نحوه استایل دهی به فونت در CSS
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
شاید یکی از سوالاتی که تا اینجای آموزش براتون پیش اومده این بوده که چطور فونت دلخواه خودمون رو به محتوای المان ها اعمال کنیم و ظاهری زیبا به صفحات خود بدهیم . در این جلسه می خواهیم با نحوه استایل دهی به فونت در CSS آشنا شویم و به محتوای صفحات خود ظاهری زیبا ببخشیم.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- چطور فونت در CSS تعریف کنیم؟
- چطور به فونت ها استایلی که دوست داریم بدهیم؟
- چطور فاصله بین خطوط یک پاراگرافرا تنظیم کنیم؟
- چطور فونت دلخواه خود را اضافه کنیم؟
- و…
با ما همراه باشین ;-)
Font-family
با این خاصیت می توانیم فونت مورد استفاده برای محتوای المان ها را مشخص کنیم.
خب شاید فکر کنید که این خاصیت فقط با یک فونت مقدار دهی شود!!! ولی این فکر نادرست است چرا که می توانیم چندین فونت به صورت لیستی به این خاصیت بدهیم .مرورگر فونتی را از این لیست برای اعمال روی محتوا انتخاب می کند که اولا الویت بالاتری دارد یعنی زودتر نوشته شده باشد دوما این فونت برای مرورگر در دسترس باشد.(قابل دانلود یا پیشفرض نصب باشد) مثلا:
font-family: WYekan, Tahoma, Arial;
چند نکته مهم
- نام فونت ها اگر یک کلمه ای باشند بدون کوتیشن یا دابل کوتیشن نوشته می شود ولی اگر نام فونت ها چند کلمه ای باشد یا دارای عدد یا کاراکتر خاصی باشد باید حتما با کوتیشن یا دابل کوتیشن نوشته شود.
- بهتر است در انتهای لیست فونت هایی که برای این خاصیت در نظر می گیریم ، از یکی از فونت های زیر استفاده شود تا در صورتی که مرورگر دسترسی به هیچ کدام از فونت هایی که تعریف کردیم نداشت از فونت پشتیبان استفاده کند. توجه کنید برای فونت های زیر از کوتیشن یا دابل کوتیشن استفاده نمی شود.
-
- serif
- sans-serif
- cursive
- fantasy
- monospace
font-family: “New Century Schoolbook”, sans-serif;
Font-size
با این خاصیت می توانیم سایز فونت در CSS را مشخص کنیم.
این خاصیت مقادیر متفاوتی می گیرید (مطلق و نسبی)
سایز مطلق به دو صورت می باشد:
- واحدهای مطلق: شامل واحدهای in، cm، mm، pt، pc و px می باشد.
- کلمات کلیدی : xx-small ، x-small ،small، medium،large،x-large،xx-large
سایز نسبی یعنی نسبت به والد المان تعیین می شود:
- واحدهای نسبی: em، rem،ex
- کلمات کلیدی :larger،smaller
- استفاده از درصد
نکته: سایز فونت هر المان با سایز والد آن المان برابر است مگر اینکه سایز به صورت مستقیم برای المان فرزند تعریف شود.
ما در این دوره آموزشی از px استفاده می کنیم و توضیح تک تک این مقادیر گسترده می باشد و در این آموزش نمی گنجد.
font-size:18px;
font-style
با استفاده از این خاصیت می توانیم استایل فونت در CSS را مشخص کنیم .
- Italic
- Oblique
نکته: در صورتی که فونتی که برای font-family در نظر گرفته اید استایل در نظر گرفته شده برای font-style را نداشته باشد مرورگر به صورت خودکار از مقدار دوم استفاده می کند مثلا مقدار Italic را به font-style داده باشیم ولی فونت این مقدار را نپذیرد مرورگر به صورت خودکار مقدار oblique را در نظر می گیرد. حال اگر هر دو مقدار برای فونت تعریف نشده باشد مرورگر همان فونت را با کمی استایل شیب دار نمایش می دهد.
font-weight
با کمک این خاصیت می توانیم وزن یا ضخامت فونت را مشخص کنیم.
این خاصیت مقادیر متفاوتی می پذیرد (به صورت عددی یا کلمه کلیدی) که به چند نمونه اشاره می کنیم:
- Normal مترادف عدد 400
- Bold مترادف عدد 700
- یکی از اعداد بین 100 تا 900
- Bolder و lighter این دو مقدار با توجه به ضخامت المان والد تعیین می شوند.
