قسمت فوتر در وب سایت شرکتی
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
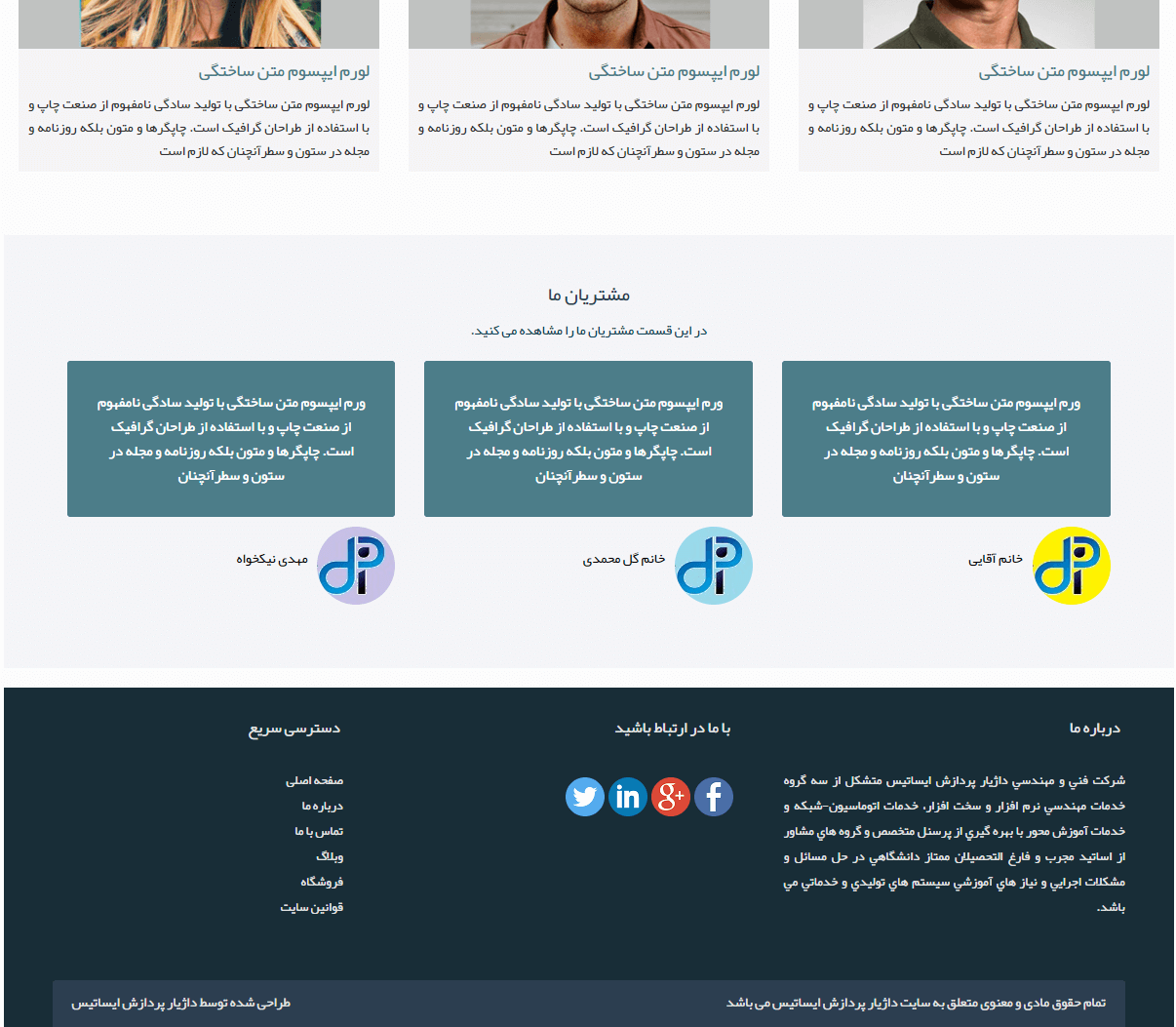
در جلسه گذشته به ایجاد قسمت مشتریان ما در وب سایت شرکتی پرداختیم در این جلسه می خواهیم به ایجاد قسمت فوتر در وب سایت شرکتی بپردازیم:
داخل تگ div با کلاس main و بعد از div بسته مربوط به کلاس customer ، طبق روال های جلسات گذشته یک div با کلاس clear ایجاد می کنیم. سپس یک div با کلاس footer ایجاد می کنیم.
