آشنایی با صفات تگ HTML و تگ META
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسات قبل کمی با html و روش های استایل دهی آشنا شدیم.در این جلسه با تگ META و صفات تگ html آشنا می شویم بدون مقدمه شروع می کنیم.
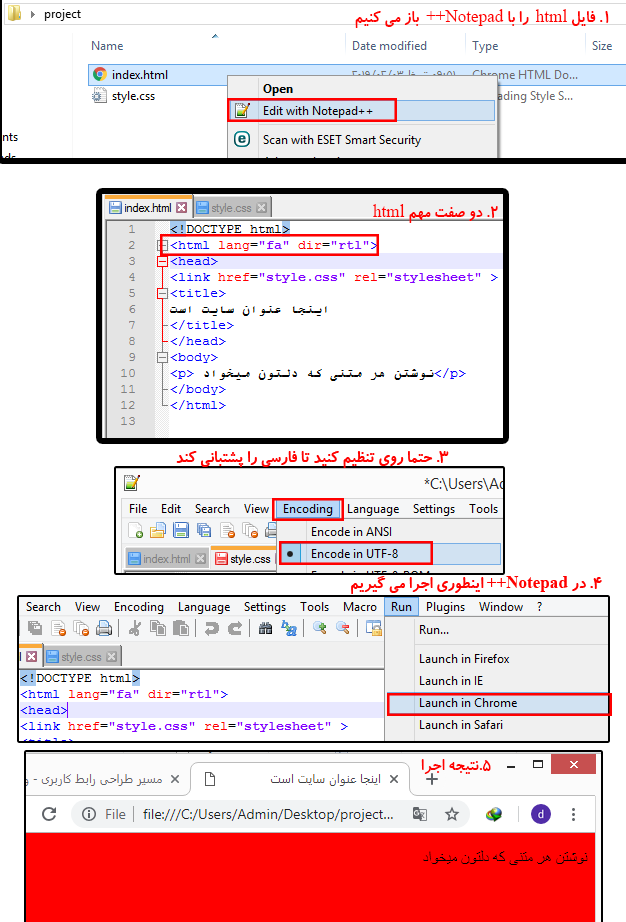
خب اول کار بگم که شخصا از کد زدن تو ادیتور Notepad خسته شدم و برای ادامه کار از ادیتور ++notepad استفاده می کنم چون کدنویسی رو برامون راحت تر می کنه. لطفا این نرم افزار رو با یک سرچ ساده دانلود و نصب کنید تا باهم دیگه پیش بریم. ( امکانات ++ Notepad: مشخص نمودن syntaxها ، تفكیک و قالب بندی كدها، تكمیل خودكار كدها، ویرایش همزمان چند فایل، Drag & Drop متون، قابلیت جستجوی كامل و ….)
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- چطوری محتوای سایت رو از راست به چپ بنویسیم؟
- چیکار کنیم که مرورگر ها زبان فارسی رو پشتیبانی کنند؟
با ما همراه باشین ;-)
در جلسه قبل گفتیم صفت یا خصوصیت در تگ ها چی هستند مجددا یه اشاره کوچیکی می کنیم:
- اطلاعات کاملتری از تگ را ارائه می دهند.
- در تگ آغازین قرار می گیرند.
- به صورت جفت نام/مقدار درون تگ نوشته می شوند: “مقدار ویژگی”=نام ویژگی.
خب، روز اول یک تگ مهم به نام <html> رو معرفی کردیم حالا می خواهیم دو تا صفت مهم این تگ رو بگیم که در تمام پروژه هامون ازش استفاده می کنیم.
<html lang=”fa” dir=”rtl”>
- Lang: مخفف language که زبان سایت را نشان می دهد و مقدار fa را به آن می دهیم چون زبان ما فارسی هست(نکته: می توانیم بنویسیم fa-IR که fa زبان سایت و IR گویش را مشخص می کند)
- Dir: مخفف direction، مشخص کننده ساختار سایت است. که دو مقدار می گیرد ، rtl(از راست به چپ)و ltr (از چپ به راست)اگر تا الان توجه کرده باشید محتوای سایت در سمت چپ سایت قرار می گرفتند چون این صفت به صورت پیش فرض مقدار ltr را دارد.
مثال برای صفات تگ HTML
خب پروژه ای که از ابتدای دوره ایجاد کرده بودیم رو با Notepad++ باز می کنیم(نکته : از منو بالا گزینه Encoding را روی UTF-8 تنظیم می کنیم)
سند html را اجرا می کنیم همانطور که در تصویر هم مشخص است متن در سمت راست سایت قرار گرفت.
