آموزش ایجاد فرم در سایت
با نام و یاد خدا
در جلسه قبل نحوه ایجاد پروژه و اجرای آن را به صورت تصویری و واضح بیان شد. بنابراین در جلسه از بیان مجدد آن ها می گذریم و مستقیما سراغ کدنویسی می رویم. امروز می خواهیم نحوه ایجاد فرم در سایت را آموزش دهیم.
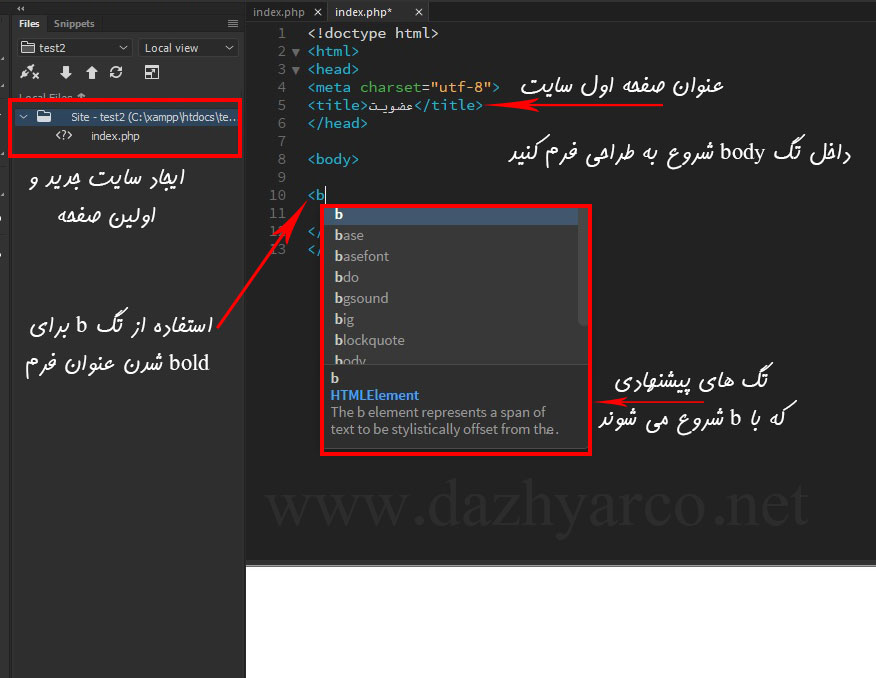
- ابتدا یک سایت جدید تعریف کنید و یک صفحه ایجاد کنید.
- همانطور که در جلسه قبل گفتیم در تگ head ، تگی به نام title داریم که عنوان صفحه را باید بنویسیم، اینجا ما عنوان صفحه را “عضویت” می نویسیم.
<title>عضویت</title>
خب به نظر شما باید کد های “فرم ثبت نام” را داخل کدام تگ بنویسیم؟
باز هم جلسه قبل گفتیم که هر قسمتی که بخواهیم طراحی کنیم که کاربر ببیند باید بین تگ <body> قرار بگیرد. (پیشنهاد می کنم جلسه قبل را مرور کنید)
ما برای ایجاد فرم در سایت ما از چهارتا فیلد اطلاعاتی “نام کاربری،رمز عبور،تکرار رمز عبور،ایمیل” استفاده می کنیم . شما می توانید هر تعداد که لازم دارید با هر نامی وارد کنید.
- پس بین تگ body شروع به کد نویسی می کنیم. قبل طراحی فرم می خواهیم که فرم ما یک عنوانی داشته باشد. از تگ <b> استفاده می کنیم تا عنوان ما Bold شود.
<body>
<b>فرم ثبت نام</b>
</body>
نکته: یک قابلیت خوبی که Dreamweaver دارد این است وقتی تگی را باز می کنیم خودش یک سری تگ به ما پیشنهاد می کند.
نکته: اگر به هر دلیلی تگ های پیشنهادی ظاهر نشدند، از کلید ترکیبی Ctrl + Space استفاده کنید.
- برای ایجاد فرم در سایت از تگ form استفاده می کنیم.
<form></form>
نکته: تگ ها دارای یک سری خواص هستند که ویژگی و یا رفتار تگ را تعیین می کنند. این خواص در درون تگ ابتدایی معرفی و مقداردهی می شوند. (در ادامه بیشتر متوجه این مفاهیم می شوید)
- خاصیت method
داخل تگ form یک خاصیت به نام method باید تعریف شود تا روش ارسال اطلاعات فرم به صفحه مقصد را تعیین کند. یعنی زمانی که کاربر اطلاعات خود را وارد فرم می کند چطوری این اطلاعات ارسال شود. method می تواند مقادیر delete، get، post، put داشته باشد که ما برای ارسال اطلاعات با دو مقدار GET یا POST کار داریم.