|
1 2 |
<div class="clear"></div> <div class="footr"></div> |
داخل فایل style.css به این div استایل می دهیم:
|
1 2 3 4 5 6 7 |
.footr { width: 100%; height: 350px; background: #182d37; margin: 20px auto 0; position: relative; } |
داخل div با کلاس footer یک div با کلاس main-footer ایجاد می کنیم و استایل زیر را به آن می دهیم:
|
1 2 3 4 |
.main-footer{ margin: 0 auto; width: 1100px; } |
دلیل استفاده از این div چی بود؟ به div با کلاس footer عرض 100 درصد دادیم . برای اینکه المان هایی که در ادامه داخل فوتر ایجاد می کنیم از کناره ها فاصله بگیرند و وسط قرار بگیرند، یک div با کلاس main-footer ایجاد کردیم و به آن استایل بالا را دادیم تا عرض آن به 1100 محدود شود و با margin: 0 auto تمام المان های داخل این div وسط قرار بگیرند.(ناگفته نماند می توان به شیوه های مختلفی به طراحی مورد نظر خود دست یافت ولی استفاده از div های تو در تو مناسبتر می باشد)
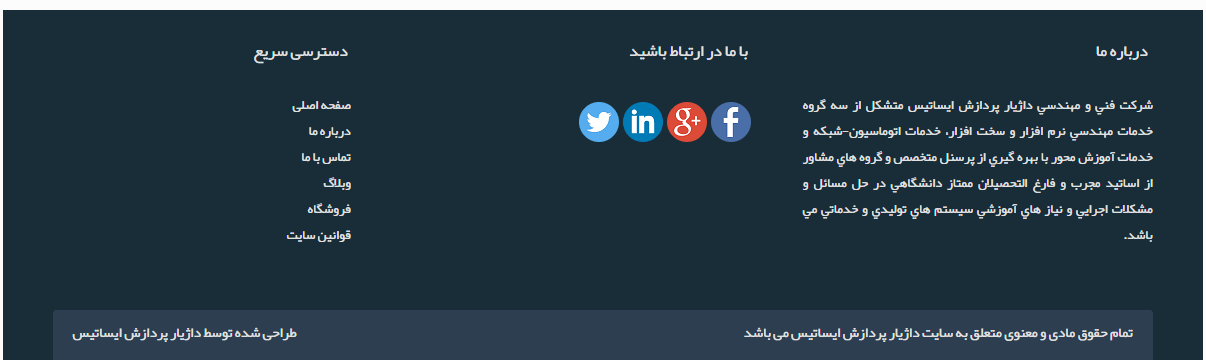
طبق تصویر پیش نمایش ، فوتر شامل سه بخش مجزا می باشد: بخش “درباره ما“، بخش ” با ما در ارتباط باشید ” و بخش ” دسترسی سریع ”
ایجاد بخش “درباره ما” در فوتر
برای ایجاد این قسمت داخل کلاس main-footer یک div با کلاس about ایجاد می کنیم و داخل آن دو تگ ایجاد می کنیم:
- تگ h5 برای عنوان درباره ما
- تک p برای توضیحات
|
1 2 3 4 5 6 |
<div class="about"> <h5>درباره ما</h5> <p> شرکت فني و مهندسي داژيار پردازش ايساتيس متشکل از سه گروه خدمات مهندسي نرم افزار و سخت افزار، خدمات اتوماسيون-شبکه و خدمات آموزش محور با بهره گيري از پرسنل متخصص و گروه هاي مشاور از اساتيد مجرب و فارغ التحصيلان ممتاز دانشگاهي در حل مسائل و مشکلات اجرايي و نياز هاي آموزشي سيستم هاي توليدي و خدماتي مي باشد. </p> </div> |
سپس در css به آن استایل می دهیم:
|
1 2 3 4 5 |
.about{ width: 350px; height:300px; float: right; } |
با استایل بالا عرض 350 و طول 300 پیکسل را برای بخش “درباره ما” در نظر گرفتیم و از خاصیت float استفاده کردیم تا بخش های بعدی (“با ما در ارتباط باشید ” و “دسترسی سریع”) کنار این بخش قرار بگیرند و به خط بعد نروند (همانطور که می دانید div خاصیت block دارد و تمام فضا را پر می کند)
|
1 2 3 4 5 6 |
.about h5 { font:16px 'dazhyar' , Tahoma; color: #e2e2e2; padding:5px; margin: 20px auto; } |
با سلکتور h5 به عنوان بخش درباره ما استایل دادیم که کاملا مشخص است و نیاز به توضیح ندارد.شما می توانید برحسب سلیقه خود تغییر دهید.
