ایجاد منو اصلی و لوگو | ایجاد منو آبشاری
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در این قسمت می خواهیم منو اصلی و لوگو رو برای طرح وب سایتی ایجاد کنیم و در انتهای آموزش به آموزش یک منو آبشاری می پردازیم.
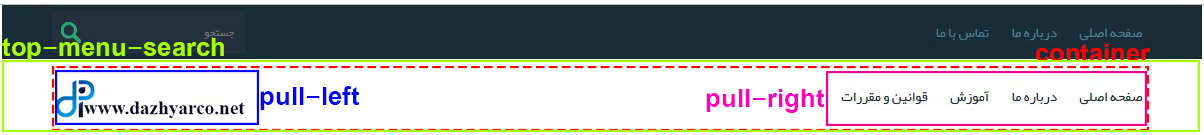
گفتیم بهتر است قبل از هر کاری بلوک بندی کنیم یعنی برای هر قسمت div های مجزا تعریف کنیم. بلوک بندی این قسمت هم مشابه بلوک بندی منو اصلی و کادر جستجو می باشد . همانطور که برای ایجاد منو بالایی و کادر جستجو یک بلوک top-menu-search ایجادکردیم، باید برای ” منو اصلی و لوگو ” هم یک div یا بلوک کلی تعریف کنیم .طبق تصویر زیر ، از div با کلاس container برای فاصله گرفتن از لبه های سایت و از دو div با کلاس های pull-right و pull-left برای جدا کردن بلوک منو اصلی و لوگو استفاده می کنیم.
بلوک بندی منو اصلی و لوگو
کد HTML: بعد از <div/> مربوط به کلاس top-menu-search یک div با کلاس main-menu-logo ایجاد می کنیم و داخل آن div با کلاس container و نهایتا دو div با کلاس های pull-right و pull-left :
|
1 2 3 4 5 6 7 8 |
<div class="main-menu-logo"> <div class="container"> <div class="pull-right"> </div> <div class="pull-left"> </div> </div> </div> |
استایل دهی به هر یک از کلاس های container و pull-right و pull-left در جلسه هجدهم انجام شد پس کارمون راحت تر شد :)
ایجاد منو اصلی
کد HTML: خب بعد از اینکه این قسمت رو بلوک بندی کردیم ،داخل بلوک با کلاس pull-right منو اصلی رو ایجاد می کنیم. روند ایجاد منو اصلی هم مثل منو بالایی می باشد و از لیست غیرشمارشی ul استفاده می کنیم :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="pull-right"> <ul> <li> <a href="#">صفحه اصلی</a> </li> <li> <a href="#">درباره ما</a> </li> <li> <a href="#">آموزش</a> </li> <li> <a href="#">قوانین و مقررات</a> </li> </ul> </div> |
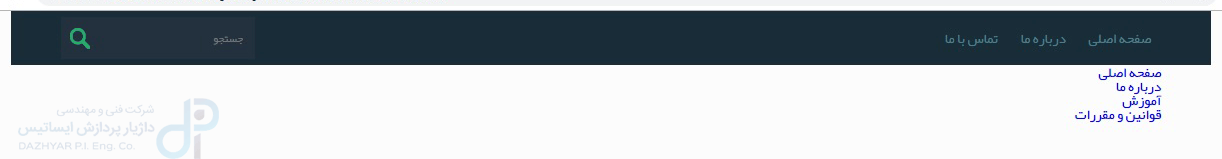
تا اینجا نتیجه به شکل زیر است حالا باید استایل بدهیم:
کد CSS: استایل دهی این منو هم مشابه استایل دهی به منو بالایی می باشد .پس از توضیح زیاد صرف نظر می کنیم :
استایل دهی به بلوک main-menu-logo
|
1 2 3 4 5 |
.masthead .main-menu-logo{ width: 100%; float: right; background:#fff; } |
استایل دهی به آیتم های منو
|
1 2 3 |
.masthead .main-menu-logo ul li { display: inline-block; } |
استایل دهی به تگ های a
|
1 2 3 4 5 |
.masthead .main-menu-logo ul li a { display: block; padding: 30px 10px; color: #182d37; } |
استایل دهی به تگ های a در حالت هاور
|
1 2 3 |
.masthead .main-menu-logo ul li a:hover { color: #0082C8; } |
چرایی استفاده از تک تک خصوصیات های بالا برای هر المان، در جلسه هجدهم – هنگام ایجاد منو بالایی به صورت کامل گفتیم. در صورتی که مفهوم نبود، به آن قسمت مراجعه کنید.
