خاصیت position در css
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسه قبل با خاصیت float در css در خدمت شما عزیزان بودیم همانطور که گفته شد این خصوصیت برای تعیین مکان یک المان استفاده می شود در این جلسه می خواهیم به خاصیت position در css بپردازیم که این خاصیت هم برای تعیین مکان المان استفاده می شود.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- خاصیت position در css به چه کاری می آید و چه مقادیری می گیرد؟
- حاصیت left،right،bottom،top چه هستند و چه مقادیری میگیرند؟
- حاصیت left،right،bottom،top چه مواقعی تاثیر گذارند؟
- رابطه بین این چهار خاصیت left،right،bottom،top و position چیست؟
- و…
با ما همراه باشین ;-)
خاصیت position چطور مکان را تغییر می دهد ؟
اگر تا به حال دقت کرده باشید وقتی چند المان در یک صفحه داریم و مکان یکی را تغییر می دهیم روی مکان بقیه المان ها تاثیر می گذارد ، پس المان ها در حالت طبیعی از هم اثر می پذیرند این یعنی تمام المان های در یک لایه کنار هم قرار گرفته اند. حالا کاربرد خاصیت position این است که اولا می تواند مکان المان را به صورت خیلی دقیقتری تغییر دهد دوما این تغییر مکان هیچ تاثیری بر مکان المان های دیگر نمی گذارد.
معرفی 4 ویژگی right ,left, bottom و top
قبل از اینکه سراغ انواع مقادیر خاصیت position در css برویم باید به یک مسئله خیلی مهم که مکمل این خاصیت می باشد، اشاره کنیم.
به صورت کلی هر موقع از خاصیت position در css برای تعیین مکان المان در صفحه استفاده می کنیم، می توانیم با چهار خاصیت right ,left, bottom و top موقعیت نهایی المان را مشخص کنیم.به این چهار خاصیت ، خصوصیات آفست می گویند و فقط بر روی المان هایی موثر هستند که خاصیت position دارند.
- Right: فاصله لبه راست المانی که خاصیت position گرفته از مبداش را مشخص می کند.( هر چی از لبه سمت راست المان به سمت چپ حرکت کنیم، مقدار مثبت به خود می گیرد و برعکسش مقدار منفی)
- Left: فاصله لبه چپ المانی که خاصیت position گرفته از مبداش را مشخص می کند.( هر چی از لبه سمت چپ المان به سمت راست حرکت کنیم، مقدار مثبت به خود می گیرد و برعکسش مقدار منفی)
- Bottom: فاصله لبه پایینی المانی که خاصیت position گرفته از مبداش را مشخص می کند( هر چی از لبه سمت پایین المان به سمت بالا حرکت کنیم، مقدار مثبت به خود می گیرد و برعکسش مقدار منفی)
- Top: فاصله لبه بالایی المانی که خاصیت position گرفته از مبداش را مشخص می کند( هر چی از لبه سمت بالا المان به سمت پایین حرکت کنیم، مقدار مثبت به خود می گیرد و برعکسش مقدار منفی)
نکته: خصوصیات بالا براساس واحدهای موجود در CSS و درصد مقدار می گیرند.
نکته: این خصوصیات همزمان تاثیر نمی گذارند. اگر هر دو خصوصیت Top و Bottom را استفاده کنید الویت با Top می باشد و اگر از هر دو خصوصیت left و right استفاده کنیم در صورتی که dir:ltr باشد الویت با left و در صورتی که dir:rtl باشد الویت با right می باشد.
نکته: با position مشخص می کنیم نسبت به چه مختصاتی تغییر رخ دهد سپس با چهار ویژگی right ,left, bottom و top تغییر مکان را اعمال می کنیم پس position به تنهایی چیزی نشان نمی دهد.
نگران نباشید جلوتر که مثال زدیم مجدد برگردید و این توضیحات را با دقت بخوانید مطمئن باشید به خوبی متوجه موضوع درس امروز خواهید شد. :-)
انواع مقادیر خاصیت position در CSS
توجه داشته باشید که این خصوصیت مقادیر مختلفی می گیرد که در این سطح از آموزش ما 3 مورد با نام های absolute ، fix ، relative آشنا خواهیم شد.
Static
مقدار پیش فرض این خاصیت می باشد و اگر به position این مقدار را بدهیم هیچ اتفاقی نمی افتد هر چقدر هم با چهار تا خاصیت right ,left, bottom و top سعی در تغییر مکان المان داشته باشیم تاثیری نخواهد داشت.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background: red; color: white; float:left; margin:10px; } #one { position:static; top: 20px; left: 20px; right:10px; bottom:10px; background: blue; } </style> </head> <body> <div class="box" id="one">1</div> <div class="box" id="two">2</div> <div class="box" id="three">3</div> <div class="box" id="four">4</div> </body> </html> |
توضیح:
در مثال بالا 4 تا div تعریف کردیم و به هر کدام یک id منحصر به فرد و کلاس های یکسان دادیم. در قسمت استایل دهی برای تمام div ها با کلاس یکسان عرض و ارتفاع و رنگ متن و رنگ بک گراند مشخص کردیم سپس با کمک خاصیت float در css همگی را در یک خط ردیف کردیم و با خصوصیت margin از هم 10 پیکسل فاصله گرفتند. سپس با آی دی #one استایل جداگانه ای به div اول دادیم.