<form method=”post”>
</form>
- متد GET : در این روش، اطلاعات بدون اینکه رمز گذاری شوند ارسال می شود . در این حالت وقتی روی دکمه ارسال کلیک می کنید. اطلاعات وارد شده به URL اضافه می شوند و برای همه قابل دیدن است. بنابراین خطر هک وجود دارد.
- متد POST : در این روش اطلاعات فرم در بدنه پیج مخفی می شود و بعد به سرور مقصد ارسال می شود بنابراین امنیت بالاتری دارد.
در ادامه هر دو مقدار را برای خاصیت method امتحان می کنیم.
- ایجاد نام کاربری: برای گرفتن نام کاربری از کاربر از تگ input استفاده می کنیم.قبل از بسته شدن تگ input باید یک سری خاصیت تعریف کنیم.
-
خاصیت type:
مقدار text یعنی نوع داده ورودی متن است. کاربر می تواند کاراکتر شامل عدد، حروف و … وارد کند.
-
خاصیت id و name چیست و چه فرقی دارند؟
همه عناصر یک id و یک name دارند . id در CSS (که مربوط به زیبایی سایت است) مورد استفاده قرار می گیرد برای مثال در CSS می خواهیم رنگ فیلد “نام کاربری” را تغییر دهیم، باید با کمک id آن را صدا بزنیم .
و اما name، ممکن است در ادامه کدنویسی به این “نام کاربری” نیاز داشته باشیم پس با کمک name آن را فراخوانی می کنیم. مقادیر این دو خاصیت دلخواه می باشند.
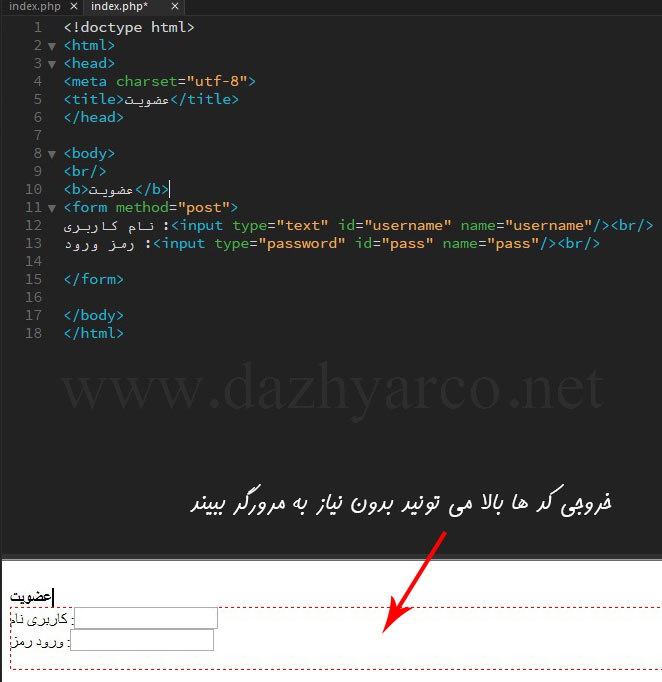
نام کاربری: <input type=”text” id=”username” name=”username”/><br/>
نکته: Space و Enter در کدنویسی معنایی ندارد و ترجمه نمی شود. برای همین از تگ </br> استفاده می کنیم که مخفف brake به معنای شکستن می باشد و کار Enter را انجام می دهد.
- ایجاد رمز: برای رمز مثل نام کاربری عمل کد می نویسیم فقط مقدار type را password می گذاریم تا در هنگام وارد کردن نمایش داده نشود.
رمز ورود : <input type=” password” id=” pass ” name=” pass”/><br/>
- دکمه ارسال: نوع آن را submit می گذاریم.
- خاصیت value: مقدار روی دکمه را مشخص می کند.
<input type=”submit” id=”sub” name=”sub” value=”ارسال”/><br/>
می توانیم ایمیل و تکرار رمز عبور هم اضافه کنیم طبق تصویر زیر:
همانطور که در تصویر می بینید دو مشکل در نمایش وجود دارد یکی کادرها همتراز نیستند و یکی هم right to left رعایت نشده است .
نکته: برای رعایت همترازی کادرها می توانیم از جدول استفاده کنیم .
تعریف جدول
- برای تعریف جدول از تگ table استفاده می کنیم.(داخل تگ فرم قرار می دهیم)
<table>
</table>
- برای تعریف سطر از تگ tr و برای ستون از تگ td استفاده می شود.
