آموزش انواع سلکتورها در CSS
در این جلسه می خواهیم به صورت کلی به آموزش انواع سلکتورها بپردازیم چه سلکتورهایی که در CCS3 اضافه شدند و چه سلکتورهایی که از قبل داشتیم و آشنا شده ایم.(آموزش جلسه نهم- انتخابگرها در CSS )
سلکتور *
این سلکتور تمام المان ها را در نظر می گیرد و در مجموعه کدهای reset به کار می رود .(کدهای reset رو در آموزش های قبلی توضیح دادیم که برای نمایش درست وب سایت در تمام مرورگرها استفاده می شود)
سلکتور .
با استفاده از کلاسی که برای المان تعریف شده استایل دهی انجام می شود.
سلکتور #
با استفاده از id که برای المان تعریف شده استایل دهی انجام می شود.
سلکتور element
با استفاده از خود المان استایل دهی انجام می شود.یعنی براساس نوع المان ، استایل بدهیم.
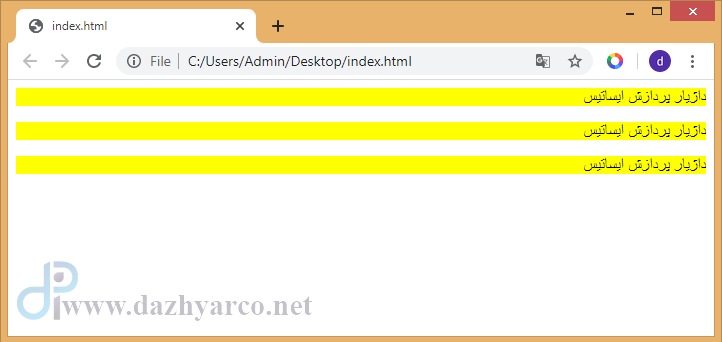
مثال: می خواهیم تمام المان های p موجود در این صفحه استایلی بک گراند زرد داشته باشند:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html dir="rtl" lang="fa"> <head> <style> p { background-color: yellow; } </style> </head> <body> <div> <p>داژیار پردازش ایساتیس</p> <p>داژیار پردازش ایساتیس</p> </div> <p>داژیار پردازش ایساتیس</p> </body> </html> |
نتیجه:
سلکتور element,element
می توان به صورت همزمان به چندین المان یک استایل خاص داد. کافی است نام هر المان را در کنار هم قرار داده و با کاما جدا کرد.
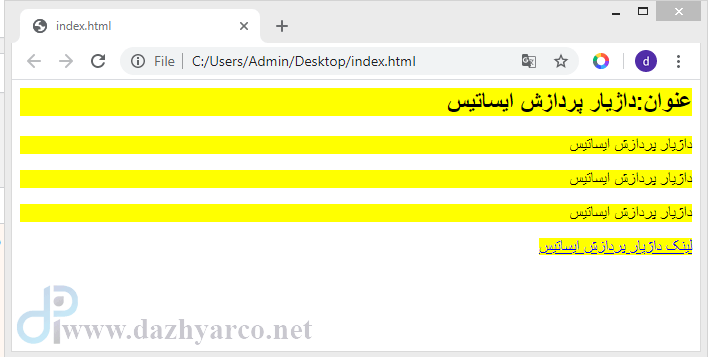
مثال: مثلا سلکتور h2,p,a به تمام المان های p و المانهای a و المان های h2 موجود در این صفحه استایلی می دهد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html dir="rtl" lang="fa"> <head> <style> h2,p,a { background-color: yellow; } </style> </head> <body> <h2>عنوان:داژیار پردازش ایساتیس</h2> <div> <p>داژیار پردازش ایساتیس</p> <p>داژیار پردازش ایساتیس</p> </div> <p>داژیار پردازش ایساتیس</p> <a href="#">لینک داژیار پردازش ایساتیس</a> </body> </html> |
نتیجه:
سلکتور element1+element2
این استایل فقط و فقط به المان 2 ای اختصاص می یابد که فورا و دقیقا بعد از تگ بسته المان 1 قرار گرفته است (خیلی کم استفاده می شود)
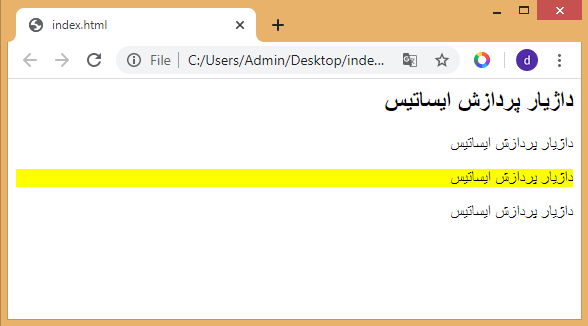