|
1 2 3 4 5 |
.about p{ font:13px/2 'dazhyar' , Tahoma; color: #e2e2e2; text-align: justify; } |
با سلکتور p به توضیحات بخش درباره ما استایل دادیم. در قسمت فونت عدد 2 مربوط به line-height (فاصله خطوط )می باشد.به text-align هم مقدار justify دادیم تا تمام خطوط هم تراز باشند.
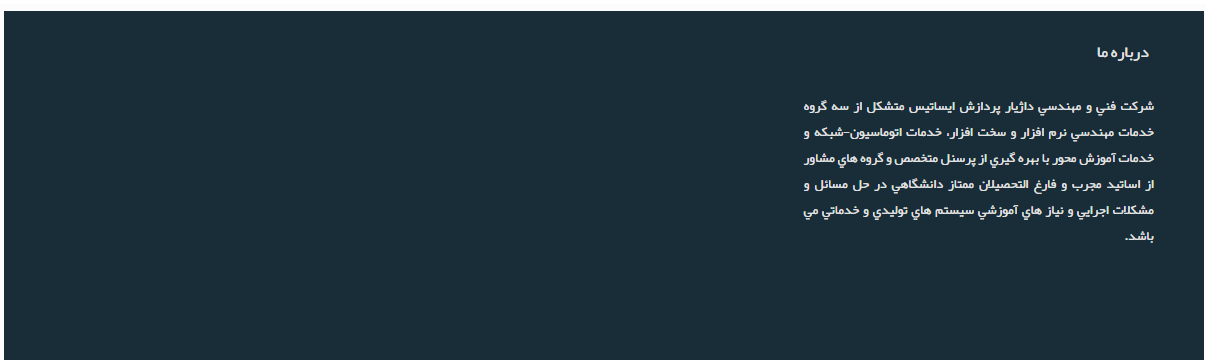
نتیجه نهایی:
ایجاد بخش “با ما در ارتباط باشید” در فوتر
برای ایجاد این قسمت ابتدا یک div با کلاس social ایجاد می کنیم و داخل آن دو تگ قرار می دهیم:
- تگ h5 برای عنوان ” با ما در ارتباط باشید “
- تگ ul برای آیکون های شبکه اجتماعی
می خواهیم 4 تا آیکون شبکه اجتماعی داشته باشیم. بنابراین 4 تا تگ li ایجاد کرده وداخل هر کدام یک تگ img استفاده می کنیم. برای اینکه تصاویر آیکون ها هم لینک داشته باشند باید داخل تگ a قرار بگیرند به شکل زیر:(قبل از کدزنی تصاویر آیکون ها را داخل پوشه images قرار می دهیم.سایز هر آیکون 40 در 40 می باشد)
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="social"> <h5>با ما در ارتباط باشید</h5> <div> <ul> <li><a href="#"><img src="images/facebook-icon.png" alt=""></a></li> <li><a href="#"><img src="images/google-plus.png" alt=""></a></li> <li><a href="#"><img src="images/square-linkedin.png" alt=""></a></li> <li><a href="#"><img src="images/square-twitter.png" alt=""></a></li> </ul> </div> </div> |
حالا یک به یک استایل ها را اعمال می کنیم:
|
1 2 3 4 5 |
.social{ width: 350px; margin: 0 50px; float: right; } |
از margin برای فاصله گرفتن از چپ و راست به اندازه 50 پیکسل استفاده می کنیم و از float: right هم برای اینکه این بخش دقیقا بعد از بخش درباره ما قرار بگیرد استفاده می کنیم.
