آشنایی با تگ img در html و صفات آن
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در این جلسه می خواهیم با تگ img یا تگ تصویر و صفات آن آشنا شویم.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- چطوری در html تصویر ایجاد کنیم؟
- اگر بخواهیم تصویر به یک آدرسی لینک شود باید چیکار کنیم؟
- چطور به بعضی از نواحی یک تصویر قابلیت کلیک بدهیم؟
با ما همراه باشین ;-)
ساده ترین ساختار تگ img در html
تگ <img>: تصاویر یکی از مهمترین مبحث ها در طراحی سایت می باشند برای ایجاد تصویر از تگ <img> استفاده می کنیم، تگ img از اون دسته تگ هاییه که بسته ندارد.
ساده ترین ساختار تگ <img> به شکل زیر می باشد:
<img src=”مسیر تصویر در پوشه اصلی”>
صفت Src: آدرس تصویر را مشخص می کند.
صفات دیگر تگ img
این تگ چندین صفت مهم دیگر هم دارد :
Alt: این از مهمترین صفاتی هست که توصیه می شود از آن استفاده کنید. در صورتی که عکس به هر دلیلی باز نشود این متن نمایش داده می شود. (در سئو سایت هم بسیار مهم است، یک چیزی داریم میگیم گوگل فقط می خونه و نمی بینه پس با اضافه کردن این صفت برای تصویرتون ، اون رو خوانا کنید)
Title: عنوان تصویر است و زمانی که با موس روی تصویر برویم نمایش می دهد.
Height: ارتفاع تصویر را مشخص می کند.(همیشه واحدش px می باشد)
Width: عرض تصویر را مشخص می کند.(همیشه واحدش px می باشد)
<img src=”مسیر تصویر در پوشه اصلی” alt=”متن جایگزین” title=”عنوان تصویر” height=”ارتفاع تصویر” width=”عرض تصویر“>
مثال:
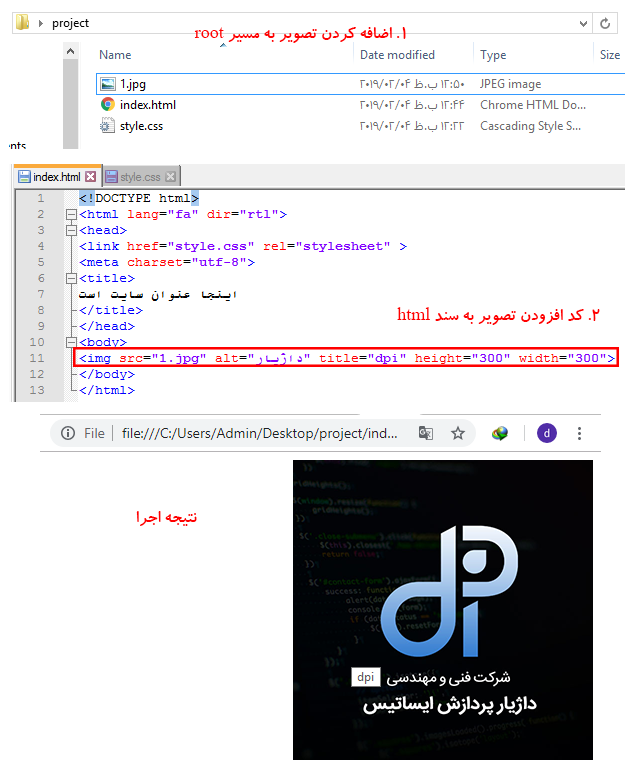
در ابتدا یک تصویر در پوشه project (جایی که تمام سندهامون رو ذخیره کردیم) قرار می دهیم. سند html طبق تصویر زیر ایجاد و اجرا می کنیم و نتیجه را می بینیم:
نکته: بهتر است به جای قرار دادن مستقیم تصاویر در پوشه project، تمام تصویر را داخل یک پوشه با نام دلخواه imgs قرار بدهیم. در این صورت برای آدرس دهی در قسمت src، آدرس را به شکل imgs/1.jpg وارد می کردیم.