مثال: به div+p استایل می دهیم . این استایل به تگ p ای اختصاص می یابد که دقیقا بعد از تگ بسته div قرار گرفته است. اگر بعد از تگ بسته div چند p باشد فقط به اولین p اعمال می شود:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html dir="rtl" lang="fa"> <head> <style> div+p { background-color: yellow; } </style> </head> <body> <div> <h2>داژیار پردازش ایساتیس</h2> <p>داژیار پردازش ایساتیس</p> </div> <p>داژیار پردازش ایساتیس</p> <p>داژیار پردازش ایساتیس</p> </body> </html> |
نتیجه:
سلکتور attribute
با استفاده از صفت المان استایل می دهیم.البته این سلکتور برای تگ های خاصی که صفت های خاص خودشون رو دارند استفاده می شه :
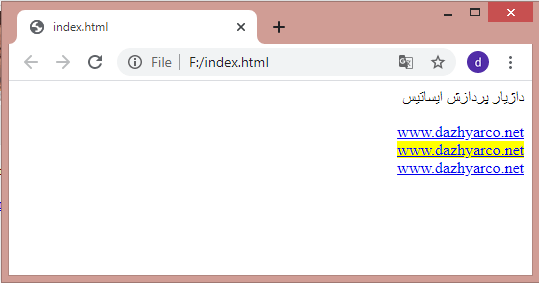
مثال: [“a[target=”_blank به تگ لینکی که خاصیت target با مقدار _blank دارد استایل می دهد :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html dir="rtl" lang="fa"> <head> <style> a[target="_blank"] { background-color: yellow; } </style> </head> <body> <p>داژیار پردازش ایساتیس</p> <a href="#">www.dazhyarco.net</a><br> <a href="#" target="_blank">www.dazhyarco.net</a><br> <a href="#" target="_top">www.dazhyarco.net</a> </body> </html> |
نتیجه:
اگر از سلکتور [a[target استفاده می کردیم تمام تگ های لینکی که این صفت را داشتند استایل می گرفتند.
سلکتور element1 element2
با استفاده از این سلکتور می توان به element2 موجود در دل element1 استایل داد.این سلکتور به شدت پر کاربرد است و برای دقیق تر شدن انتخاب استفاده می شود.
مثال: با سلکتور div p فقط تگ های p ای که داخل تگ div هستند انتخاب می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html dir="rtl" lang="fa"> <head> <style> div p { background-color: yellow; } </style> </head> <body> <div> <h2>آموزش html و css</h2> <p>داژیار پردازش ایساتیس</p> <p>www.dazhyarco.net</p> </div> <p>داژیار پردازش ایساتیس</p> <a href="#">www.dazhyarco.net</a><br> </body> </html> |
نتیجه:
سلکتور element1>element2
تمام element2 هایی که تگ والدشون element1 می باشد را برای استایل دهی انتخاب می کند.
