آشنایی با ساختار HTML
با نام ویاد خدای مهربون. سلام خدمت تمام کاربران عزیز
همانطور که گفتیم برای ورود به مرحله طراحی وب سایت در مرحله صفر نیاز به یادگیری دو زبان html و css است . بعد از آن می توانیم به سراغ یادگیری زبان php ، جاوا اسکریپت و … برویم . اما برای ورود به طراحی سایت گام اول html و css است.در این جلسه به مباحث پایه یعنی html چیست ؟ و ساختار html چگونه است؟ می پردازیم.
HTML چیست؟
مخفف Hyper Text Markup Language ، یک زبان نشانه گذاری برای توزیع صفحات وب می باشد . دقت داشته باشید که HTML زبان برنامه نویسی نیست زبانی است که بر اساس یک سری برچسب یا تگ شناخته می شود. هر تگ html بخش های مختلفی از صفحه مثل عنوان، پاراگراف، جدول و غیره را ایجاد میکند. خب برای اینکه راحت تر با این مفهوم آشنا شویم وارد محیط کدنویسی می شویم.
نگران یادگیری این مفاهیم نباشید فقط گام به گام با ما همراه باشید و کد بزنید تا به صورت عملی با مفاهیم آشنا شوید.
ساختار HTML
در ابتدا برای کدنویسی html از ادیتور Notepad استفاده می کنیم که روی هر ویندوزی موجود است . (بعدها که جلوتر می رویم از ادیتورهایی استفاده می کنیم که کدنویسی راحت تر و سریع تر بشه ;-) )
نوشتن کد در سند html
گام 1) ادیتور Notepad را باز می کنیم و کدهایی که در ادامه نوشتیم را در آن تایپ می کنیم(لطفا فقط این متن ها را نخونین ، دست به کار بشید و با ما تایپ کنید)
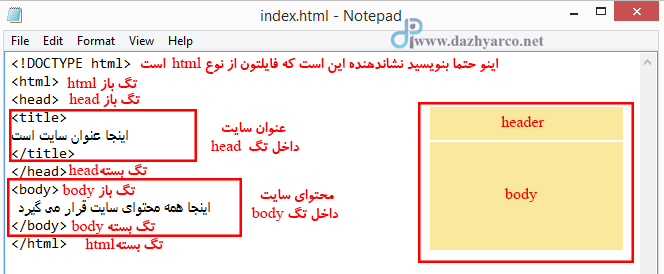
<!DOCTYPE html>
<html>
<head>
<title>
اینجا عنوان سایت است
</title>
</head>
<body>
اینجا همه محتوای سایت قرار می گیرد
</body>
</html>
تفسیر کدها
کدهای بالا یک نمونه خیلی ساده از سند html می باشد.
به هر کدام از <tag> ها تگ می گوییم . تگ باز است و تگ بسته. در تگ باز و بسته یک مقدار نوشته می شود فقط تگ بسته یک اسلش اضافه تر دارد. هر تگی که باز می شود باید حتما بسته شود.(البته جلوتر بریم خواهیم دید که تگ هایی هستن که بسته نمیشن) در بین تگ ها می توانیم محتوا یا تگ های دیگری را قرار دهیم. (ان شالله تا آخرین جلسه شما رو با مهمترین و پرکاربردی ترین تگ های html آشنا خواهیم کرد.)
کلا ساختار اینجوری هست که تمام کدهای سایت داخل تگ <html></html> قرار می گیرند(بیرون این تگ هر چی بنویسیم به حساب نمی آید) و دو تا تگ اصلی که داخل تگ <html> وجود دارد :
- <head></head>: اطلاعات کلی از سایت ما و تمام المان های آن را برای مرورگر فراهم می کند. مثل تگ عنوان، استایل سایت، متا، جاوا اسکریپت و … ( در ادامه باهاشون بیشتر آشنا میشیم)
- <body></body>: در تگ body محتوای سایت را می نویسیم . در واقع هر چیزی که در یک سایت می بیند در قسمت body قرار می گیرد.
تگ <title></title>: عنوان سایت را نشان می دهد و در داخل تگ <head> نوشته می شود
توجه: همیشه خط اول <DOCTYPE html!> می نویسیم . این خط کد به مرورگر می فهماند که این فایل از نوع html هست.نوشتن این خط در ابتدای فایل قبل از تگ html ضروریه!