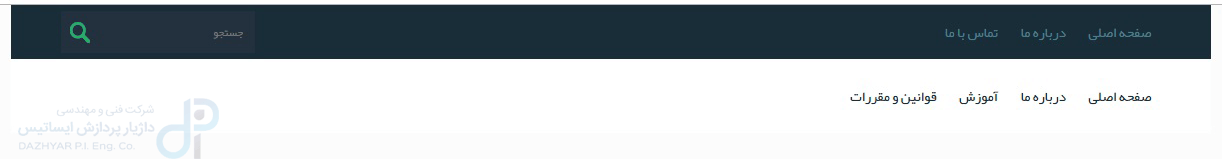
نتیجه کار به شکل زیر است:
ایجاد لوگو
کد HTML: داخل بلوک با کلاس pull-left یک بلوک با کلاس logo ایجاد می کنیم.اگر توجه کرده باشید در اکثر سایت ها با کلیک روی لوگو به صفحه خانه هدایت می شوید در این جا هم برای اینکه به لوگو لینک بدهیم از تگ a استفاده می کنیم و داخل آن از تگ img .
تصویر لوگومون هم در داخل پوشه image قرار داده ایم(سایز لوگو رو اینجا 38*194 pix در نظر گرفته ایم).
توجه داشته باشید که برای تگ های img استفاده از خصوصیت alt خیلی خیلی مهم است پس فراموش نشود.
|
1 2 3 4 5 |
<div class="pull-left"> <div class="logo"> <a href="#"><img alt="" src="images/logo.png"></a> </div> </div> |
کد CSS: به کلاس logo یک margin می دهیم به شکل زیر تا مکان آن کاملا تنظیم شود:
|
1 2 3 |
.masthead .logo{ margin: 15px auto 0; } |
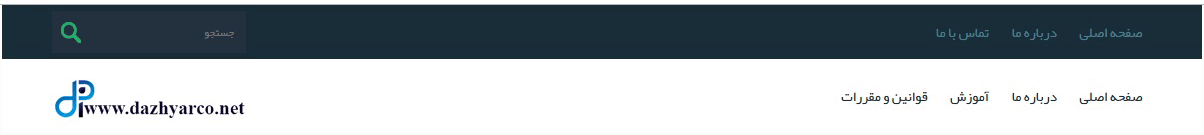
نتیجه اجرا رو با هم می بینیم:
خب این قسمت هم کامل شد و در همین جا آموزش ما ایجاد منو اصلی و لوگو برای سایت به پایان رسید.در ادامه می خواهیم به چندتا نکته بپردازیم با ما همراه باشید:
نکته اول: چطورکدهای html و CSS مون رو مرتب کنیم ؟ سایت های مختلفی وجود دارد که خیلی راحت کدها را در آنجا کپی می کنید و مرتب شده تحویل می گیرید. مثلا سایت https://www.freeformatter.com و سایت https://www.10bestdesign.com/dirtymarkup /
نکته دوم: بعضی کدها عینا تکرارشده اند چطور از این تکرارها جلوگیری کنیم؟
مثلا برای هاور شدن تگ a در منو بالایی و منو اصلی یک استایل یکسان در نظر گرفته شده است که می توانیم این دو را ترکیب کنیم .دو سلکتور را در کنار هم با یک کاما جدا می کنیم سپس استایل ها را می نویسیم. به شکل زیر:
- استایل برای تگ a در منو اصلی:
|
1 2 3 |
.masthead .main-menu-logo ul li a:hover { color: #0082C8; } |
- استایل برای تگ a در منو بالایی:
|
1 2 3 |
.masthead .top_menu_search ul li a:hover { color: #0082C8; } |
- ترکیب دو مورد بالا :
|
1 2 3 |
.masthead .top_menu_search ul li a:hover , .masthead .main-menu-logo ul li a:hover{ color: #0082C8; } |
ایجاد منو آبشاری
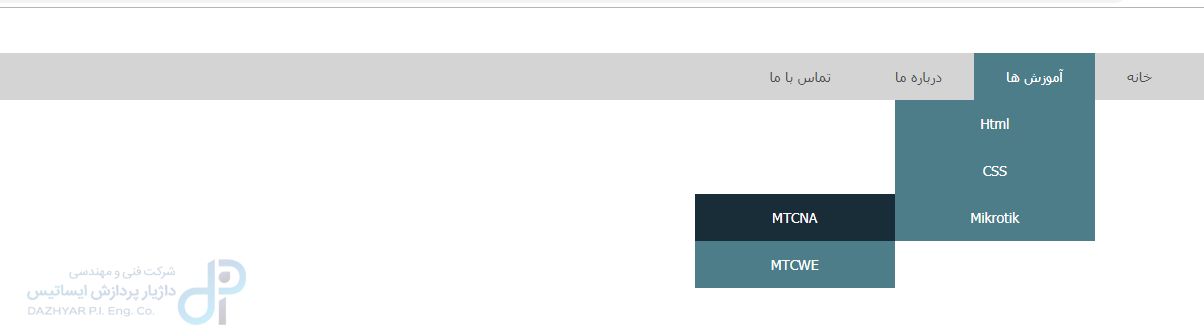
در انتهای آموزش امروز می خواهیم شما را به یک آموزش منو آبشاری مطابق شکل زیر مهمون کنیم:
کد HTML برای منو آبشاری:
قطعا روش های مختلفی برای ایجاد منو آبشاری وجود دارد که در این جلسه ما سعی داریم به صورت مقدماتی با تگ ها و استایل هایی که آشنایی دارید منو را ایجاد می کنیم.
همانطور که از تصویر مشخص است منو بالا سه سطحی می باشد . برای ایجاد منو از لیست غیرشمارشی ul استفاده می کنیم . برای اینکه آیتم “آموزش ها ” زیر منو داشته باشد داخل li دوم قبل از تگ بسته </li> یک ul تعریف می کنیم. و مجدد برای اینکه آیتم “Mikrotik” زیر منو داشته باشد داخل li سوم یک ul تعریف می کنیم .به همین ترتیب برای ایجاد هر زیر منو باید داخل li یک ul تعریف می کنیم.