مثال: با سلکتور div > p فقط تگ های p ای انتخاب می شوند که والدشون تگ div باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html dir="rtl" lang="fa"> <head> <style> div > p { background-color: yellow; } </style> </head> <body> <div> <p>www.dazhyarco.net</p> </div> <div> <span><p>www.dazhyarco.net</p></span> </div> <p>www.dazhyarco.net</p> </body> </html> |
نتیجه:
سلکتور selection::
اگر بخواهیم به قسمتی از صفحه که توسط کاربر به حالت انتخاب درآمده استایل بدهیم از این نوع selection استفاده می کنیم.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html dir="rtl" lang="fa"> <head> <style> ::selection { background-color: yellow; } </style> </head> <body> <div> <p>www.dazhyarco.netwww.dazhyarco.net<br>www.dazhyarco.netwww.dazhyarco.netwww.dazhyarco.net<br>www.dazhyarco.netwww.dazhyarco.netwww.dazhyarco.net<br>www.dazhyarco.netwww.dazhyarco.net</p> </div> </body> </html> |
نتیجه:قسمتی از متن که به حالت انتخاب در آمده بک گراند زرد دارد:
سلکتور after::
این سلکتور از این جهت جالبه که می توانیم به وسیله CSS محتوا به سایت اضافه کنیم. سلکتور after:: محتوا را بعد از یک المان اضافه می کند.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <style> p::after { content: " (DPI)" } </style> </head> <body> <div> <p>www.dazhyarco.net</p> <a href="#">www.dazhyarco.net</a><br> <p>www.dazhyarco.net</p> </div> </body> </html> |
نتیجه:
سلکتور before::
سلکتور before:: محتوا را قبل از یک المان اضافه می کند.
سلکتور nth-child()
با کمک این سلکتور می توانیم فرزندان یک المان را براساس ترتیبی که میخواهیم ، انتخاب کنیم و استایل بدهیم. این سلکتور چه مقادیری می پذیرد؟
- عدد
- کلمات even ، odd (زوج و فرد)
- فرمول
برای درک بهتر مطلب به چند مثال می پردازیم:
مثال1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
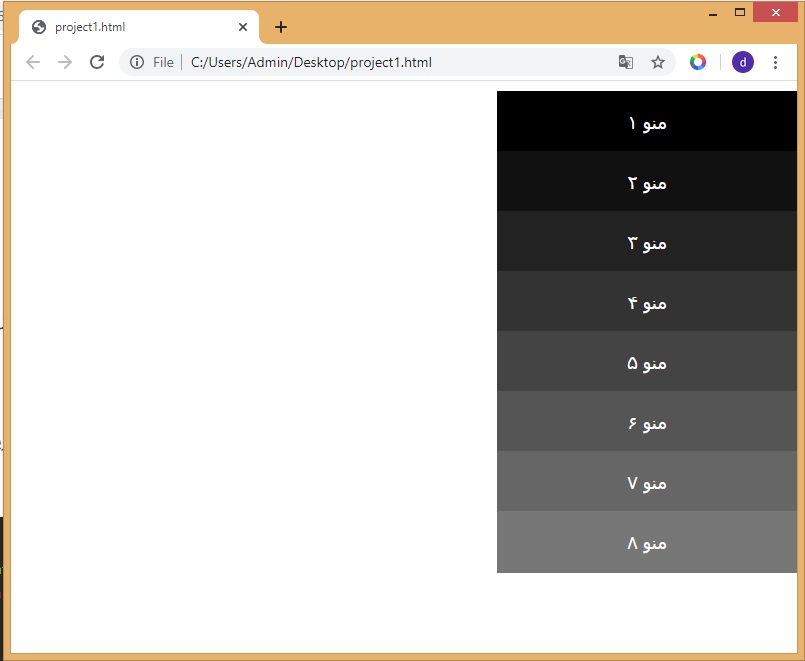
<!DOCTYPE html> <html dir="rtl" lang="fa"> <head> <meta charset="utf-8"> <title></title> <style> *{margin:0;border:0;padding:0;} .ul-class{width:300px; height:20px;} li{height:50px; list-style:none; margin:10px 0px; } h2{font: 18px tahoma; text-align:center;} a{text-decoration:none; color:#fff;} .ul-class a{padding:20px;display:block; } .ul-class li:nth-child(1) a{background:#000} .ul-class li:nth-child(2) a{background:#111} .ul-class li:nth-child(3) a{background:#222} .ul-class li:nth-child(4) a{background:#333} .ul-class li:nth-child(5) a{background:#444} .ul-class li:nth-child(6) a{background:#555} .ul-class li:nth-child(7) a{background:#666} .ul-class li:nth-child(8) a{background:#777} </style> </head> <body> <ul class="ul-class"> <li><a href=""><h2>منو ۱</h2></a></li> <li><a href=""><h2>منو ۲</h2></a></li> <li><a href=""><h2>منو ۳</h2></a></li> <li><a href=""><h2>منو ۴</h2></a></li> <li><a href=""><h2>منو ۵</h2></a></li> <li><a href=""><h2>منو ۶</h2></a></li> <li><a href=""><h2>منو ۷</h2></a></li> <li><a href=""><h2>منو ۸</h2></a></li> </ul> </body> </html> |
نتیجه:در این مثال از مقدار عدد برای سلکتور nth-child استفاده شده است. هر یک از li ها براسا ترتیبشان رنگ متفاوتی گرفتند.