اکثر فونت ها تمام ضخامت ها را نمی پذیرند بنابراین اگر فونتی که برای font-family در نظر گرفته اید ضخامتی که به font-weight می دهید را نپذیرد چه اتفاقی می افتد؟ مرورگر نزدیکترین ضخامت به مقداری که در نظر گرفته اید را انتخاب می کند.
line-height
اگر محتوای یک المان به صورت چند خطی باشد با این خاصیت می توانیم فاصله خطوط را مشخص کنیم.
مقادیر این ویژگی به سه صورت می باشد:
- کلمه کلیدی normal (مرورگر فاصله خطوط را تعیین می کند)
- مقادیر طولی با واحد (px، em،rem و …)
- مقدار درصدی
- عدد بدون واحد
پیشنهاد می شود از مقادیر عددی بدون واحد استفاده کنید.
font-stretch
خاصیت font-stretch این امکان را فراهم می کند تا حالت های مختلف یک فونت بر اساس عرض کاراکترها تعیین کنیم.خیلی کاربردی نیست، فقط محض اطلاع.
font-variant
این خاصیت مخصوص فونت هایی است که کوچک و بزرگ در زبانشان موثر است مثل انگلیسی. بنابراین با این خاصیت می توانیم مشخص کنیم حروف بزرگ نمایش داده شوند یا کوچک.خیلی کاربردی نیست، فقط محض اطلاع.
- small-caps : حروف بزرگ با اندازه کوچک تر از حالت معمولی نمایش داده شوند.
- inherit : استایل پدر یا اجداد خود را به ارث می برد.پ
- normal : مقدار پیش فرض می باشد.
در مثال زیر خیلی ساده از خصوصیاتی که تعریف کردیم استفاده می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
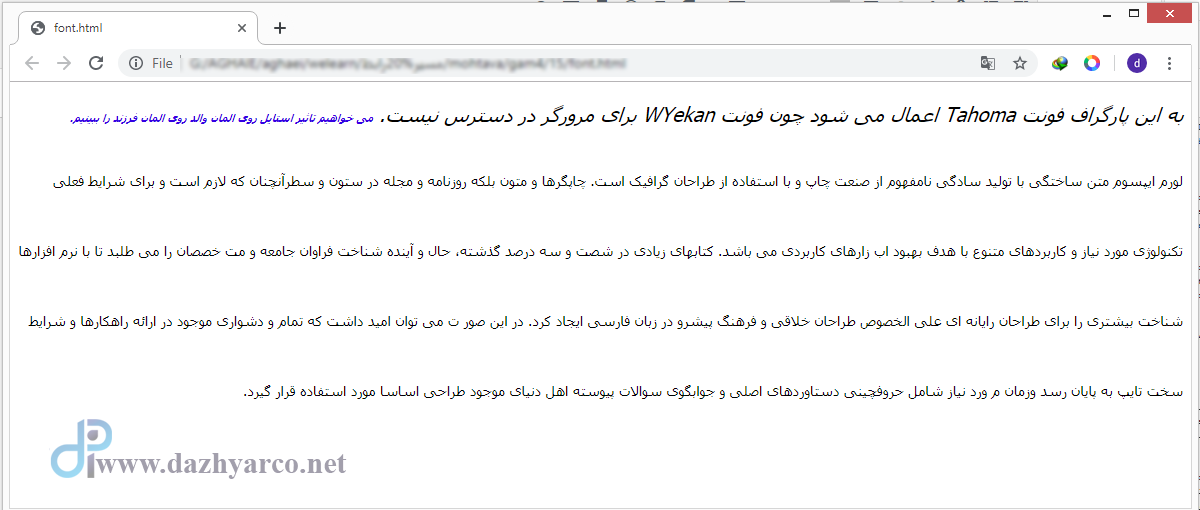
<!DOCTYPE html> <html dir="rtl"> <head> <style> p{ font-family: WYekan, Tahoma, cursive; font-style:italic; font-size:20px; } .span-font{ font-size:50%; font-weight:700; color:#3400e3; } .font-p{ font: 14px/5 Tahoma; } </style> </head> <body> <p>به این پارگراف فونت Tahoma اعمال می شود چون فونت WYekan برای مرورگر در دسترس نیست. <span class="span-font"> می خواهیم تاثیر استایل روی المان والد روی المان فرزند را ببینیم. <span> </p> <p class="font-p"> لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود اب زارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه و مت خصصان را می طلبد تا با نرم افزارها شناخت بیشتری را برای طراحان رایانه ای علی الخصوص طراحان خلاقی و فرهنگ پیشرو در زبان فارسی ایجاد کرد. در این صور ت می توان امید داشت که تمام و دشواری موجود در ارائه راهکارها و شرایط سخت تایپ به پایان رسد وزمان م ورد نیاز شامل حروفچینی دستاوردهای اصلی و جوابگوی سوالات پیوسته اهل دنیای موجود طراحی اساسا مورد استفاده قرار گیرد. </p> </body> </html> |