(نکته:اگر در هر سایتی راست کلیک کنیم و view page source رو بزنیم، تمام کدهای html اون سایت رو می بینم . الان همین کارو روی سایت داژیار انجام بدین و اولین خط رو بخونین ! دیدین گفتم DOCTYPE ضروریه)
حالا فایده این خط کد چیه که ضروریه؟
- مهم در seo(سئو یا بهینه سازی موتور جستجو)
- استاندارد شدن صفحه و نمایش یکسان در تمام مرورگرها
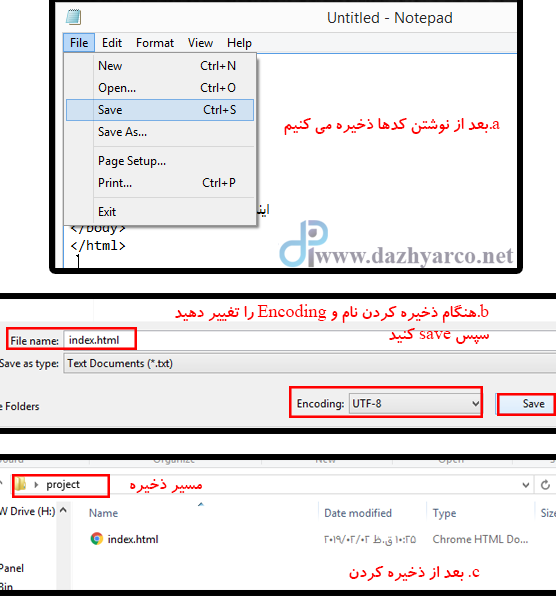
گام 2) فایل را ذخیره می کنیم ، اینکه کجا و با چه نامی هم مهم است. در یک پوشه به نام مثلا project( که قرار است همه فایل های پروژمونو در این پوشه ذخیره شوند و اصطلاحا root پروژه هست)ذخیره می کنیم. نام این فایل را index و پسوند را html انتخاب می کنیم. در واقع میشه index.html . موقع ذخیره کردن Encoding را روی UTF-8 قرار می دهیم تا مرورگر سایت های فارسی رو هم پشتیبانی کند.
نکته : چرا باید نام را index باید بنویسیم، چرا؟ چون هر سایتی که شما در دنیای اینترنت می بینید اولین صفحه آن با نام index شناخته می شود. (در واقع در پشت صحنه اجرای سایت ها یک مترجم وجود دارد که به صورت پیش فرض فایلی با نام index را صفحه اول سایت می داند و به دنبال فایلی با این نام می گردد تا سایت را اجرا کند)
نکته: پسوند رو html انتخاب کنید. توجه داشته باشید که به صورت index.html ذخیره شود نه index.html.txt ! نکته خنده داریه ولی ممکنه پیش بیاد!
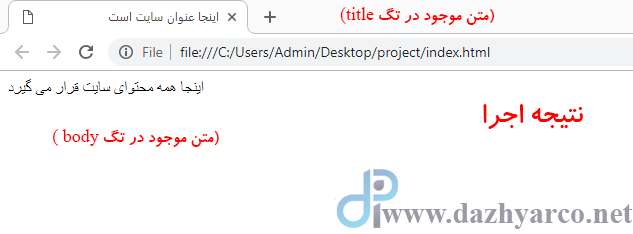
نتیجه اجرای کدها
گام 3)حالا می خواهیم نتیجه کار رو با هم ببینیم کافیه فایل index.html را با مرورگر باز کنیم (ما از مرورگر کروم استفاده می کنیم):
به صورت خلاصه با تگ های زیر آشنا شدیم:
| تگ | ||||||
| <html></html> | تمام کدهای یک سند html بین این تگ قرار می گیرند | |||||
| <head></head> | اطلاعات کلی سایت در این تگ قرار می گیرد | |||||
| <body></body> | محتوای سایت در این تگ قرار می گیرد | |||||
| <title></title> | عنوان سایت | |||||
خب تا اینجا برای امروز کافیه ! تو این جلسه خیلی ابتدایی گفتیم که سند html چی هست و ساختار html به چه شکلی می باشد.با تگهای <html> و <body> و <head> و <title> هم آشنا شدیم. در جلسه بعد به ادامه آموزش تگ ها می پردازیم و با تگ p ، تگ h ، تگ br و تگ pre اشنا خواهیم شد.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 33 امتیاز: 4.4]












با سلام و احترام
سپاس فراوان از لطف و زحمات شما و آموزش های کامل و روان شما عزیزان آرزوی شادی و سلامت روزافزون برای شما.
سلام خسته نباشید جزوه های html و css خیلی مفید هست و ممنون که رایگان در اختیار ما قرار میدید.
شاید هم من پیدا نکردم ولی اگر جزوه جاوا اسکریپت رو هم مثل html روی سایت قرار بدید عالی میشه.
خیلی خوب بود من اولین کدم رو با کمک سایت شما زدم
وقتتون بخیر مطالب بسیار قابل فهم هستند عالی
سلام اگه میشه مقاله هارو به صورت pdf هم قرار بدید
سلام و عرض ادب. متاسفانه چنین امکانی به دلیل اینکه پست ها مستقیما بر روی سایت نوشته می شوند وجود ندارد.
با تشکر از همراهی شما
چرا جلسه دوم و سوم برای من لود نمیشه!؟!؟!
سلام و عرض ادب
مشکل برطرف شد.
با تشکر از همراهی شما
سلام ببخشید یه سوال داشتم وقتی که فایل رو سیو میکنیم چطور میشه فایل رو به صورت نوت پد باز کنیم .چون ما فقط به طوری سیو کردیم که باهاش وارد مرورگر بشیم .. لطفا راهنمایی کنید..ممنونم
سلام و عرض ادب
روی فایل راست کلیک کنید و از قسمت open with ، نرم افزار موردنظرتون رو (مثلا Notepad) انتخاب کنید تا با آن باز شود.
راه دوم اینکه نرم افزار Notepad را باز کنید و از قسمت open
سایت خیلی خوبی دارید
امیدوارم موفق باشید
من تازه با سایت شما آشنا شدم بسیار عالی و روان توضیح دادین متشکرم از زحمتی که کشیدین
سلام و عرض ادب
رضایت شما موجب خرسندی ماست.
با تشکر از همراهی شما
خیلی ممنون از آموزش روانتون