مثال 2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
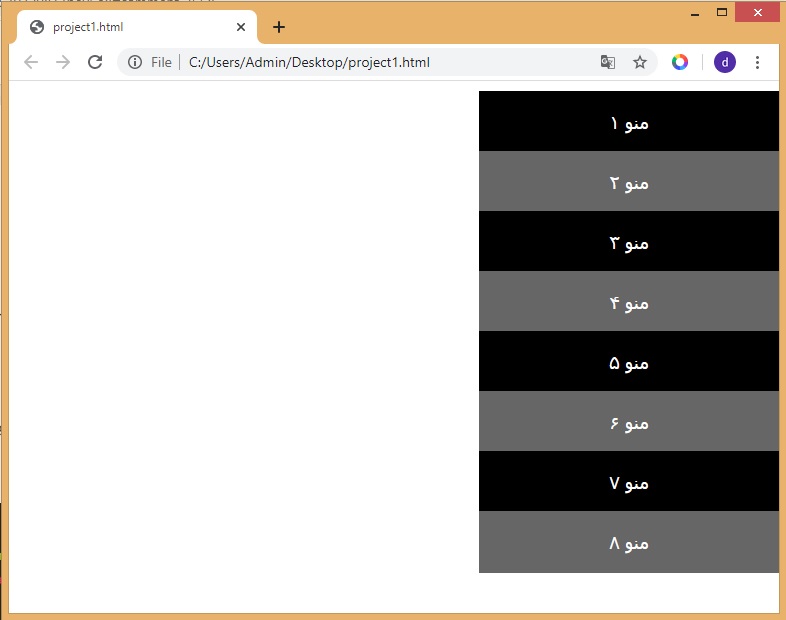
<!DOCTYPE html> <html dir="rtl" lang="fa"> <head> <meta charset="utf-8"> <title></title> <style> *{margin:0;border:0;padding:0;} .ul-class{width:300px; height:20px;} li{height:50px; list-style:none; margin:10px 0px; } h2{font: 18px tahoma; text-align:center;} a{text-decoration:none; color:#fff;} .ul-class a{padding:20px;display:block; } .ul-class li:nth-child(odd) a{background:#000} .ul-class li:nth-child(even) a{background:#666} </style> </head> <body> <ul class="ul-class"> <li><a href=""><h2>منو ۱</h2></a></li> <li><a href=""><h2>منو ۲</h2></a></li> <li><a href=""><h2>منو ۳</h2></a></li> <li><a href=""><h2>منو ۴</h2></a></li> <li><a href=""><h2>منو ۵</h2></a></li> <li><a href=""><h2>منو ۶</h2></a></li> <li><a href=""><h2>منو ۷</h2></a></li> <li><a href=""><h2>منو ۸</h2></a></li> </ul> </body> </html> |
نتیجه: در این مثال از مقدار even ، odd برای سلکتور nth-child استفاده شده است و یک درمیان رنگ ها متفاوت است.