نتیجه اجرای کد هم به شکل زیر می باشد:
font
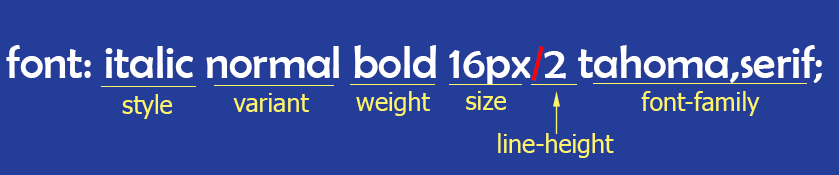
حالا می خواهیم یک خاصیت به نام font در css معرفی کنیم که تمام خصوصیات بالا در آن جمع شده است .
نکته: دانستن چند نکته در استفاده از خاصیت font مهم است :
- در صورتی که از این خاصیت استفاده کنیم و برای هر کدام از خصوصیات بالا مقدار تعیین نکنیم خصوصیت مقدار دیفالت خود را می گیرد. مثلا اگر برای font-style مقدار تعیین نکنیم حتی اگر قبلا به صورت جداگانه مقدار گرفته باشد ولی به مقدار دیفالت یعنی normal ریسیت می شود.
- استفاده از دو مقدار font-family و font-size برای این خاصیت ضروری است در صورتی که استفاده نشود این خاصیت نامعتبر است.
- ترتیب سه خاصیت اول یعنی font-style، font-variant و font-weight مهم نیست فقط باید قبل از font-size باشند.
- در صورت استفاده از خاصیت line-height باید حتما بعد از font-size و با اسلش استفاده شود.
توجه داشته باشید این خصوصیت font در css کلمات کلیدی تکی هم می گیرید که باعث می شود استفاده از فونت های سیستم عامل با تمام ویژگی هایش برای ما فراهم شود مثلا :
- font:menu : در این حالت تمام ویژگی که سیستم عامل برای نوشتن فونت منو استفاده می کند برای ما فراهم می شود.
- font:icon : این مربوط به فونت برچسب آیکون هاست.
- font:caption : این مربوط به دکمه ها و منوهای drop-down می باشد.
- font: message-box : این مربوط به باکس ها می شود.
- font:status-bar :این مربوط به نوار وضعیت پنیجره ها می شود.
در آموزش های جلوتر که یک صفحه طراحی کردیم از این خصوصیت استفاده می کنیم پس از زدن مثال برای خاصیت font صرف نظر می کنیم.
امیدوارم آموزش نحوه استایل دهی به فونت در CSS برای شما مفید واقع شده باشد.برای کسب اطلاعات بیشتر می توانید به این لینک مراجعه کنید.
خلاصه جلسه امروز به شرح زیر می باشد:
| خصوصیات | ||||||
| نام | مقادیر |
توضیح |
||||
| font-family | فونت | تعیین نوع فونت المان | ||||
| font-size | مطلق یا نسبی | تعیین اندازه فونت | ||||
| font-style | oblique و Italic | تعیین استایل فونت | ||||
| font-weight | کلمه کلیدی یا عددی | تعیین ضخامت فونت | ||||
| line-height | کلمه کلیدی،درصدی،مقدار طولی،عدد بدون واحد | تعیین فاصله خطوط | ||||
| font-stretch | کلمات کلیدی | تعیین عرض کاراکترها | ||||
| font-variant | normal، small-caps ، inherit | تعیین حروف بزرگ و کوچک | ||||
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 1 امتیاز: 5]











دیدگاه خود را بنویسید