آشنایی با CSS و استایل دهی به صفحات وب
با نام و یاد خدا
در این جلسه می خواهیم با یک بخش مهمی از طراحی سایت یعنی تغییر ظواهر سایت آشنا شویم. روش های مختلفی برای شکل دهی ظاهر سایت وجود دارد که به صورت حرفه ای برای اضافه کردن سبک یا استایل دهی به صفحات وب از css استفاده می شود.
CSS مخفف cascading style sheets زبانی است که مکمل زبان های html و php و .. است. یعنی در کنار زبانی مثل html قرار می گیرد تا معنا پیدا کند. برای مثال اگر شما می خواهید رنگ تیتر های سایتتون رو عوض کنید کافیه یک خط کد در css بنویسید و به صفحات سایتتون اعمال کنید.
مزایا استفاده از css: ساختار کدنویسی منسجم تر شود، تغییرات احتمالی خیلی راحت تر اعمال شوند و همچنین کارکردن با آن راحت تر شود.
برای اضافه کردن استایل به کدهای php روش های مختلفی وجود دارد:
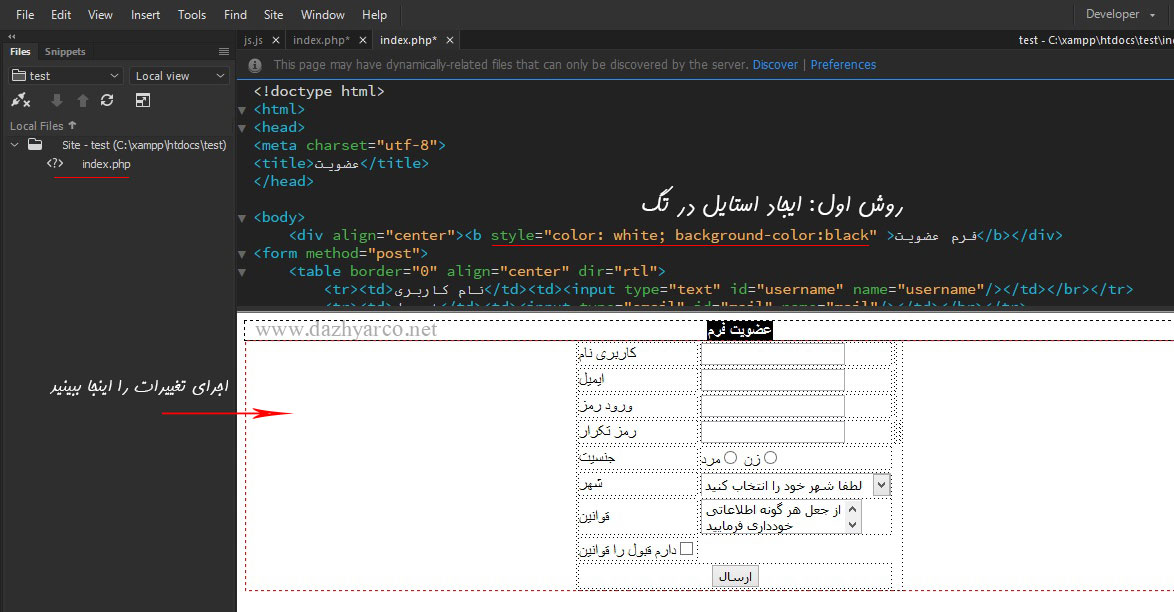
- در فایل php. ، داخل تگ های php از خصوصیت style استفاده کنیم. این استایل فقط به تگی که در آن به کار رفته اعمال می شود. (می توانیم ویژگی ها را با ; جدا کنیم)
مثال: در اینجا ما برای تگ b (بولد) استایل تعریف کردیم.
