity به 0.6 کاهش یابد( یعنی تمام 8 تصویر کمرنگ شوند)
نتیجه اجرا رو می بینیم:
تمام تصویرها با opacity:0.5 نمایش داده می شوند. حالا می خواهیم موس روی هر تصویر رفت opacity اون تصویر 1 شود ولی بقیه همان حالت بمانند.
نکته: opacity بین 0 و 1 تغییر می کند. در حالت عادی opacity:1 می باشد و تصویر کاملا واضح می باشد و هر چه این خصوصیت مقداری نزدیک به صفر بگیرد شفافیت کم می شود .
استایل دوم
|
1 2 3 |
.Portfolio:hover > .Portfolio-item:hover{ opacity:1 } |
این سلکتور می گوید هر موقع موس روی بلوک با کلاس .Portfolio قرار گرفت، هر کدام از المان های فرزندش با کلاس .Portfolio-item که موس دقیقا روی آن می باشد opacity اش به 1 تغییر کند و کاملا شفاف و مشخص باشد و نتیجه می شود آن چیزی که می خواستیم.
دوستانی که هنوز سلکتورهای بالا براشون نامفهومه به تصویر زیر دقت کنند:
آموزش این جلسه به پایان رسید.
امیدوارم آموزش ایجاد نمونه کارها در وب سایت ما مورد رضایت شما واقع شده باشد. با ادامه طراحی با ما همراه باشید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 2 امتیاز: 5]














دیدگاه خود را بنویسید