قسمت مشتریان ما در وب سایت شرکتی
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
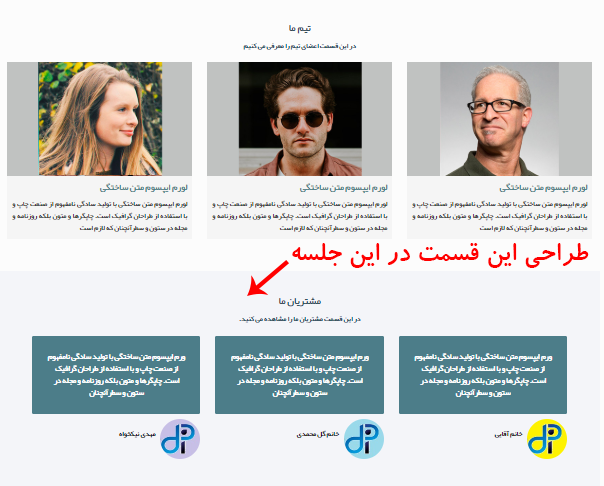
در جلسه گذشته به ایجاد قسمت تیم ما در وب سایت شرکتی پرداختیم در این جلسه می خواهیم به ایجاد قسمت مشتریان ما در وب سایت شرکتی بپردازیم:
همانطور که از تصویر هم مشخص است دو قسمت کلی باید برای این قسمت طراحی کنیم:
- قسمت عنوان و توضیح “مشتریان ما”
- قسمت باکس ها و تصاویر و نام مشتریان
کد index.html پروژه را در ویرایشگر sublime باز می کنیم . بعد از تگ بسته </div> مربوط به کلاس team شروع به کد نویسی برای قسمت مشتریان ما می کنیم.
قرار ما از اول این بود که برای هر قسمت بلوک مجزایی ایجاد کنیم. بنابراین ابتدا یک بلوک(یا div) با کلاس customer برای قسمت مشتریان ما ایجاد می کنیم. داخل این div یک div با کلاس container ایجاد می کنیم . (به خاطر دارید که کلاس container را قبلا برای قسمت های دیگر استفاده کردیم و با استفاده از آن عرض مناسب اعمال می شد).
طراحی قسمت عنوان و توضیح
طبق تصویر ، ابتدا عنوان و توضیح را ایجاد کنیم.برای راحتی کار همان قطعه کد عنوان و توضیح مربوط به قسمت “تیم ما” که جلسه پیش ایجاد کرده بودیم را کپی می کنیم و داخل کلاس container قرار می دهیم.(البته کلاس clear هم فراموش نمی کنیم که به همراه کلاس title-description کپی کنیم ) به شکل زیر:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="customer"> <div class="container"> <div class="title-Description"> <h2> مشتریان ما </h2> <p>در این قسمت مشتریان ما را مشاهده می کنید.</p> </div> <div class="clear"></div> </div> </div> |
در CSS به کلاس customer استایل دلخواه را می دهیم:
|
1 2 3 4 5 6 |
.customer{ width: 100%; float: right; background: #f4f5f9; padding: 50px 0; } |
تقریبا مشابه استایلی است که به کلاس team دادیم فقط یک بک گراند اضافه شده است.نتیجه به شکل زیر است:
طراحی قسمت باکس ها و تصاویر و نام مشتریان
بعد از کلاس clear سه بلوک یا div با کلاس item ایجاد می کنیم. هر یک از این div ها شامل یک باکس متن ، عکس و نام مشتری می شود.
ابتدا باکس های مربوط به متن مشتریان را طراحی و استایل دهی می کنیم.برای این کار داخل هر کلاس item یک div با item-text ایجاد می کنیم که این بلوک شامل تگ P برای نماش متن مشتری می شود به شکل زیر:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> </div> <div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> </div> <div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> </div> |
می توانید نتیجه کار را بدون هیچ استایل دهی ببنید.
خب ! در CSS به کلاس item مشابه استایلی که به کلاس .team-details دادیم ، استایل می دهیم تا سه بلوک item در کنار هم با عرض های مساوی قرار بگیرند :
|
1 2 3 4 5 |
.customer .item{ float: right; padding: 15px; width: 33.33%; } |
تا اینجا نتیجه به شکل زیر است:
به کلاس item-text استایل موردنظر خود را می دهیم:
|
1 2 3 4 5 6 7 8 9 |
.customer .item .item-text{ padding: 30px; background: #4c7d89; text-align: center; font-size: 15px; line-height: 25px; color: #fff; border-radius: 3px; } |
استایل ها کاملا مشخص است فقط border-radius: 3px برای گرد کردن گوشه ها می باشد.نتیجه اجرا:
در مرحله بعد باید عکس و نام مشتری را ایجاد کنیم.داخل هر div با کلاس item ، بعد از کلاس item-text یک div با کلاس item-info ایجاد می کنیم.داخل کلاس item-info یک تگ img برای تصویر مشتری و یک تگ span با کلاس name برای نام مشتری ایجاد می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> <div class="item-info"> <img src="images/customer/1.png"> <span class>خانم آقایی</span> </div> </div> <div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> <div class="item-info"> <img src="images/customer/2.png"> <span>خانم گل محمدی </span> </div> </div> <div class="item"> <div class="item-text"> <p> ورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان </p> </div> <div class="item-info"> <img src="images/customer/3.png"> <span>مهدی نیکخواه</span> </div> </div> |
توجه داشته باشید قبل از این کار باید تصاویر مشتریان را در یک پوشه به نام customer در پوشه image قرار بدهیم.
نتیجه به شکل زیر است:
حالا باید در فایل CSS استایل بدهیم. ابتدا به .item-info خاصیت margin می دهیم تا کمی از بالا فاصله بگیرد.
|
1 2 3 |
.customer .item .item-info{ margin: 10px auto; } |
سپس برای img استایل زیر را در نظر می گیریم:
|
1 2 3 4 5 |
.customer .item .item-info img{ float: right; border-radius: 50%; margin-left: 10px; } |
float: right برای شناور شدن تصویر به سمت راست و نمایش درست نام ،margin-left برای فاصله گرفتن از متن سمت چپ و border-radius برای گرد شدن تصویر در نظر گرفته شده است.
برای اینکه نام مشتری از بالا فاصله بگیرد، استایل زیر را استفاده می کنیم:
|
1 2 3 4 |
.customer .item .item-info span{ display: block; padding: 25px 0 0; } |
آموزش این جلسه به پایان رسید. نهایتا کدها را از طریق سایت freeformatter.com مرتب کنید تا خوانایی بهتری داشته باشد.
جلسه قبل گفتیم که هر خاصیتی که به المان ها اضافه می کنید یک بار کد را اجرا کنید و نتیجه را در مرورگر مشاهده کنید سپس خاصیت بعدی را اضافه کنید .اینطوری ضرورت استفاده از تک تک خاصیت ها برای هر المان کاملا روشن می شود.
امیدوارم آموزش ایجاد قسمت مشتریان ما در وب سایت شرکتی ما مورد رضایت شما واقع شده باشد. با ادامه طراحی با ما همراه باشید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 0 امتیاز: 0]














دیدگاه خود را بنویسید