نتیجه:
همانطور که از نتیجه مشخص است 4 خصوصیت (right ,left, bottom و top) هیچ تاثیری روی div اول اعمال نکرده اند چون position آن static می باشد.
Relative
وقتی خاصیت position برابر با این مقدار می شود، مکان المان با چهار ویژگی (right ,left, bottom و top) نسبت به صفحه مرورگر یعنی مختصات اولیه خودش تعیین می شود.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background: red; color: white; float:left; margin:10px; } #one { position:static; top: 20px; left: 20px; right:10px; bottom:10px; background: blue; } #two{ position:relative; top:20px; left:20px; right:10px; bottom:10px; background: #02111d; } </style> </head> <body> <div class="box" id="one">1</div> <div class="box" id="two">2</div> <div class="box" id="three">3</div> <div class="box" id="four">4</div> </body> </html> |
توضیح:
در ادامه مثال قبل این بار استایل جداگانه ای با آی دی #two به div دوم می دهیم. مقدار position آن را relative دادیم این یعنی نسبت به کدام مختصات تغییر مکان رخ دهد؟سپس با 4 ویژگی right ,left, bottom و top مکان المان را مشخص کردیم.توجه داشته باشید، مجدد تکرار می کنم اگر از این چهار ویژگی استفاده نشود خاصیت position تغییری اعمال نمی کند.(امتحان کنید)
نتیجه:
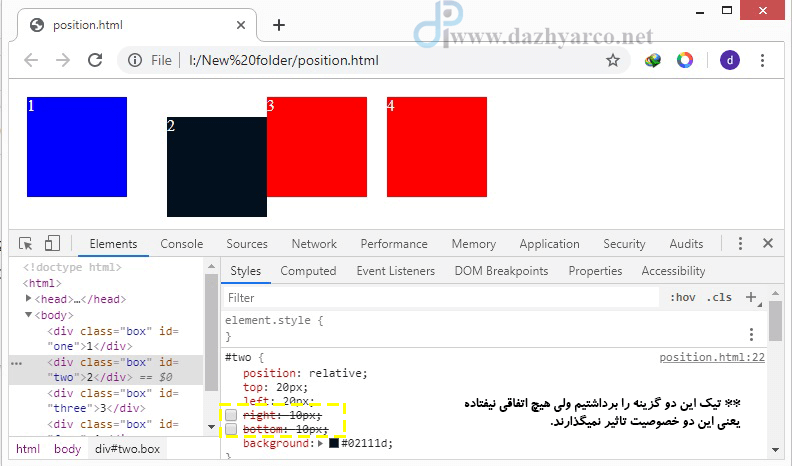
همانطور که از نتیجه مشخص است div دوم نسبت به مختصات اولیه خودش ( یا مرورگر ) در راستای بالا (top) و چپ (left) جابه جا شده است .(در بالا اشاره کردیم که خصوصیات همزمان تاثیر نمیگذارند. دو خصوصیت bottom و right با این که مقدار دهی شده اند ولی در این دو راستا تغییر اعمال نشده است) Inspect هم گرفتیم و تیک هر دو خصوصیت bottom و right را برداشتیم و می بینید که تاثیری ندارد.
نکته: المانی که به صورت Relative موقعیت دهی شده است، می تواند روی دیگر المان ها قرار بگیرد، و مکان اولیه المان حفظ می شود. زمانی که یک المان خاصیت position:relative داشته باشد الویت بالاتری نسبت به بقیه المان ها خواهد داشت و اگر چندین المان با خاصیت position:relative در یک صفحه داشته باشیم، المانی که کد HTML آن نسبت به بقیه المان ها در خط پایین تری نوشته شده باشد الویت بالاتری دارد یعنی روی بقیه قرار می گیرد. همچنین اگر div تو در تو داشته باشیم، اولویت بالا با داخلی ترین div هست.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <style> .box { width: 100px; height: 100px; background: red; color: white; float:left; margin:10px; } #one { position:static; top: 20px; left: 20px; right:10px; bottom:10px; background: blue; } #two{ position:relative; left:-50px; background: #02111d; } #three{ position:relative; right:130px; background: red; } </style> </head> <body> <div class="box" id="one">1</div> <div class="box" id="two">2</div> <div class="box" id="three">3</div> <div class="box" id="four">4</div> </body> </html> |
نتیجه:
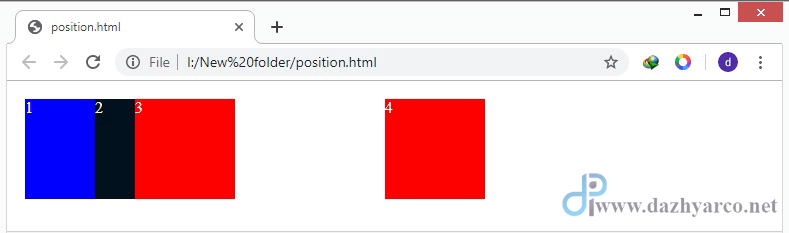
همانطور که از نتیجه مشخص است div سوم روی div دوم و div دوم روی div اول قرار گرفته است . div دوم و سوم هر دو relative هستند ولی الویت با div سوم است چون کد html آن پایین تر است.