تگ های داخلی تگ <head>
در جلسه اول با تگ مهمی به نام <head></head> آشنا شدیم و گفتیم که این تگ و تگ های داخلی آن اطلاعاتی درباره سند می باشد که نمایش داده نمی شوند و مربوط به موتورهای جستجو می شود. یکی از تگ های مهمی که در داخل تگ head قرارمی گیرد. در ادامه تگ های داخلی تگ <head> را معرفی می کنیم که بر حسب نیاز مورد استفاده قرار می گیرند.
تگ <title></title>
در جلسه اول معرفی کردیم که عنوان سایت را در سربرگ مرورگر نشان می دهد.
تگ <link>
برای لینک کردن فایل css به سند html استفاده می شود(استایل دهی به روش external).
تگ <style></style>
در روش استایل دهی internal از این تگ استفاده می شود(آموزش جلسه سوم).البته قرار شد که ما در آموزش ها از روش external برای استایل دهی استفاده کنیم چون استاندارد تره پس نیازی به این تگ نداریم.
تگ <script></script>
برای معرفی کدهای جاوا اسکریپت استفاده می شود که مربوط به مبحث این دوره نمی باشد.
تگ <meta> :
می توانیم بگوییم از مهمترین تگ های داخلی تگ <head> می باشد از این رو که در سئو سایت بسیار تاثیر گذار است. از این تگ برای مشخص کردن محتوای صفحه مثل: توضیحات صفحه، کلمات کلیدی، نویسنده و… استفاده می شود(اطلاعات بیشتر در wikipedia) . در ادامه چند تا از خصوصیات و مقادیر مهم این تگ را بررسی می کنیم:
- charset : از مهمترین خصوصیت های این تگ charset می باشد که به مرورگر خواهد گفت که صفحه شما از چه ساختاری استفاده می کند و کاراکترهای آن از چه یونیکدی پیروی می کند.(یونیکد: روشی استاندارد که با آن کاراکترها(به فرض فارسی) برای مرورگر قابل فهم و تبدیل به کد می شوند.) از این تگ در ادامه آموزش ها حتما استفاده کنید.
<head>
<meta charset=”utf-8″>
</head>
- name: صفت name خصوصیتی هست که با توجه به مقادیر مختلفی که می گیرد ، عملکردی متفاوت دارد(توجه داشته باشید صفت name همراه با صفت content استفاده می شود):
- description: توضیحات صفحه وب را مشخص می کند. ( در صفت content توضیحات را می نویسیم)
- keywords: کلمات کلیدی را مشخص می کند.(در صفت content کلمات کلیدی را می نویسیم)
- author: نویسنده صفحه وب را مشخص می کند.(در صفت content نام نویسنده را می نویسیم)
مثال:
<head>
<meta charset=”utf-8″>
<meta name=”description” content=”آموزش html و css”>
<meta name=”keywords” content=”html,css”>
<meta name=”author” content=”داژیار”>
</head>
خب آموزش ما اینجا به پایان رسید. به صورت خلاصه با تگ ها و صفات زیر آشنا شدیم:
| صفات تگ <html> | ||||||
| نام | مقادیر | توضیح | ||||
| lang | fa (زبان فارسی) | مشخص کننده زبان سایت | ||||
| dir | rtl یا ltr | مشخص کننده چپ چین یا راست چین بودن سایت | ||||
| تگ | ||||||
| <meta> | برای مشخص کردن محتوای صفحه مثل توضیحات صفحه، کلمات کلیدی و … برای موتورهای جستجو(باید داخل تگ <head></head> قرار بگیرد) | |||||
| صفات تگ meta | ||||||
| نام | مقادیر |
توضیح |
||||
| charset | utf_8 | مشخص کردن ساختار و یونیکد صفحه | ||||
| name | description | مشخص کردن توضیحات صفحه(موثر در سئو سایت) | ||||
| name | keywords | مشخص کردن کلمات کلیدی صفحه | ||||
| name | author | مشخص کردن نویسنده صفحه | ||||
در جلسه بعد با تگ جدول در html و استایل دهی آن آشنا خواهیم شد. با ما همراه باشید.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 17 امتیاز: 4.4]










نوت پد پلاس ما گزینه launch زیر Run نداره