خاصیت Float در CSS و خاصیت Clear
با نام و یاد خدای مهربون. سلام خدمت تمام کاربران عزیز
در جلسه قبل با خصوصیت های مهمی در CSS به نام های margin ، padding و border آشنا شدیم، در این جلسه می خواهیم با دو خصوصیت دیگر در CSS به نام های float و clear آشنا شویم. خاصیت float در CSS به شدت پرکاربرد می باشد در جلسات نهایی این دوره که صقحه اصلی را به صورت کامل طراحی می کنیم، به اهمیت این خصوصیت ها پی خواهیم برد. خب در ادامه ابتدا خصوصیت float در CSS را بررسی می کنیم سپس به خصوصیت Clear می پردازیم.
در آموزش زیر به سوالات زیر پاسخ می دهیم:
- خاصیت float در css به چه کاری می آید و چه مقادیری می گیرد؟
- حاصیت clear در css چیست و چه زمانی استفاده می شود؟
- و…
با ما همراه باشین ;-)
خاصیت Float در CSS
خب این خاصیت float دقیقا چه کاری می کنه؟ float یعنی شناور ، با این خصوصیت میتوان مکان المان را تغییر داد . وقتی به المانی float می دهیم یعنی المان به راست یا چپ هول داده شود. (فقط در راستای افقی و نسبت به مرورگر یا المان والد). این المان می تواند مقادیر زیر را بگیرد:
- right:المان به سمت راست شناور می شود و محتوای بعد آن کنار لبه چپ المان قرار می گیرند.
- left:المان به سمت چپ شناور می شود و محتوای بعد آن کنار لبه راست المان قرار می گیرند.
- none:حالت پیشفرض می باشد انگار float رو ننوشته باشیم.
در ادامه یک مثال براتون می زنم و از خصوصیت ها و تگ هایی که در جلسات قبل یاد گرفتیم هم استفاده می کنم تا هم یادآوری بشه هم مفاهیم رو بهتر درک کنیم.
کدهای HTML و CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html dir="rtl" lang="fa"> <head> <meta charset="utf-8"> <style> *{ margin:0; padding:0; border:0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; } ul{ width:700px; height:400px; background:#025e8c; margin:10px auto; } img{ width:100px; height:100px; border:2px solid #039; margin:10px; } li{ list-style:none; <!-- float:right; --> } </style> </head> <body> <ul> <li><img src="img/1.jpg"></li> <li><img src="img/2.jpg"></li> <li><img src="img/3.jpg"></li> </ul> </body> </html> |
توضیح کدهای HTML:
از تگ ul برای ایجاد یک لیست غیرشمارشی استفاده شده است سپس داخل هر تگ li یک تگ img استفاده کردیم. تصاویر را در پوشه ای به نام img قرار دادیم و مسیر تصاویر را به صفت src در تگ img دادیم تا تصاویر را نمایش دهد.
توضیح کدهای CSS:
در این مثال استایل دهی به روش Internal انجام شده تا مباحث یادآوری بشه.
- اول اینکه با استفاده از سلکتور * مقدار padding و margin و border تمام عناصر رو صفر کردیم برای اینکه مرورگر هیچ مقدار پیش فرضی برای این خصوصیات در نظر نگیرد. box-sizing رو border-box دادیم تا padding و border روی عرض و ارتفاع المان تأثیر نگذارد.(جلسه یازدهم کامل توضیح دادیم)
- به تگ ul عرض و ارتفاع و رنگ پس زمینه دادیم و margin را auto دادیم تا محدوده المان ul وسط قرار گیرد.
- به تگ img عرض و ارتفاع و border دادیم و یک margin که هر تصویر از اطراف 10 پیکسل فاصله بگیرد.