Absolute
وقتی این مقدار را به خاصیت position در css می دهیم یعنی مکان المان با چهار ویژگی (right ,left, bottom و top) نسبت به عنصر والد یا اجدادش که خاصیت position (غیر از static ) دارند تغییر کند. در صورتی که المان با خاصیت absulote ، المان والد یا اجداد با خاصیت position (با مقداری غیر از static) نداشته باشد نسبت به مرورگر تغییر مکان می دهد مشابه relative.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <style> .relative { position: relative; width:500px; height:100px; background-image:url("img.jpg"); } .absolute { position: absolute; top: 20px; right: 25px; color:#fff; } </style> </head> <body> <h2>عنوان</h2> <p>متن "داژیار پردازش ایساتیس" در قسمت بالا و سمت راست تصویر قرار بگیرد.</p> <div class="relative"> <div class="absolute">داژیار پردازش ایساتیس</div> </div> </body> </html> |
توضیح:
در مثال بالا دوتا div داریم که div داخلی با کلاس absolute خاصیت position: absolute را پذیرفته است پس وقتی با ویژگی های right ,left, bottom و top مکان آن را تغییر می دهیم باید نسبت به والد خود که position: relative دارد تغییر مکان دهد.
نتیجه:
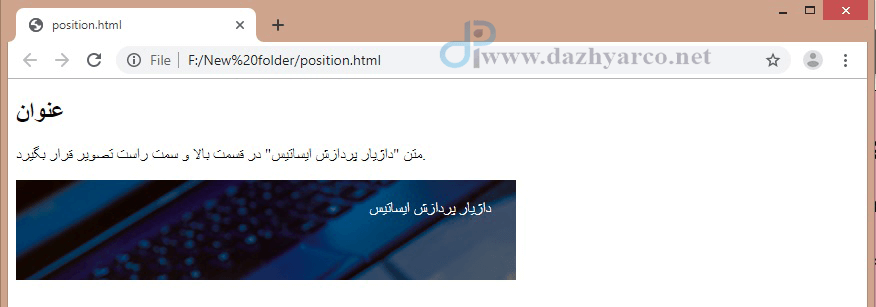
همانطور که می بینید متن ” داژیار پردازش ایساتیس” از بالا 20 و از راست 26 پیکسل جابه جا می شود اما نسبت به چی؟نسبت به div اول با خاصیت position:relative .
Fixed
وقتی به یک المان position:fixed می دهیم یعنی المان نسبت به viewport مکانش مشخص شود.شاید بپرسید viewport چیه؟ ویوو پورت نمای قابل نمایش مرورگر است. به بیان ساده تر با این مقدار می توانیم مکان یک المان را ثابت کنیم یعنی حتی با اسکرول هم مکان المان ثابت می ماند.( برای منوها یا سایدبار های چسبان استفاده می شود)
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html dir="rtl"> <head> <style> .three{ position: fixed; top: 20px; width: 400px; height: 30px; background: red; } .one{ width: 400px; height: 500px; background: #27ae60; } .two{ width: 400px; height: 500px; background: #2980b9; margin-bottom: 1000px; } </style> </head> <body> <div class="one"></div> <div class="two"></div> <div class="three"></div> </body> </html> |
توضیح:
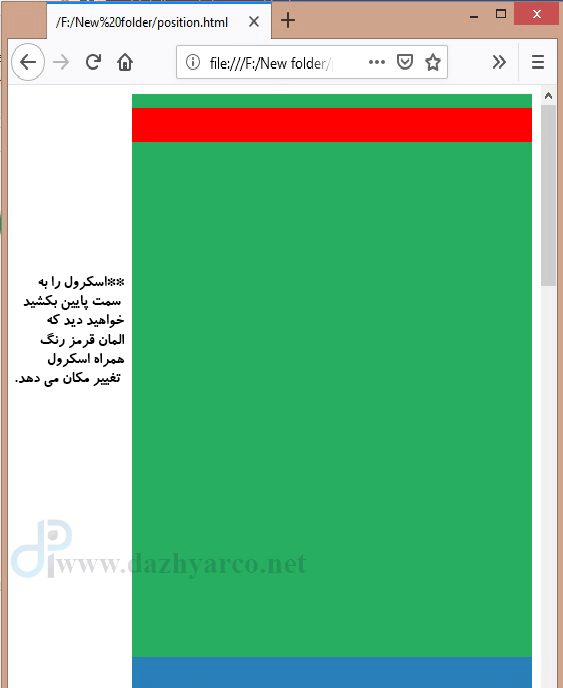
در کد بالا سه تا div تعریف کردیم.به div سوم استایل position: fixed دادیم و با ویژگی top به اندازه 20 پیکسل از بالا فاصله دادیم.حالا با اسکرول خوردن صفحه باید این div ثابت بماند و تغییر مکان ندهد.