<b style=”color: white; background-color:black” >فرم عضویت</b>
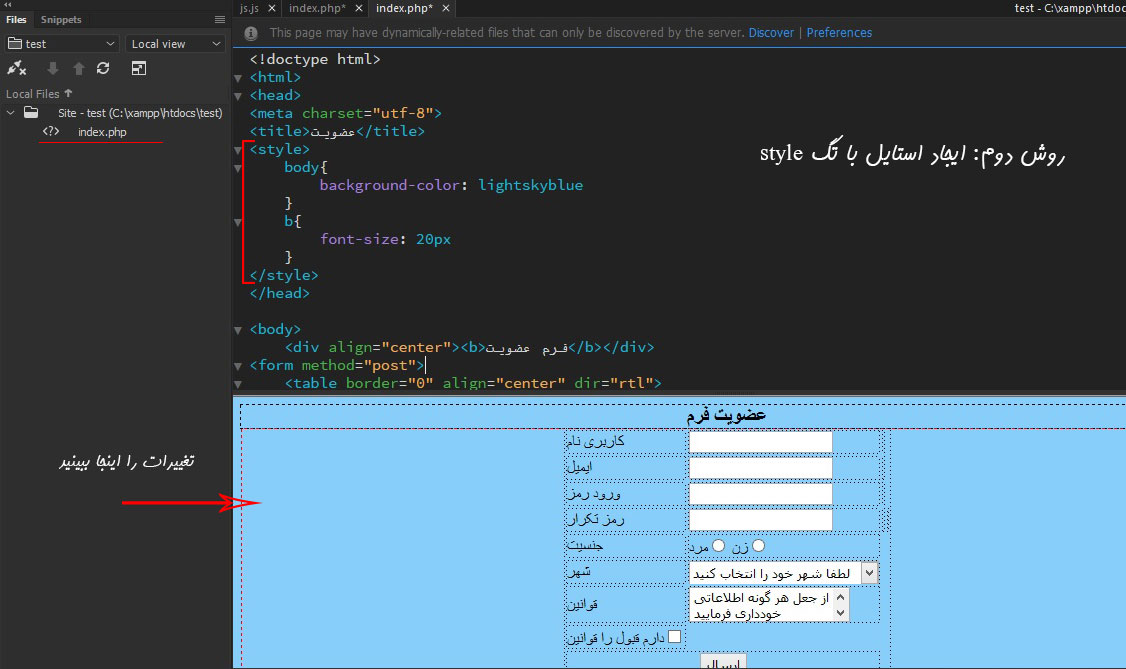
- در فایل php. ، تمام کدهای css در تگ <head> و در داخل تگ <style> نوشته می شوند.
<style>
نام تگ{
تعریف استایل های موردنظر
}
</style>
مثال:
- بهترین روش برای استایل دهی ، تعریف یک فایل جداگانه با پسوند css. می باشد. سپس برای پیوند بین این فایل css و فایل php ، باید یک لینک در تگ <head> فایل php. اضافه شود. در ادامه این روش را به طور کامل توضیح می دهیم.
نکته: با این روش می توانیم فایل css خود را به هر تعداد صفحه (php) اعمال کنیم.
روش ایجاد فایل CSS
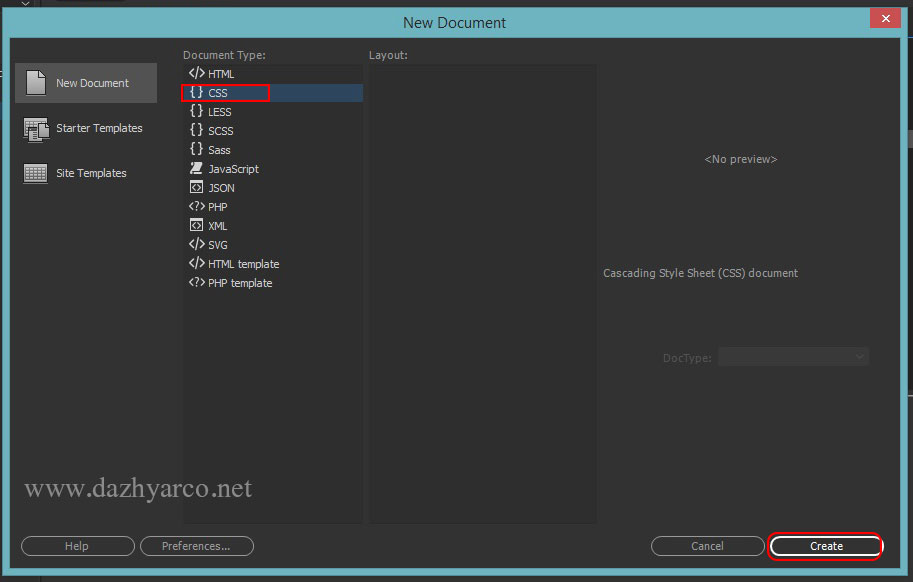
- برای ایجاد یک فایل css روی file کلیک کرده new را انتخاب کنید در پنجره باز شده css انتخاب کنید. سپس فایل ایجاد شده را در همان پوشه ای که فایل php. را ذخیره کردیم، با نام دلخواه(مثلا test) ذخیره می کنیم.