- با سلکتور li به خصوصیت list-style مقدار none دادیم تا bullet مربوط به لیست غیرشمارشی حذف شود.(یک خاصیت float هم نوشتیم که فعلا کامنت کردیم)
نتیجه اجرا:
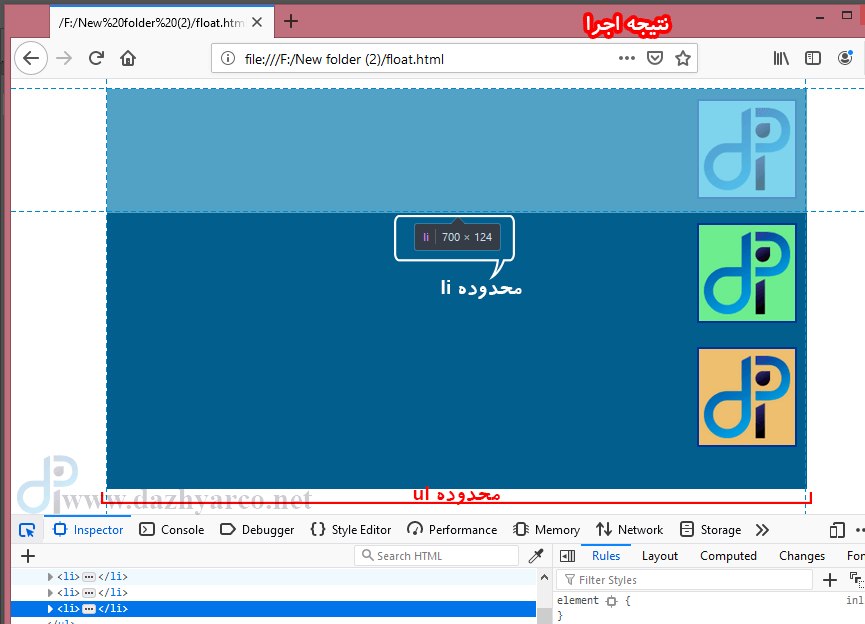
خب حالا کدمون رو در مرورگر فایرفاکس اجرا می کنیم. همونطور که می بینید در هر li یک تصویر وجود دارد ، inspect element هم گرفتیم(F12) تا محدوده ای که هر li می گیرد را نمایش دهد.همونطور که می بینید هر li تمام عرض محدوده ul را گرفته است.(محدوده ul رو با استفاده از خاصیت background:#025e8c مشخص کردیم)
اضافه کردن خاصیت float به سلکتور li
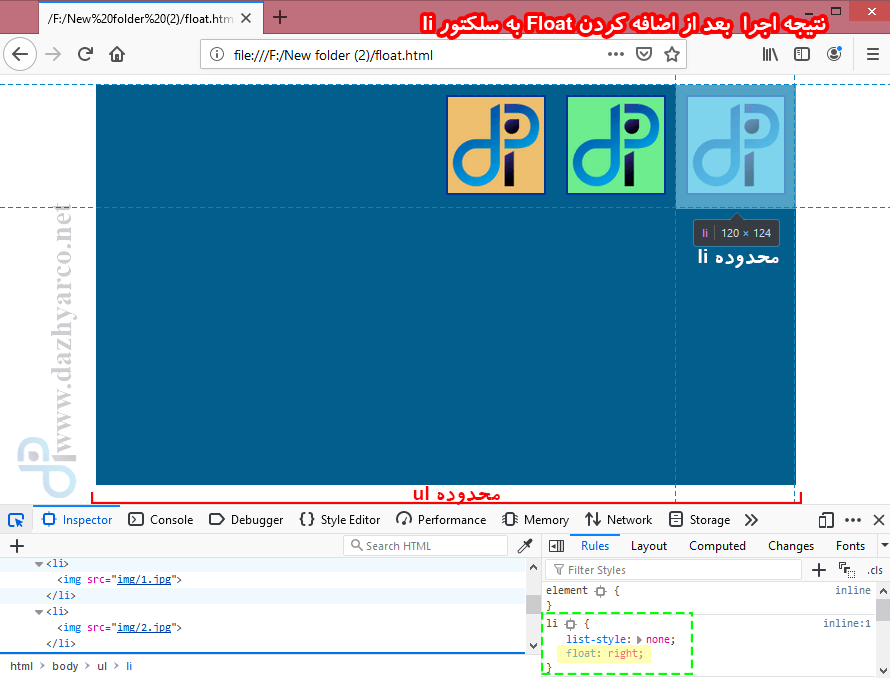
حالا می خواهیم کاری کنیم که تصاویری که داخل هر تگ li قرار گرفته اند کنار هم قرار بگیرند. برای این کار یک خاصیت به نام float در css به سلکتور li اضافه می کنیم.در کد بالا ما این خاصیت رو کامنت کرده بودیم که الان ار حالت کامنت خارج می کنیم(می توانید مقدار Float رو left بدهید که در این صورت تصاویر به سمت چپ هول داده می شوند)
با دادن خاصیت float عرض المان li از تمام عرض به اندازه المان داخلش یعنی تگ img کاهش می باشد.