از محل تلاقی سطر و ستون یک خونه از جدول حاصل می شود.توجه کنید که اول تگ های داخلی یعنی ستون بسته می شوند و بعد تگ های بیرونی یعنی سطر:
<table><tr><td>خونه</td></tr></table>
مثال:برای ایجاد یک سط با دو ستون از کد زیر استفاده می شود:
<table><tr><td></td><td></td></tr></table>
-
خاصیت border:
در تگ table برای تعیین ضخامت حاشیه جدول استفاده می شود. مقدار آن را 0 قرار می دهیم تا کاربر متوجه نشود که از جدول استفاده می کنیم.
-
خاصیت align:
برای مشخص کردن محل قرار گرفتن فیلد ها در صفحه می باشد. چپ چین(left) راست چین(right) یا وسط چین(center)
-
خاصیت dir:
برای تعیین جهت گیری متن، یعنی چپ به راست (LTR) یا راست به چپ(RTL). برای متون فارسی از rtl استفاده می شود.
<table border=”0″ align=”center” dir=”rtl”>
خب الان ما یک سطر باید تعریف کنیم و دو ستون. در ستون اول “نام کاربری” قرار دهیم و در ستون دوم کدی که برای گرفتن ورودی از کاربر نوشتیم.
<tr><td>نام کاربری</td><td><input type=”text” id=”username” name=”username”/></td></tr><br/>
حالا به ازای هر کدام از فیلد ها یک سطر اضافه می کنیم .به همین ترتیب نوشته ها و کادرها با تراز درست زیر هم قرار می گیرند.
- برای قرار دادن دکمه ارسال یک مسئله ای وجود دارد و آن این است که سطر مربوط به آن فقط یک ستون دارد. برای همین در ظاهر فرم جالب نیست:
<tr><td><input type=”submit” id=”sub” name=”sub”/></td></tr>
ما می توانیم برای زیباتر شدن فرم از خاصیت colspan استفاده کنیم.
-
خاصیت colspan:
این خاصیت در تگ td قرار می گیرد. مقدار آن را 2 انتخاب کردیم . یعنی این ستون به اندازه دو ستون رشد کند. و دو خانه سطر آخر را پوشش بدهد. سپس align آن را center می گذاریم تا در وسط سطر آخر قرار بگیرد.
<tr><td colspan=”2″ align=”center”><input type=”submit” id=”sub” name=”sub”/></td></tr>
کد نهایی ما به شکل زیر است:
- ایجاد فرم در سایت به پایان رسید، حالا ذخیره کنید( کلید ترکیبی : ctrl + s) و آن را اجرا کنید(کلید F12). قبل از اجرا باید Xampp استارت شود. درباره نحوه اجرا در مرورگر در جلسه قبل کامل توضیح دادیم.
نکته: خب خاصیت method فرم را post در نظر گرفته بودیم . یک بار فرم را پر می کنیم و دکمه ارسال را می زنیم(url تغییر نمی کند). حالا مقدار method را به get تغییر می دهیم و وقتی دکمه ارسال را می زنیم،می بینیم که اطلاعات وارد شده به انتهای آدرس url اضافه می شوند:
تگ div
یک تگ پرکاربرد و مهم در ایجاد فرم در سایت تگ div می باشد که برای دسته بندی عناصر بلوک در یک صفحه استفاده می شود.
همانطور که دیدید عنوان فرم هنوز وسط چین نشده است. عنوان فرم را در تگ div قرار می دهیم سپس با استفاده از خصوصیت align در این تگ ، می توانیم عنوان را در وسط صفحه قرار دهیم.
<div align=”center”><b>فرم عضویت</b></div>
البته می توانستیم عنوان فرم را داخل جدول با یک سطر اضافه کنیم ولی هدف ما آشنایی بیشتر با تگ های مختلف می باشد.
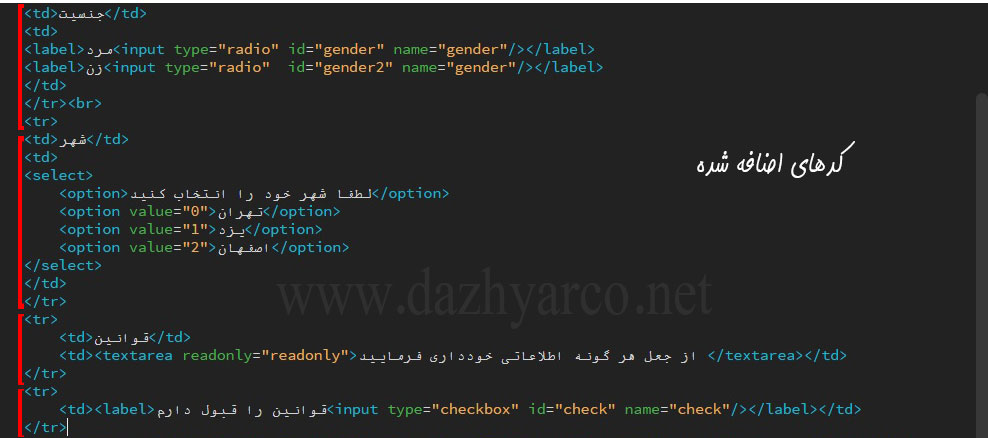
- ایجاد جنسیت: میخواهیم یک سطر دیگر به جدول اضافه کنیم و به فرم تعیین جنسیت هم اضافه کنیم که مشخص شود کاربر زن است با مرد؟
برای این کار مثل قبل از تگ input استفاده می کنیم با این تفاوت که باید مقدار type را radio قرار دهیم.