در ابتدا یک div با کلاس menu ایجاد می کنیم سپس منو مورد نظر خود را با طراحی می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html dir="rtl"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style-menu.css"> </head> <body> <div class="menu"> <ul> <li><a href="#">خانه</a></li> <li><a href="#">آموزش ها</a> <ul> <li><a href="#">Html</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Mikrotik</a> <ul> <li><a href="#">MTCNA</a></li> <li><a href="#">MTCWE</a></li> </ul> </li> </ul> </li> <li><a href="#">درباره ما</a></li> <li><a href="#">تماس با ما</a></li> </ul> </div> </body> </html> |
کد CSS برای منو آبشاری
کدهای CSS به صورت کامل به شکل زیر می باشد (در ادامه به توضیح تک تک آن ها می پردازیم):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font-family: Tahoma; font-size: 14px; } .menu { width: 100%; height: 47px; margin: 45px auto; background: #d4d4d4; text-align: center; } .menu ul { background: #f1f4f7; padding: 0 20px; position: relative; list-style: none; } .menu ul ul { display: none; } .menu ul li:hover > ul { display: block; } .menu ul li { float: right; position: relative; } .menu ul li:hover { background: #4c7d89; } .menu ul li:hover a { color: #fff; } .menu ul li a { display: block; padding: 15px 32px; color: #4e4e4e; text-decoration: none; } .menu ul ul { background: #4c7d89; padding: 0; position: absolute; top: 100%; right: 0; width: 200px; } .menu ul ul li { float: none; position: relative; } .menu ul ul li a { padding: 15px 40px; color: #fff; } .menu ul ul li a:hover { background: #182d37; } .menu ul ul ul { position: absolute; right: 100%; top:0; } |
توضیح تک تک استایل های CSS
- استایل دهی به body: ابتدا یک سری کد ریسیت اضافه می شود سپس به body استایل می دهیم(طبق سلیقه خود می توانید استایل ها را تغییر دهید):
|
1 2 3 4 5 6 7 8 |
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font-family: Tahoma; font-size: 14px; } |
- استایل دهی به بلاک menu : خصوصیت های که به سلکتور menu دادیم کاملا مشخص است و نیاز به توضیح ندارد.
|
1 2 3 4 5 6 7 |
.menu { width: 100%; height: 47px; background: #d4d4d4; margin: 45px auto; text-align: center; } |
- استایل دهی به ul سطح اول : فقط دو نکته در رابطه با استایل دهی به این قسمت این است که:
- list-style آن را none در نظر می گیریم که bullets ها حذف شوند.
