تگ ul و ol در html
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در این جلسه می خواهیم با تگ ul و ol در html آشنا شویم که از جمله تگ های پرکاربرد به حساب می آیند.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- چطوری در html لیست ایجاد کنیم؟
- تفاوت لیست های شمارشی و غیرشمارشی چیست؟
- چطوری در لیست های غیرشمارشی bullets حذف شوند؟
- و…
با ما همراه باشین ;-)
در html دو نوع لیست داریم :
- لیست شمارشی یا مرتب: برای نمایش این لیست از تگ <ol></ol> استفاده می کنیم.
- لیست غیر شمارشی یا نامرتب: برای نمایش این لیست از تگ <ul></ul> استفاده می کنیم. برای ایجاد منو از این تگ استفاده می شود.
داخل هر دو تگ <ol> و <ul> از تگ <li></li> برای ایجاد آیتم استفاده می شود. در واقع بدون تگ <li> تگ ul و ol کاربردی ندارند.
<ol>
<li>شماره 1</li>
<li>شماره 2</li>
<li>شماره 3</li>
</ol>
********
<ul>
<li>شماره 1</li>
<li>شماره 2</li>
<li>شماره 3</li>
</ul>
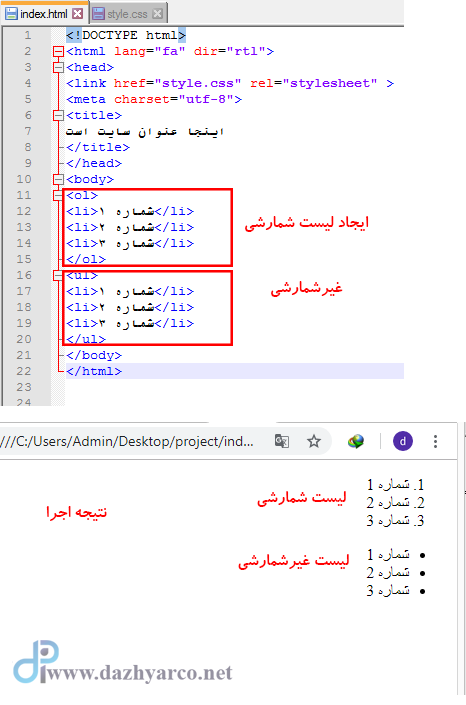
به مثال زیر توجه کنید و نتیجه اجرای کدها را ببینید تا به صورت واضح با تگ ul و ol در html آشنا شوید :
استایل دهی به ساختار لیست غیرشمارشی
همانطور که گفتیم از لیست غیرشمارشی یا <ul></ul> برای ایجاد منو استفاده می کنیم اما وجود bullet ها اضافی می باشند برای حذف آن ها فایل style.css را باز کنید و کد زیر را وارد کنید:
ul li {
list-style: none;
}
ویژگی list-style: را برابر با none قرار می دهیم تا bullet ها حذف شوند.
نکته:(به سلکتور توجه کنید)ما برای اشاره به li ها، نوشتیم { } ul li . چرا؟ چون می خواستم li های موجود در تگ ul را صدا بزنیم و استایل دهی کنیم . با این اوصاف اگر بخواهیم li های موجود در لیست ol را استایل دهی کنیم چی باید بنویسیم؟ { } ol li
اگر بخواهیم تمام li های موجود ، چه در لیست شمارشی چه در لیست غیر شمارشی را استایل دهی کنیم، فقط می نویسیم : { } li
ویژگی list-style-type: به جای ویژگی list-style می توان از این ویژگی به صورت کلی تر استفاده کرد:
- disc:به شکل دایره توپر
- circle:به شکل دایره تو خالی
- square:به شکل مربع
- none:هیچی نمایش ندهد
تعریف صفت برای تگ ol یا لیست شمارشی
در مثال بالا دیدیم که لیست شمارشی با اعداد مرتب شده است، اگر بخواهیم به فرض با حروف انگلیسی مرتب شوند از صفت type استفاده می کنیم.
این صفت 4 مقدار می تواند داشته باشد:
- عدد : لیست با اعداد شماره گذاری شود(به صورت پیش فرض با اعداد مرتب می شوند)
- حرف a: به ترتیب حروف کوچک الفبای انگلیسی مرتب شود.
- حرف A: به ترتیب حروف کوچک الفبای انگلیسی مرتب شود.
- حرف I: به ترتیب اعداد لاتین کوچک مرتب شود.
- حرف i:به ترتیب اعداد لاتین بزرگ مرتب شود.
<ol type=”a”>
<li>شماره 1</li>
<li>شماره 2</li>
</ol>
صفت start: از این صفت می توانیم مشخص کنیم شمارش از چه عدد یا حرفی شروع شود:
در مثال زیر از عدد 3 شروع به شماره گذاری می کند:
<ol start=”3″>
<li>شماره 1</li>
<li>شماره 2</li>
</ol>
در مثال زیر از حرف c شروع به مرتب کردن می کند:
<ol type=”a” start=”c”>
<li>شماره 1</li>
<li>شماره 2</li>
</ol>
امیدوارم با تگ ul و ol در html به خوبی آشنا شده باشید. در جلسات آتی با چندین خصوصیت مهم در css آشنا خواهیم شد و این قول رو بهتون می دهیم که خیلی زود یک آموزش در رابطه با ایجاد منو با لیست غیر شمارشی تهیه خواهیم کرد.
| تگ | ||||||
| <ol></ol> | ایجاد لیست شمارشی | |||||
| <ul></ul> | ایجاد لیست غیر شمارشی | |||||
| <li></li> |
ایجاد آیتم های لیست شمارشی و غیر شمارشی | |||||
| صفت تگ ol | ||||||
| نام | مقادیر |
توضیح |
||||
| type | عدد,a,A,I,i | مشخص کردن ترتیب براساس حروف یا عدد | ||||
| start | — | مشخص کردن شروع شمارش | ||||
| استایل دهی به تگ ul | ||||||
| نام | مقادیر |
توضیح |
||||
| list-style | none | حذف کردن bullet ها | ||||
| list-style-type | disc, square,circle,none | مشخص کردن شکل bullet ها | ||||
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)










وقتی تگ start رو وارد می کنم کار نمکنه
سلام و عرض ادب.
لطفا به دو نکته توجه داشته باشید: اول اینکه صفت برای تگ ol یا لیست شمارشی می باشد. دوم اینکه اگر متن دستورات را از سایت کپی میکنید مواظب باشید ممکن هست که کاراکتر ” اشتباه تایپ شده باشد.
با تشکر از همراهی شما
با عرض سلام و خسته نباشید در خط باید به جای حروف انگلیسی عدد وارد کنیم مثلا اگه می خواهیم شماره گذاری از d شروع بشود باید عدد ۴ را وارد کنیم یعنی به این صورت برای تمام حالتها باید عدد وارد کنیم
واقعا ممنون از توضیحات خوبتون
واقعا ممنون از توضیحات خوبتون دمتون گرم
واقعا دمتون گرم
عالیه عالیه عالی
سلام و عرض ادب
از انرژی مثبت شما سپاسگزاریم