روش لینک دهی
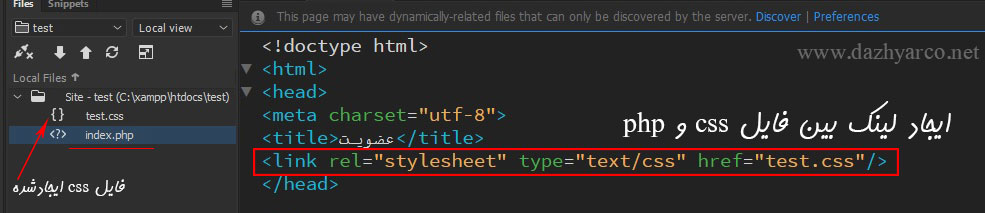
- برای لینک دادن فایل css. به فایل php. خط کد زیر را در فایل php. مدنظر خود قرار می دهیم:
<link rel=”stylesheet” type=”text/css” href=”نام فایل سی اس اس.css” />
مثال:
3 روش استایل دهی در فایل css
- بعد از تعریف فایل css و برقراری لینک با فایل php، حالانوبت به آن رسیده تا در فایل css هر استایلی مدنظرتان می باشد را تعریف کنید. برای این کار نیز سه روش وجود دارد:
- برای تگ ها دونه دونه استایل ایجاد کنیم.
نام تگ{
تعریف استایل های مورد نظر
}
مثال:
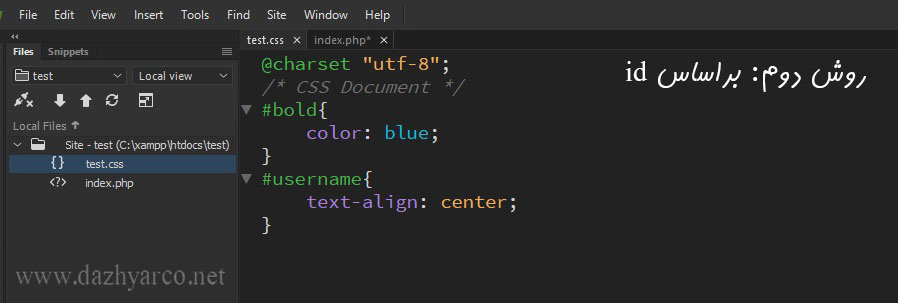
- براساس id : همانطور که قبلا گفتیم برای تگ ها id تعریف می کنیم تا در css استفاده کنیم. برای این کار باید ابتدا در فایل css. برای هر id استایل تعریف کنیم.به شکل زیر:
نکته: هر id با # شروع می شوند.