- position آن را relative، تا در مراحل بعد لیست سطح دوم نسبت به این لیست تغییر position بدهد( آموزش خاصیت ” position در CSS ” را دنبال کنید).
|
1 2 3 4 5 6 |
.menu ul { background: #f1f4f7; padding: 0 20px; list-style: none; position: relative; } |
لطفا با هر استایلی که اعمال می کنیم یک بار در مرورگر اجرا بگیرید و نتیجه را ببینید تا کاربرد هر یک از خصوصیت ها بهتر قابل درک باشد.
- پنهان کردن زیر منو ها : لازم است که ابتدا زیر منو ها (سطح 2 و 3) را پنهان شود و فقط سطح 1 مشخص باشد از خصوصیت display استفاده می کنیم (به سلکتور دقت کنید، ul ul میشه همون زیر منو):
|
1 2 3 |
.menu ul ul { display: none; } |
- نمایش زیر منو ها : با کد زیر مشخص می کنیم وقتی موس روی یکی از آیتم ها رفت ،زیر منوهای آن یا ul ظاهر شود:
نکته: از علامت < استفاده کردیم تا استایل نوشته شده فقط روی آیتمی اعمال شود که موس روی آن قرار گرفته است یعنی ul ای نمایش داده شود که موس روی li مربوط به آن قرار گرفته است. در صورتی که علامت < را حذف کنید به محض اینکه موس روی یکی از آیتم ها برود تمام زیر منوها همزمان باز می شوند.
|
1 2 3 |
.menu ul li:hover > ul { display: block; } |
- استایل دهی به li های سطح اول: برای اینکه آیتم ها به صورت افقی کنار هم قرار بگیرند برای سلکتور li ، مقدار float را right در نظر می گیریم.
|
1 2 3 4 |
.menu ul li { float: right; position: relative; } |
- استایل دهی به li ها و a های سطح اول: تغییر رنگ بک گراند و رنگ لینک ها در حالتی که موس روی آیتم های سطح اول قرار می گیرد:
|
1 2 3 4 5 6 |
.menu ul li:hover { background: #4c7d89; } .menu ul li:hover a { color: #fff; } |
- استایل دهی به a های سطح اول:
|
1 2 3 4 5 6 |
.menu ul li a { display: block; padding: 15px 32px; color: #4e4e4e; text-decoration: none; } |
- استایل دهی به سطح دوم : از اینجا استایل دهی به سطح دوم شروع می شود. position را absolute در نظر می گیریم تا موقعیت ul (سطح دوم) را نسبت به li والد آن تعیین کنیم . top:100% و right:0 یعنی زیرمنو از بالا نسبت به آیتم والدش 100 درصد فاصله بگیرد و از سمت راست به آن بچسبد.
|
1 2 3 4 5 6 7 8 |
.menu ul ul { background: #4c7d89; padding: 0; position: absolute; top: 100%; right: 0; width: 200px; } |
- استایل دهی به li های سطح دوم: مجدد به li های سطح دوم position: relative دادیم تا موقعیت زیر منوهایش نسبت به خودش تعیین شود.
|
1 2 3 4 |
.menu ul ul li { float: none; position: relative; } |
- استایل دهی به لینک های سطح دوم در حالت کلی و در حالتی که هاور می شوند:
|
1 2 3 4 5 6 7 |
.menu ul ul li a { padding: 15px 40px; color: #fff; } .menu ul ul li a:hover { background: #182d37; } |
- استایل دهی به سطح سوم: در نهایت موقعیت زیرمنوهای سطح سوم را مشخص کردیم.
|
1 2 3 4 5 |
.menu ul ul ul { position: absolute; right: 100%; top:0; } |
آموزش ایجاد منو آبشاری به ساده ترین شکل به پایان رسید.
امیدوارم آموزش منو اصلی و لوگو برای طرح وب سایتی مورد رضایت شما واقع شده باشد. در جلسه بعد به قسمت نمونه کارهای سایت می پردازیم. با ما همراه باشید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 2 امتیاز: 3]














دیدگاه خود را بنویسید