نتیجه:
یک نکته جالب
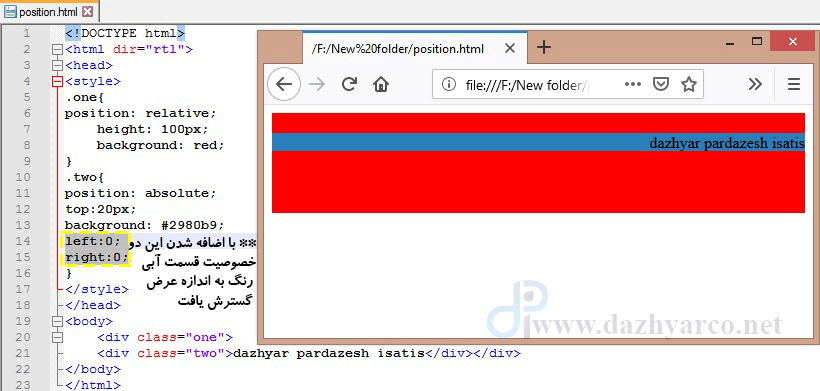
المانی که خاصیت position: absolute را دارد فقط به اندازه محتوای داخلش رشد می کند در مثال زیر div با کلاس two به اندازه متنی که داخلش هست رشد کرده است (رنگ آبی).
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html dir="rtl"> <head> <style> .one{ position: relative; height: 100px; background: red; } .two{ position: absolute; top:20px; background: #2980b9; } </style> </head> <body> <div class="one"> <div class="two">dazhyar pardazesh isatis</div></div> </body> </html> |
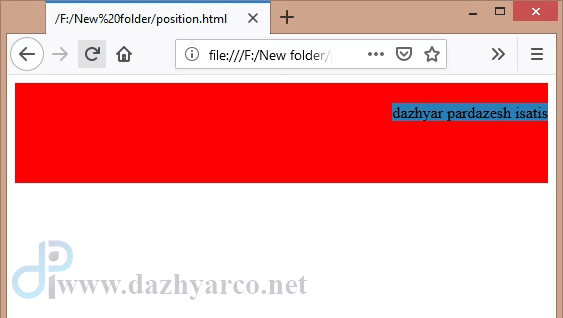
نتیجه:
حالا برای اینکه این المان را مجبور کنیم که تمام عرض خود را پر کند می توانیم width:100% بدهیم یا دو خصوصیت left و right را صفر بدهیم.
تا همین اندازه آشنایی با خاصیت position در css کافی است .امیدوارم از درس امروز لذت برده باشید.
خلاصه جلسه امروز به شرح زیر می باشد:
| خصوصیات | ||||||
| نام | مقادیر |
توضیح |
||||
| position | fixed,relative,absolute,static | مشخص کردن تغییر مکان المان نسبت به | ||||
| top | به صورت درصدی یا عددی | فاصله المان از بالا | ||||
| bottom | left,right,none,both | فاصله المان از پایین | ||||
| left | left,right,none,both | فاصله المان از چپ | ||||
| right | left,right,none,both | فاصله المان از راست | ||||
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)به این مقاله چند تا ستاره میدی؟[تعداد رای: 5 امتیاز: 3.6]
















عالی بود
خیلی خوب بو ممنونم
سلام من از تگ fixed استفاده کردم برای ثابت نگه داشتن منوی بالای صفحه اما با اسکرول کردن یه سری از عکس هایی که توی صفحه وجود داره میاد روی منوی فیکس شده.. ایراد کارم کجاس؟
سلام و عرض ادب
با یک سرچ ساده با ویژگی z-index آشنا شوید و از آن استفاده کنید امیدوارم مشکلتون حل شود. (z-index برای تعیین ترتیب عناصر زمانی که روی هم قرار می گیرند، استفاده میشه)
با تشکر از همراهی شما
عالی بود ممنون
علی برکت الله