استایل تگ p هم دقیقا مشابه استایل تگ p بخش درباره ما می باشد پس مجدد تکرار نمی کنیم و فقط نام کلاس و سلکتور p را بعد از سلکتور about p. قرار می دهیم به شکل زیر:
|
1 2 3 4 5 6 |
.about h5 , .social h5 { font:16px 'dazhyar' , Tahoma; color: #e2e2e2; padding:5px; margin: 20px auto; } |
به li ها مقدار float: right می دهیم تا در کنار هم قرار بگیرند و با margin فاصله مناسب از بالا و پایین و چپ و راست ایجاد می کنیم.
|
1 2 3 4 |
.social ul li{ float: right; margin: 10px 2px; } |
می توانیم به تصاویر border-radius: 50% بدهیم تا گوشه ها گرد شود و به شکل دایره نماش داده شوند.
|
1 2 3 |
.social ul li img{ border-radius: 50%; } |
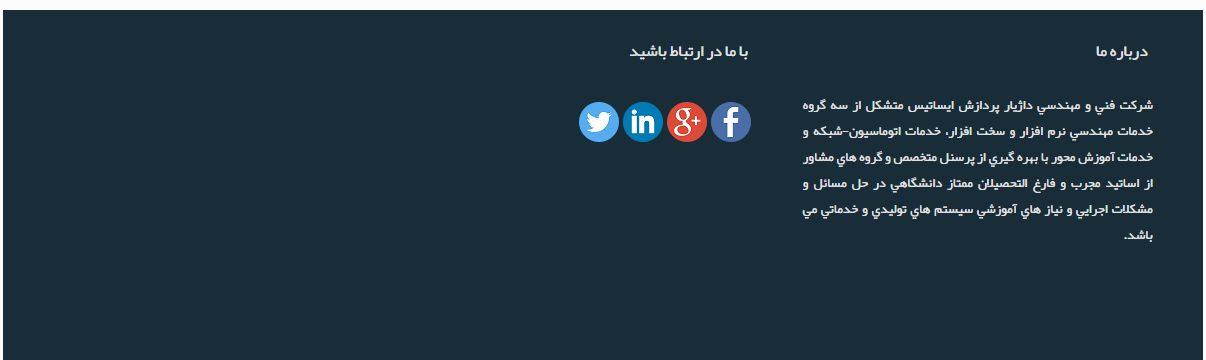
نتیجه نهایی:
ایجاد بخش “دسترسی سریع” در فوتر
در این قسمت دسترسی سریع را ایجاد می کنیم . ابتدا یک div با کلاس access ایجاد می کنیم در آن دو تگ ایجاد می کنیم:
- تگ h5 برای عنوان ” دسترسی سریع “
- تگ ul برای ایجاد فهرست
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="access"> <h5>دسترسی سریع </h5> <ul> <li><a href="#">صفحه اصلی</a></li> <li><a href="#">درباره ما</a></li> <li><a href="#">تماس با ما </a></li> <li><a href="#">وبلاگ</a></li> <li><a href="#">فروشگاه</a><li> <li><a href="#">قوانین سایت</a><li> </ul> </div> |
بعد از این سراغ استایل دهی می رویم:
برای تگ h5 چون مشابه بخش های قبل می باشد کافی است نام کلاس و سلکتور h5 را به انتهای .about h5 , .social h5 اضافه کنیم.
|
1 2 3 4 5 6 |
.about h5 , .social h5 , .access h5{ font:16px 'dazhyar' , Tahoma; color: #e2e2e2; padding:5px; margin: 20px auto; } |
برای کلاس access یک عرض 300 پیکسل در نظر می گیریم و float: left تا در کنار بخش های قبلی قرار بگیرد.
|
1 2 3 4 |
.access{ width: 300px; float: right; } |
سپس برای تگ a فونت و رنگ را مشخص می کنیم.
|
1 2 3 4 5 |
.access ul li a{ font:13px/2 'dazhyar' , Tahoma; color: #e2e2e2; margin: 2px; } |
می توانیم برای حالت هاور استایل لینک ها را تغییر دهیم مثلا رنگ تغییر کند.