توجه داشته باشید که float باعث شد تا li ها و تصاویر داخل آن ها به سمت راستِ محدوده UL هول داده شوند نه سمت راست مرورگر! نتیجه اینکه وقتی یک المان خاصیت float می گیرد با حفط فاصله margin و border به سمت راست یا چپ شناور می شود ولی از المان نگهدارنده اش خارج نمی شود.
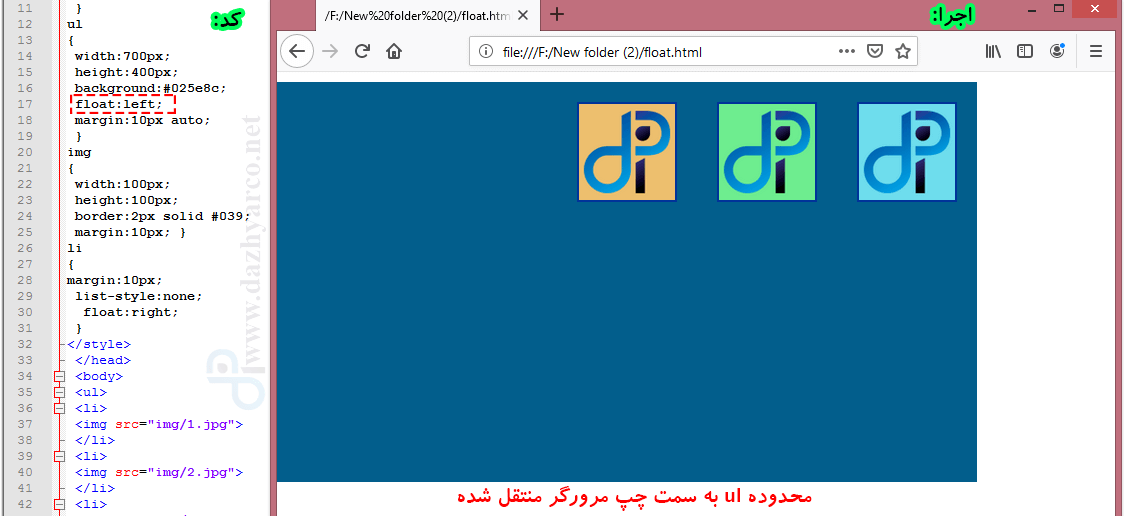
نکته: خاصیت float در مواجه با خاصیت های دیگر ممکن است تاثیرات مختلفی از خود نشان دهد و یا حتی بی تاثیر شود . مثلا اگر به جای دادن Float به سلکتور li، به سلکتور ul خاصیت float:right or left می دادیم تمام محدوده ul (محدوده آبی رنگ و تصاویر داخل آن به سمت راست هول داده می شدند یعنی خاصیت margin:10px auto که باعث می شد المان ul در وسط قرار بگیرد نادیده گرفته می شد.ببینید:
در جلسات آینده که صفات جدید را معرفی می کنیم حتما به تاثیرات خاصیت float در css هم اشاره می کنیم.در ادامه به خاصیت clear در css می پردازیم.
خاصیت Clear در CSS
این خاصیت درست نقطه مقابل خاصیت Float است .همونطور که گفتیم با دادن خاصیت Float به المان X ، این المان شناور می شود و محتویات دیگر در اطراف المان X قرار می گیرند. با خاصیت clear در css می توانیم فضای اطراف المان X را خالی کنیم. چهار مقدار می گیرد:
- right:در سمت راست المان هیچ محتوایی قرار نگیرد.
- left:در سمت چپ المان هیچ محتوایی قرار نگیرد.
- و از همه مهمتر both:در دو طرف المان هیچ محتوایی قرار نگیرد.
- none:حالت پیشفرض می باشد انگار clear رو ننوشته باشیم.
در ادامه یک مثال می زنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html dir="rtl" lang="fa"> <head> <meta charset="utf-8"> <style> *{ margin:0; padding:0; border:0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; } .one{ width:200px; height:200px; background:red; float:left; } .two{ width:200px; height:200px; background:green; float:right; } .three{ width:100%; height:200px; background:black; <!-- clear:both; --> } </style> </head> <body> <div class="one"></div> <div class="two"></div> <div class="three"></div> </body> </html> |
توضیح کدهای HTML:
سه تا تگ div در html تعریف کردیم بدون هیچ محتوایی! و به هر کدام یک class دادیم.