مثال 3: برای اینکه راحت تر از فرمول استفاده کنید می توانیم از این سایت کمک بگیریم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
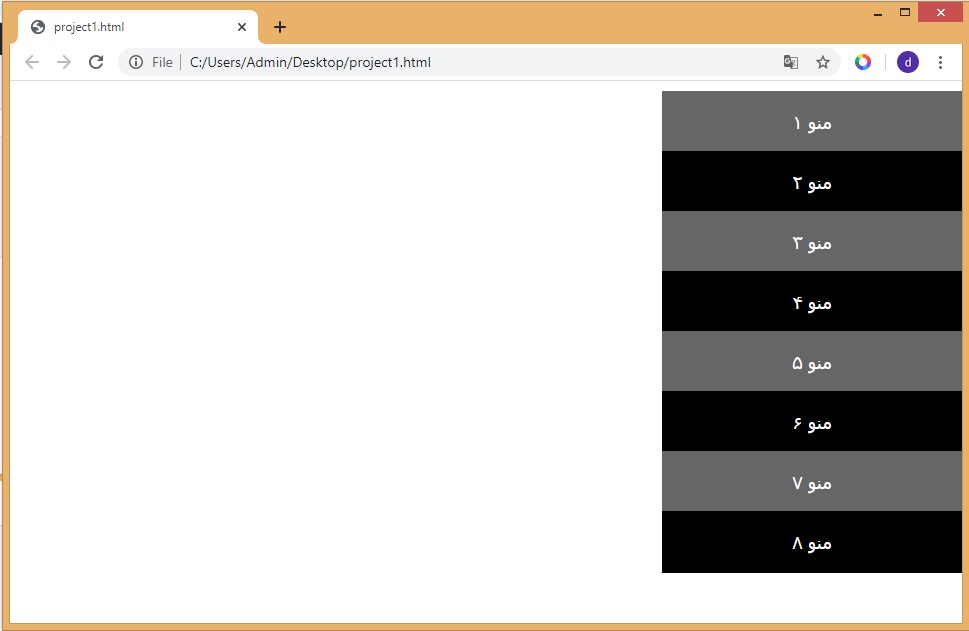
<!DOCTYPE html> <html dir="rtl" lang="fa"> <head> <meta charset="utf-8"> <title></title> <style> *{margin:0;border:0;padding:0;} .ul-class{width:300px; height:20px;} li{height:50px; list-style:none; margin:10px 0px; } h2{font: 18px tahoma; text-align:center;} a{text-decoration:none; color:#fff;} .ul-class a{padding:20px;display:block; } .ul-class li a{background:#666} .ul-class li:nth-child(2n+2) a{background:#000} </style> </head> <body> <ul class="ul-class"> <li><a href=""><h2>منو ۱</h2></a></li> <li><a href=""><h2>منو ۲</h2></a></li> <li><a href=""><h2>منو ۳</h2></a></li> <li><a href=""><h2>منو ۴</h2></a></li> <li><a href=""><h2>منو ۵</h2></a></li> <li><a href=""><h2>منو ۶</h2></a></li> <li><a href=""><h2>منو ۷</h2></a></li> <li><a href=""><h2>منو ۸</h2></a></li> </ul> </body> </html> |
نتیجه:
چند تا سلکتور (hover,visited,focus,active) هم در آموزش جلسه ششم بررسی شد که برای کوتاه شدن مطلب از تکرار آن ها صرف نظر می کنیم.
در این جلسه به صورت خیلی ساده و کوتاه با آموزش انواع سلکتورها در خدمت شما بودیم اما این تمام سلکتورهای css نبود. شما می توانید لیست کامل سلکتورها را در این لینک مشاهده کنید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 2 امتیاز: 5]




















دیدگاه خود را بنویسید