آشنایی با تگ p ، تگ h ، تگ br ، تگ pre
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسه گذشته گفتیم html چی هست و ساختار آن چگونه است. در این جلسه می خواهیم با چندتا تگ پرکاربرد در html آشنا شویم. در این آموزش ما با تگ p ، تگ h ، تگ br ، تگ pre کار می کنیم و برای هر کدام مثالی می زنیم تا بهتر متوجه شویم.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- چطوری پاراگراف با ساختار دلخواه ایجاد کنیم؟
- چطوری عنوان با سایزهای مختلف ایجاد کنیم؟
با ما همراه باشین ;-)
تگ p
تگ <p></p> به شدت پرکاربرد هست و برای نوشتن متون استفاده می شود. در واقع p نشاندهنده یک پاراگراف هست.
نوشتن کد در سند html
مجدد کدی که در جلسه قبل نوشتیم را در Notepad باز می کنیم.
داخل تگ body متنی که نوشته بودیم رو پاک می کنیم تا دو تا پارگراف اضافه کنیم. پس دو تا پاراگراف باید کجا نوشته شود؟.گفتیم هرچی که بخواهیم کاربر در سایت ببینه باید بین تگ body قرار بگیره.
<!DOCTYPE html>
<html>
<head>
<title>
اینجا عنوان سایت است
</title>
</head>
<body>
<p> نوشتن هر متنی که دلتون میخواد</p>
<p>آموزش همراه با تیم داژیار </p>
</body>
</html>
نتیجه اجرای کدها
سند html را ذخیره می کنیم و خروجی رو می بینیم.
نکته: جمله ای که در پاراگراف دوم نوشتیم به ادامه جمله اول اضافه نشده است. در واقع پاراگراف بندی شده است.
نکته: مرورگرها در هنگام نمایش صفحه، تمام فضاهای خالی یا خطوط اضافی را حذف میکنند. (با این اوصاف زدن اینتر در خروجی سند html تاثیری نداره، پس اگر بخواهیم یک خط جا بندازیم چیکار کنیم؟
تگ br
تگ <br> یک شکست خط را ایجاد میکند. اگر بخواهیم بدون ایجاد یک پاراگراف جدید یک خط جا بیندازیم و به خط بعد برویم از تگ br استفاده می کنیم.
نکته: این هم از اون تگ هایی که بسته ندارد.
نکته: البته اگر بخواهیم این شکست در متن به صورت یک خط نمایش داده شود می توانیم از تگ <hr> (که تگ بسته هم نداره)، استفاده کنیم.
(این مورد رو خودتون تست کنید هر جایی که دوست دارین اینتر بزنید تا به خط برین، یه بار تگ <br> بنویسین و یه بار هم تگ <hr> . نتیجه رو ببنید ;-) )
تگ pre
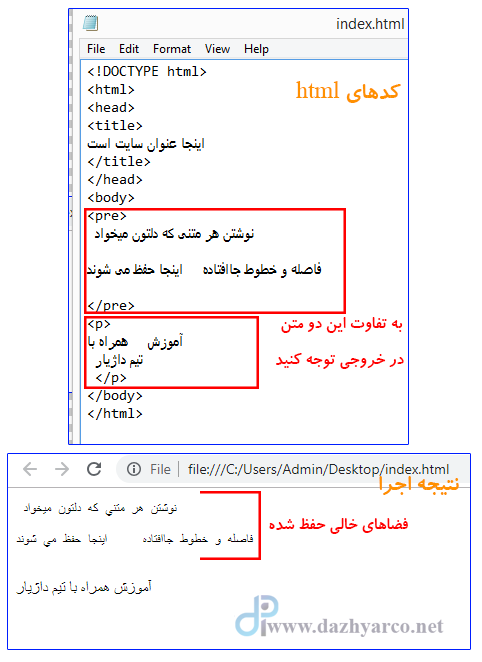
متنی که در تگ <pre></pre> قرار می گیرد در یک عرض و فونت ثابت (معمولا Courier) و با حفظ تمام فضاهای خالی و خطوط جا افتاده نمایش داده می شود.
نوشتن کد در سند html و نتیجه اجرا
تگ h یا عنوان(heading)
حالا اگر بخواهیم در متنی که می نویسیم از یک یا چند تا عنوان استفاده کنیم باید از تگ <h></h> استفاده شود.
تگ های <h></h> از 1 شروع می شوند تا 6. یعنی <h1>,<h2>,<h3>,<h4>,<h5>,<h6>. فرق این تگ ها در سایز فونت می باشد. هر چی شماره بزرگتر می شود سایز کوچکتر می شود.خب کدش رو بنویسیم تا بیشتر متوجه بشیم.
نوشتن کد در سند html
در بین تگ <body> ، عناوین را اضافه می کنیم:
<!DOCTYPE html>
<html>
<head>
<title>
اینجا عنوان سایت است
</title>
</head>
<body>
<h1> عنوان </h1>
<h2> عنوان </h2>
<h3> عنوان </h3>
<h4> عنوان </h4>
<h5> عنوان </h5>
<h6> عنوان </h6>
<p> نوشتن هر متنی که دلتون میخواد</p
<p>آموزش همراه با تیم داژیار </p>
</body>
</html>
نتیجه اجرای کدها
کد را ذخیره می کنیم و فایل index.html را اجرا می کنیم تا نتیجه را ببینیم. همانطور که در تصویر هم شخص کردیم عناوین از h1 تا h6 کوچکتر می شوند.

| تگ | ||||||
| <p></p> | ایجاد پاراگراف | |||||
| <h></h> | ایجاد عنوان | |||||
| <pre></pre> | ایجاد پاراگراف با عرض و فونت ثابت (معمولا Courier) و حفظ فضاهای خالی | |||||
| <br> | ایجاد یک شکست خط | |||||
| <hr> | ایجاد شکست در متن به صورت خط | |||||
خب برای این جلسه کافیه! امیدوارم از این آموزش لذت برده باشین. یکی یکی این تگ ها را کار کنید تا در جلسه بعد یه کوچولو با css هم دست آشنایی بدیم و html و css رو با هم پیش ببریم.
تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 27 امتیاز: 4.5]











بسیار عالییییییییییییییییییییییییییییییییییییییی
سلام و عرض ادب. با تشکر از ارسال نظر و همراهی شما.
فقط میتونم اینو بگم عالی بود.!!!!
مرسی من با خوشحالی دارم ادامه میدم
perfect just i can say you are very good
ممنون از آموزش ارزندتون . از سایت دیگه جهت آموزش استفاده میکردم کمی دچار ابهام شدم . با استفاده از سایت شما رفع ابهام شد . فوق العاده خوب بود
خعلی خوب بود ممنون
چقدر زیبا و مقدماتی و به زبان ساده دارید یاد میدین…
بسیار خوشحالم که دارم از شما و سایت شما استفاده میکنم…
یک دنیا ممنون….بسیار عالی…موفق و پاینده باشید..چقدر خوب ک هنوزم انسانهایی مثل شما هستن ک خیرخواه دیگرانند…ممنوننننننم
سلام و عرض ادب
آرزوی موفقیت و تشکر از همراهی شما
واقعا خیلی چیز خوب تونستم درک کنم ممنون
سلام و عرض ادب
رضایت شما موجب خرسندی ماست و حمایت شما برای ما بسیار ارزشمند است.
با تشکر از همراهی شما
rhrh