تصویر به عنوان لینک
اگر بخواهیم تصویر به یک آدرسی لینک شود ، یعنی بتوانیم با کلیک روی آن به آدرس دلخواهی هدایت شویم،کافیه تگ <img> را داخل تگ <a></a> قرار بدهیم. به شکل زیر:
<a href=”https://dazhyarco.net”>
<img src=”1.jpg” alt=”داژیار” title=”dpi” height=”300″ width=”300″>
</a>
تصویر به عنوان نقشه
تگ <map></map>: از تگ <map> برای تعریف یک نقشه – تصویر (image-map) استفاده می شود. یعنی با این تگ بعضی نقاط تصویر قابلیت کلیک شدن پیدا می کند.
صفت usemap : برای برقراری ارتباط بین تگ <img> و تگ <map></map> از یک خصوصیت به نام usemap در تگ <img> استفاده می کنیم سپس مقدار این خصوصیت را به خصوصیت name در تگ <map> می دهیم.(جلوتر خواهید دید)
<img src=”dazhyar.jpg” alt=”dazhyar” usemap=”#dpi”>
تگ <area>: یکی از مهمترین تگ های داخلی <map> تگ area هست که کار این تگ تعیین موقعیت های قابل کلیک در تصویر می باشد .(این تگ هم از اون دسته تگ هاییه که بسته ندارد.
صفات این تگ به شرح زیر است:
- صفت shape : برای تعیین شکل ناحیه قابل کلیک استفاده می شود مقادیر آن می توانید موارد زیر باشد:
- مربع و مستطیل : rect , rectangle
- دایره : circle
- چندضلعی: poly
- صفت coords : با این صفت مختصات نقاط ناحیه مشخص شده را تعیین می کنیم.
- مربع و مستطیل: 4 عدد –> مختصات نقاط 4 گوشه
- دایره :3 عدد –> دو عدد اول مختصات x و y مرکز دایره و عدد سوم شعاع دایره را مشخص می کند.
- صفت href : برای تعیین لینکی که کاربر با کلیک روی تصویر به آن مسیر هدایت شود.
در مثال زیر دو ناحیه در تصویر فرضی مشخص شده است، یکی به شکل مستطیل و دیگری دایره ، که با coords مختصات این نواحی را مشخص کردیم و با href لینک دادیم.
<img src=”dazhyar.jpg” alt=”dazhyar” usemap=”#dpi”>
<map name=”dpi”>
<area shape=”rect” coords=”0,0,60,60″ href=”https://www.dazhyarco.net”>
<area shape=”circle” coords=”90,30,30″ href=”https://www.dazhyarco.net”>
</map>
(برای دیدن مثال دقیق تر می توانید به سایت www.w3schools.com مراجعه کنید.)
خب تا همین جا کافیست. به صورت خلاصه با تگ img در html آشنا شدیم. در جدول زیر خلاصه مطلب را خواهید دید:
| تگ | ||||||
| <img> | برای ایجاد تصویر | |||||
| صفات تگ img | ||||||
| نام | مقادیر |
توضیح |
||||
| src | آدرس تصویر | مشخص کردن آدرس تصویر | ||||
| alt | دلخواه | توضیح کوتاه درباره تصویر | ||||
| title | دلخواه | عنوان برای تصویر | ||||
| height | مقدار عددی برحسب پیکسل | ارتفاع تصویر | ||||
| width | مقدار عددی برحسب پیکسل | عرض تصویر | ||||
| usename | #دلخواه | برای برقراری ارتباط بین تگ img و تگ map | ||||
| تگ | ||||||
| <map></map> | برای تعریف نقشه – تصویر (قابلیت کلیک روی نواحی خاص از تصویر) | |||||
| <area> | برای تعیین موقعیت های قابل کلیک روی تصویر(تگ داخلی تگ map) | |||||
| صفات تگ area | ||||||
| نام | مقادیر |
توضیح |
||||
| shape | rect , rectangle,circle,poly | مشخص کردن شکل ناحیه قابل کلیک | ||||
| coords | 4 عدد: مختصات چهارضلعی | 3 عدد :مختصات دایره | مختصات نقاط ناحیه | ||||
| href | دلخواه | تعیین آدرس url دلخواه | ||||
در آموزش جلسه بعد به تگ ul و ol یا لیست شمارشی و غیرشمارشی در html می پردازیم.
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)










بسیار بسیاربسیار بسیاربسیار بسیاربسیار بسیاربسیار بسیاربسیار بسیار
ممنون
عالی
عالی