توضیح کدهای CSS:
- به div اول و دوم با سلکتور های (one و two) عرض و ارتفاع و رنگ پس زمینه و Float دادیم . با این تفاوت که div اول به سمت راست و div دوم به سمت چپ شناور شود.
- به div سوم با کلاس three مانند دو div قبلی استایل دادیم با این تفاوت که خاصیت float ندادیم.البته عرض آن هم 100 درصد می باشد یعنی تمام عرض مرورگر را بگیرد. (فعلا خاصیت clear:both را کامنت کردیم)
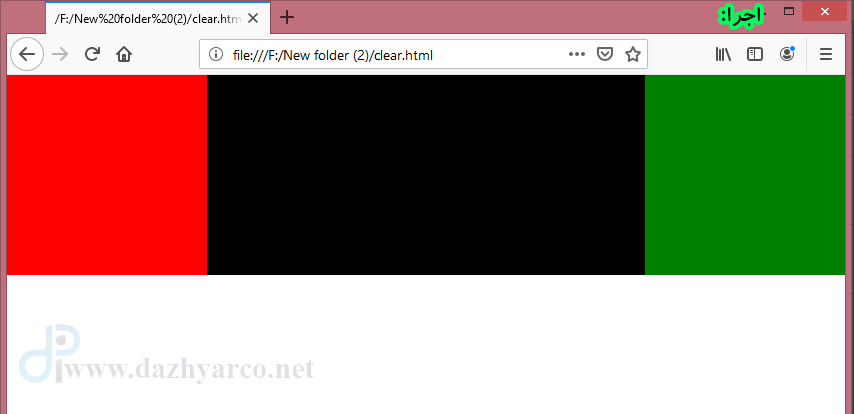
نتیجه اجرا:
خب حالا کدمون رو در مرورگر فایرفاکس اجرا می کنیم. نتیجه رو ببینید div سوم زیر دو div دیگر قرار گرفته است چون div اول و دوم خاصیت float دارند.
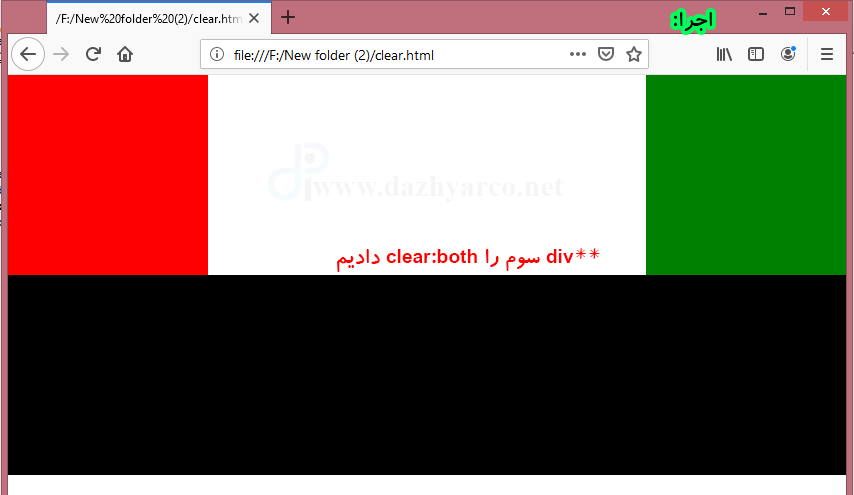
اضافه کردن خاصیت clear:both به div سوم
برای اینکه div سوم به پایین دو div شناور سقوط کند به آن خاصیت clear می دهیم و مقدار آن را both می دهیم یعنی محتوایی در سمت راست و چپ div سوم نباشد.
امیدوارم با خاصیت float در CSS و خاصیت Clear به خوبی آشنا شده باشید.
خلاصه جلسه امروز به شرح زیر می باشد:
| خصوصیات | ||||||
| نام | مقادیر |
توضیح |
||||
| float | left,right,none | شناور کردن المان | ||||
| clear | left,right,none,both | پاکسازی محتویات اطراف المان | ||||
باز هم تاکید می کنم اگر خودتون دست به کار نشین و کد نزنید، خوندن این مطالب هیچ فایده ای نداره! اگر سوال یا نظری دارین میتونید از طریق دیدگاه زیر همین پست با ما در ارتباط باشین. شاد باشید ;-)
به این مقاله چند تا ستاره میدی؟[تعداد رای: 8 امتیاز: 4.8]














دیدگاه خود را بنویسید