#نام آی دی به دلخواه {
تعریف استایل های مورد نظر
}
مثال:
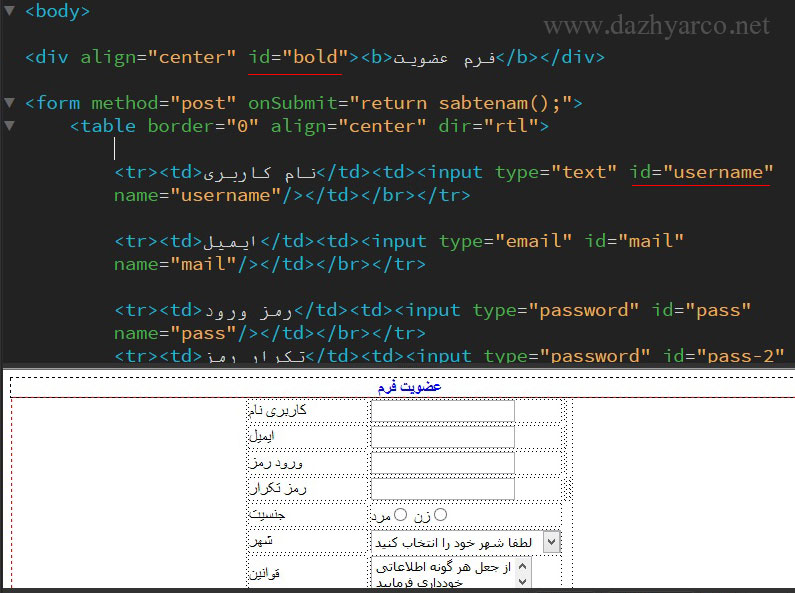
سپس باید این id را به تگی که می خواهیم این استایل را داشته باشد بدهیم(در فایل php.) به صورت زیر:
<تگ id=”نام آی دی”>
نکته: id برای هر تگی باید یکتا باشد.پس استایلی که با id تعریف می کنیم فقط به تگی با همان id می توانیم بدهیم.
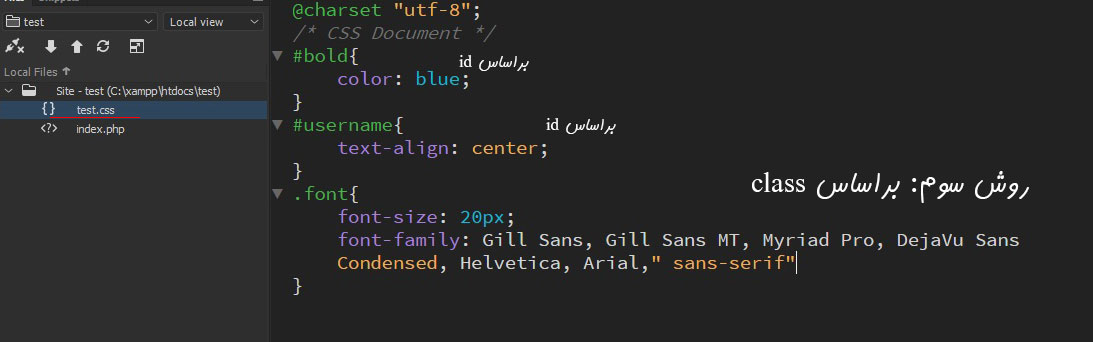
- براساس class: برای این کار ابتدا باید در فایل css. یک کلاس به شکل زیر تعریف کنیم:
نکته: هر class با . شروع می شود.
. نام کلاس به دلخواه {
تعریف استایل های مورد نظر
}
مثال:
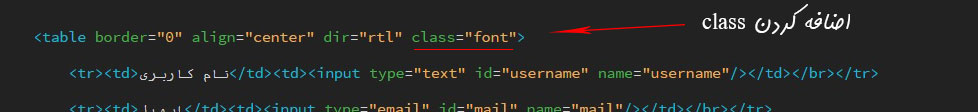
سپس باید این کلاس را به هر تگی که میخواهیم این استایل ها را داشته باشند بدهیم.(در فایل php.)
<تگ class=”نام کلاس”>
مثلا اگر بخواهیم برای <table> این کلاس را تعریف کنیم، به صورت زیر اضافه می کنیم:
پس به صورت کامل با روش استایل دهی به صفحات وب آشنا شدیم. از این به بعد در برنامه ها ما از فایل css برای تغییر ظاهر سایت استفاده می کنیم. در جلسه بعد با جاوا اسکریپت و کاربرد آن آشنا خواهیم شد. لطفا نظرات خود را با ما در میان بگذارید.


















دیدگاه خود را بنویسید