نکته: توجه کنید که باید مقدار name هر دو مورد جنسیت یعنی “زن ” و “مرد” را برابر قرار دهیم تا کاربر فقط یک کدام از این دو مورد را بتواند انتخاب کند. یعنی اگر مقدار name این دو مورد یکسان باشد کاربر هر دو جنسیت را می تواند انتخاب کند.(هر دوحالت را امتحان کنید تا تفاوتشان را درک کنید)
نکته: از تگ lable استفاده می کنیم تا کاربر حتی اگر روی کلمه “زن” یا “مرد” کلیک کرد هم آن مورد انتخاب شود. اگر از این تگ استفاده نشود کاربر باید دقت کند تا حتما روی radio کلیک کند تا آن مورد انتخاب شود. (شما بدون این تگ هم امتحان کنید تا کاربردش را متوجه شوید.)
برای این کار باید کل تگ input و واژه مرد (یا زن) را داخل یک تگ lable قرار دهیم.
<tr>
<td>جنسیت</td>
<td>
<label>مرد<input type=”radio” id=”gender” name=”gender“/></label>
<label>زن<input type=”radio” id=”gender2″ name=”gender“/></label>
</td>
</tr>
- ایجاد شهر: می خواهیم در فرم لاگین تگی اضافه کنیم تا کاربر شهر خودش را انتخاب کند. برای این کار از تگ select استفاده می کنیم تا کاربر بتواند انتخاب کند. برای اضافه کردن شهرها هم از تگ option استفاده می کنیم.
نکته: باید در تگ option از خصوصیت value استفاده کنیم تا به هر کدام از شهرها یک مقداری بدهیم. این کار باعث می شود که بعدا در پایگاه داده به صورت بهینه ذخیره شود.
<tr>
<td>شهر</td>
<td>
<select>
<option value=”0″>لطفا شهر خود را انتخاب کنید</option>
<option value=”1″>تهران</option>
<option value=”2″>یزد</option>
<option value=”3″>اصفهان</option>
</select>
</td>
</tr>
- ایجاد قوانین ثبت نام: در اینجا میخواهیم یک پارگراف متن مربوط به قوانین اضافه کنیم تا کاربر بتواند آن را بخواند. برای این کار از تگ textarea استفاده می کنیم تا بتوانیم چند خط متن بنویسیم.
نکته: از خصوصیت readonly استفاده شده تا کاربری فقط بتواند بخواند و نتواند متن را تغییر دهد.
<tr>
<td>قوانین</td>
<td><textarea readonly=”readonly”>از جعل هر گونه اطلاعاتی خودداری فرمایید </textarea></td>
</tr>
حالا کاربر باید تعیین کند که قوانین را قبول دارد یا خیر؟ برای این کار باز از تگ input استفاده می کنیم. فقط مقدار type را به checkbox تغییر می دهیم.
توجه:باز برای اینکه کاربر روی جمله هم کلیک می کند، تیک تایید بخورد از تگ lable استفاده می کنیم.
<tr>
<td><label>قوانین را قبول دارم<input type=”checkbox” id=”check” name=”check”/></label></td>
</tr>
کل کد اضافه شده به شکل زیر است:
بعد از همه این ها خروجی ایجاد فرم در سایت به شکل زیر است:
خب آموزش نحوه ایجاد فرم در سایت به پایان رسید. امیدواریم این آموزش مورد رضایت شما قرار گرفته باشد. لطفا نطرات و سوالات خود را در قسمت دیدگاه ها برای ما ارسال کنید. در آموزش بعد به ارتباط فایل php و css می پردازیم. با ماهمراه باشید.

















این قسمت هم مثل همیشه عالی بود واقعا خسته نباشید آقای مهندس
سلام من عبارتی که در تگ مینویسم بالای صفحه دیده نمیشه ممکنه راهنمایی کنین ممنونم
سلام و عرض ادب
دقت کنید که در داخل تگ head باید نوشته بشه و اینکه از روی سایت کپی نکنید و دستی با دقت بنویسید.
با تشکر از همراهی شما
عضویت
در تگ تایتل منظورمه
سلام کلید ترکیبی c trl+space
رو فشار دادم ولی باز تگ های پیشنهادی فعال نمیشه چرا؟