|
1 2 3 |
.access ul li a:hover{ color: #4c7d89; } |
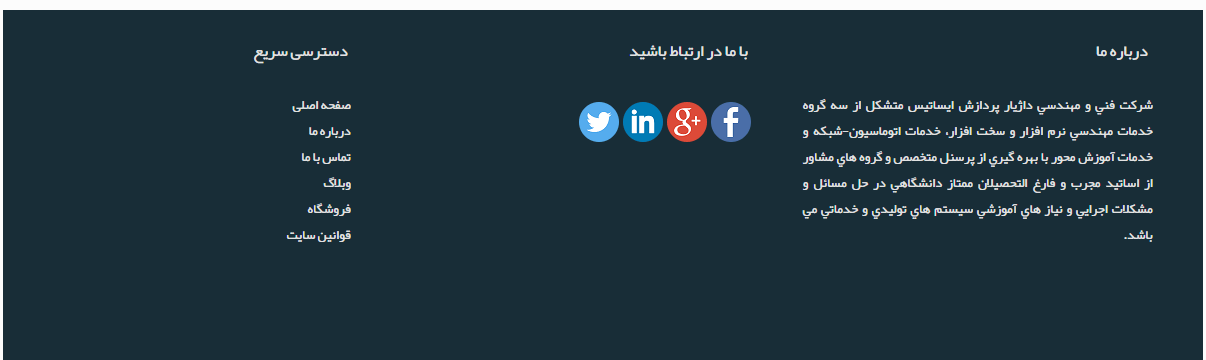
نتیجه نهایی:
طراحی قسمت کپی رایت
برای طراحی این قسمت بعد از تگ بسته div با کلاس main-footer و داخل تگ div با کلاس footer یک div با کلاس footer-bot ایجاد می کنیم.
|
1 |
<div class="footer-bot"></div> |
سپس به آن استایل می دهیم:
|
1 2 3 4 5 6 7 8 9 |
.footer-bot{ width: 1100px; height: 50px; background: #2C3e50; margin: 0 auto; border-top-left-radius: 4px; border-top-right-radius: 4px; clear: both; } |
عرض و ارتفاع و رنگ دلخواه در نظر می گیریم. از margin: 0 auto استفاده می کنیم تا وسط قرار بگیرد.سپس گوشه های بالا سمت راست و چپ را به اندازه 4 پیکسل انحنا دادیم.
از clear: both استفاده کردیم تا المان های اطراف مزاحم نباشند و درست بعد از div با کلاس main-footer قرار بگیرد.
داخل این بلوک دو div ایجاد می کنیم:
- div با کلاس copyright
- div با کلاس ui (برای نمایش نام طراح سایت)
داخل هر div متن مورد نظر خود را می نویسیم به شکل زیر:
|
1 2 3 4 5 6 7 8 |
<div class="footer-bot"> <div class="copyright"> تمام حقوق مادی و معنوی متعلق به سایت داژیار پردازش ایساتیس می باشد </div> <div class="ui"> طراحی شده توسط داژیار پردازش ایساتیس </div> </div> |
سپس استایل موردنظر خود را اعمال می کنیم:
|
1 2 3 4 5 6 7 8 9 10 |
.copyright{ margin: 15px 20px; float: right; color: #e2e2e2; } .footer-bot .ui{ margin:15px 20px; float: left; color: #e2e2e2; } |
این div با کمک float: right سمت راست قرار می گیرد و div بعدی به لطف float: left سمت چپ.
نتیجه نهایی:
خب آموزش قسمت فوتر در وب سایت شرکتی به پایان رسید.
کدهای html و CSS مربوط به این طرح وب سایتی ضمیمه شده است که می توانید دانلود و استفاده کنید:
امیدواریم آموزش این طرح وب سایت شرکتی برای شما مفید واقع شود و همچنین از این دوره آموزشی استفاده کامل رو برده باشید. به امید خداوند بزرگ در آینده ای نزدیک دوره آموزشی html5 و css3 ارائه خواهد گردید. شما را به خدا می سپاریم.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 2 امتیاز: 4.5]















واقعا ممنونم خیلی کمکم کرد
سلام و عرض ادب
رضایت شما موجب خرسندی ماست و حمایت شما برای ما بسیار ارزشمند است.
با تشکر از همراهی شما
دمتون گرم
مطالبتون چه تو این جلسه چه جلسههای قبلی واقعا به پروژهی درسیم کمک کرد.خیلی ممنون
سلام و عرض ادب
رضایت شما موجب خرسندی ماست و حمایت شما برای ما بسیار ارزشمند است.
با تشکر از همراهی شما